
模块化时代的必备工具:Webpack详解,为你的项目注入新活力
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
前端打包工具的比较:Webpack vs Parcel vs Rollup
在现代前端开发中,为了更高效地处理项目中的多个文件和模块,前端打包工具成为不可或缺的工具之一。它们可以帮助开发者将散乱的代码、样式、图片等资源打包成一个或多个优化后的文件,提高项目的性能和可维护性。在本文中,我们将比较三种流行的前端打包工具:Webpack、Parcel和Rollup,了解它们的优缺...
前端工程化打包工具之Webpack
其中,Webpack的Plugin是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用Webpack进行组件开发,并实现Plugin。htmlCopy code<template> <div> <div v...

全栈开发实战|Vue进阶——使用静态模块打包工具webpack
01、webpack介绍webpack根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。图1是来自webpack官方网网站(https://webpack.js.org/)的模块化示意图。图1的左边是业务中编写的各种类型文件,例如typescript、jpg、less、...

前端打包优化分析的可视化工具——Webpack Bundle Analyzer
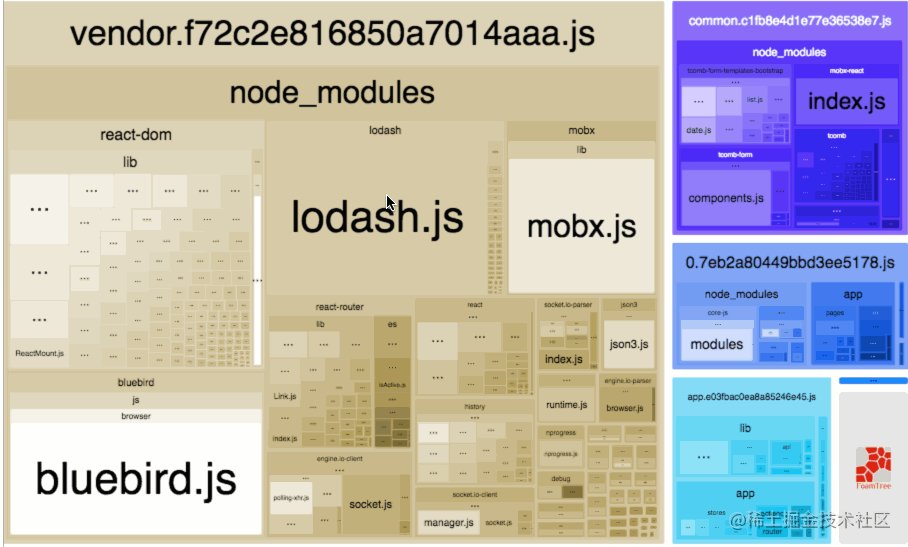
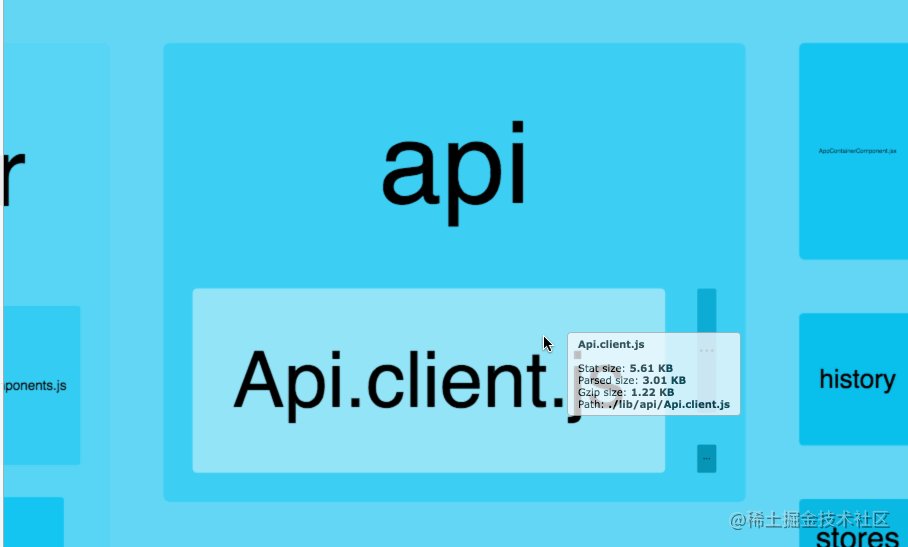
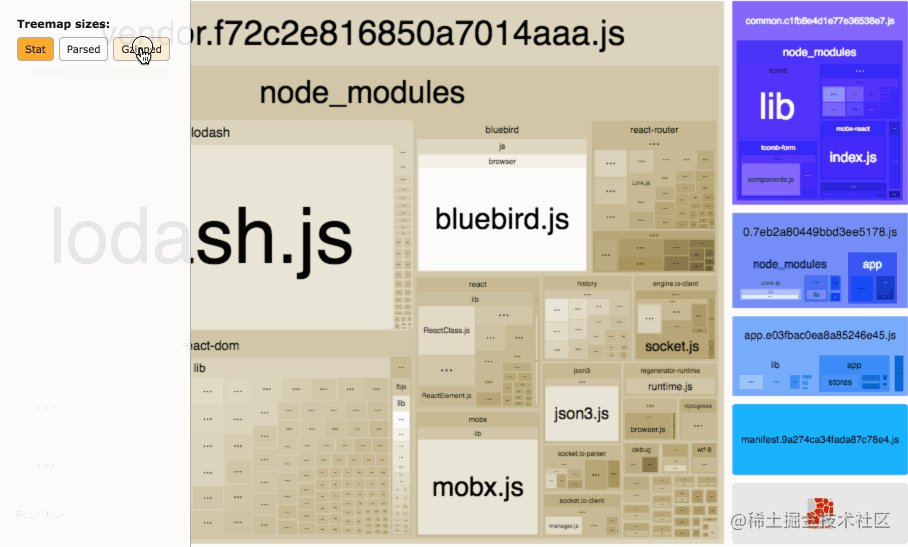
