前端与后端:构建现代Web应用的双翼
在当今数字化时代,Web应用已经成为人们获取信息、交流思想、进行业务操作的重要平台。一个优秀的Web应用不仅要有美观的界面和流畅的用户体验,还需要稳定可靠的后端支持。前端和后端,作为Web应用开发的两大核心技术领域,共同支撑着应用的构建与运行。 一、前端技术:塑造用户界面的艺术 前端技术主要负责We...
优化后端性能:提升Web应用响应速度的关键策略
随着互联网的普及和移动设备的广泛使用,Web应用的性能已成为影响用户体验的重要因素之一。尤其是在面对大量并发请求和海量数据处理的情况下,如何提升后端的性能成为了开发者亟需解决的问题。本文将从数据库优化、缓存机制、异步处理等多个方面介绍一些提升Web应用响应速度的关键策略。首先,数据库优化是提升后端性...
从前端到后端:构建现代化Web应用的技术探索
I. 前端开发前端开发是构建Web应用界面的关键环节。HTML、CSS和JavaScript是前端开发的三大基石。HTML用于定义网页结构,CSS用于美化页面样式,而JavaScript则负责处理用户交互和动态内容。此外,现代前端开发还常使用一些框架和库,如React、Vue.js和Angular,...

后端开发:构建高效、可扩展的Web应用程序的关键
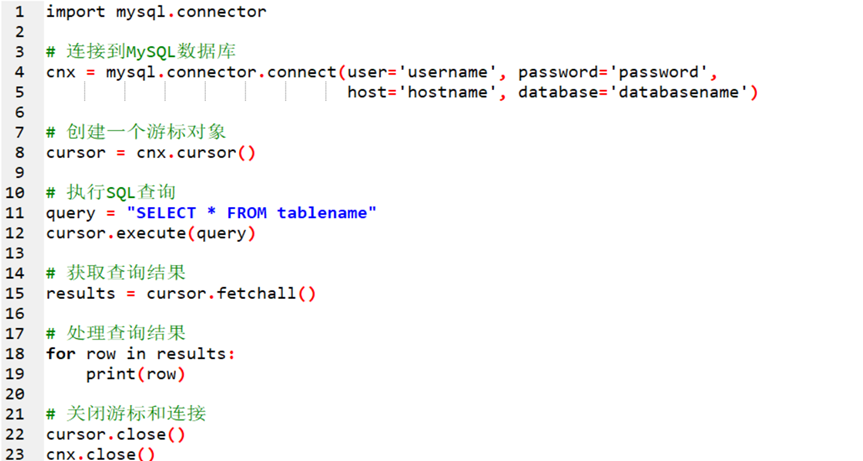
在当今数字化时代,Web应用程序已成为人们日常生活和工作中不可或缺的一部分。从社交媒体平台到在线购物网站,从企业内部管理系统到复杂的金融服务应用,Web应用程序的种类和功能日益丰富。而在这些应用程序的背后,后端技术发挥着至关重要的作用。本文将探讨后端开发的基础知识,并通过实例和代码图片展示如何构建高...
从前端到后端:构建现代化Web应用的技术演进
引言:随着互联网的迅猛发展,Web应用成为人们生活中不可或缺的一部分。为了满足用户对更好体验和功能的需求,开发者们在不断推动和改进技术,使得构建现代化Web应用变得更加高效和便捷。本文将带您深入了解该领域的技术演进,从前端到后端,包括多种编程语言、数据库技术以及前沿的前端和后端框架。一、前端技术演进...
从前端到后端:构建完整的Web应用程序
在当今互联网时代,Web应用程序已经成为人们日常生活中不可或缺的一部分。无论是在线购物、社交媒体还是在线银行等服务,都离不开稳定、高效的Web应用程序。而为了构建这些应用程序,我们需要前端和后端两个核心组件的协同工作。首先,让我们来了解一下前端开发。前端开发主要负责用户界面的设计和交互功能的开发。H...
从前端到后端:构建现代化Web应用的技术全景
随着互联网的快速发展,Web应用已经成为人们生活中不可或缺的一部分。而构建现代化的Web应用则需要掌握多种技术,包括前端和后端开发。本文将从这两个角度出发,为你呈现构建现代化Web应用的技术全景。首先,让我们深入了解前端开发。前端开发主要负责实现用户在Web应用中所看到的界面和交互。其中,HTML是...
从前端到后端:构建现代化Web应用的技术探索
随着互联网的快速发展,Web应用的需求也日益增长,这给前端和后端开发人员带来了巨大的挑战和机遇。本文将从前端到后端,逐步探索构建现代化Web应用所需的关键技术。前端技术:作为用户与应用之间的桥梁,前端技术在现代化Web应用中起着至关重要的作用。HTML、CSS和JavaScript是前端开发的基石。...

Node与Express后端架构:高性能的Web应用服务
在现代Web应用开发中,后端架构的性能和可扩展性至关重要。Node.js作为一个基于事件驱动、非阻塞I/O的平台,以及Express作为一个流行的Node.js框架,共同构建了高性能的Web应用服务。在本文中,我们将深入探讨Node与Express后端架构的关键特点,以及如何利用它们构建高性能的We...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