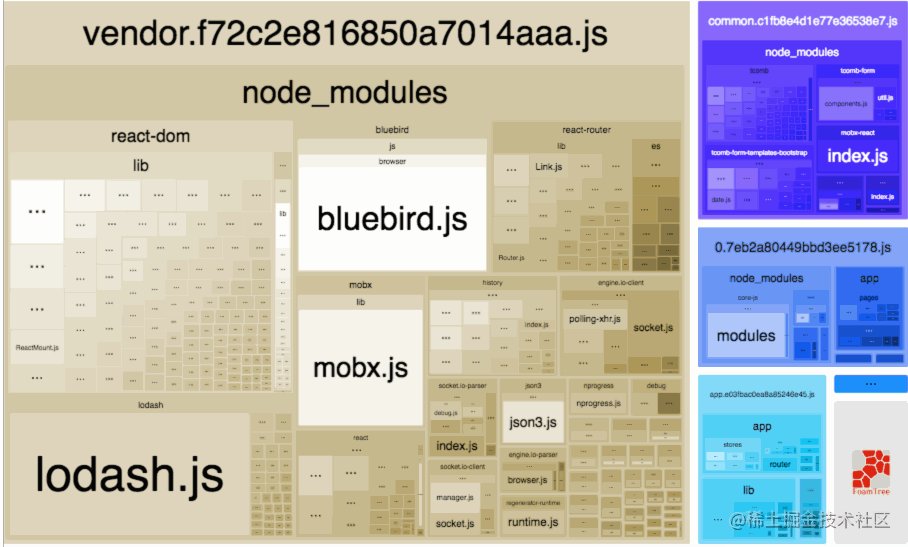
打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer 它自己的介绍Visualize size of webpack output files with an interactive zoomable treemap.使用交互式可...

手写一个简易bundler打包工具带你了解Webpack原理
🥝序言我们都知道, webpack 是一个打包工具。在我们对它进行配置之前,它也是经过一系列的代码编写,才生成的打包工具。那这背后,又做了什么事情呢?今天,我们就来原生 js ,来手写一个简易的打包工具 bundler ,实现对项目代码的打包。下面开始进行本文的讲解~&...
详解前端模块化工具-webpack
webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具 '。随着js能做的事情越来越多,浏览器、服务器,js似乎无处不在,这时,使日渐增多的js代码变得合理有序就显得尤为必要,也应运而生了很多模块化工 具。从服务器端到浏览器端,从原生的没有模块系统的`...
模块打包工具 webpack
webpack 支持 AMD 和 CommonJS 类型,通过 loader 机制也可以使用 ES6 的模块格式,通过一个 conf 文件,还能提供更加丰富的功能,支持多种静态文件,还有强大的 code spliting(代码拆分和异步加载) 对 conf 文件的解释:可以配置不同profile,如...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



