Vue中的v-html指令有什么潜在的安全风险?如何防范?
在 Vue 中,v-html指令用于将 HTML 内容直接嵌入到模板中。虽然它提供了方便的方式来展示动态生成的 HTML,但也存在一些潜在的安全风险: XSS(跨站脚本攻击):如果用户输入或数据源包含恶意的 HTML 代码,使用v-html指令可能会导致 XSS 攻击。攻击者可以利用注入的恶意代码窃...

【Vue2.0学习】— v-html指令(四十六)
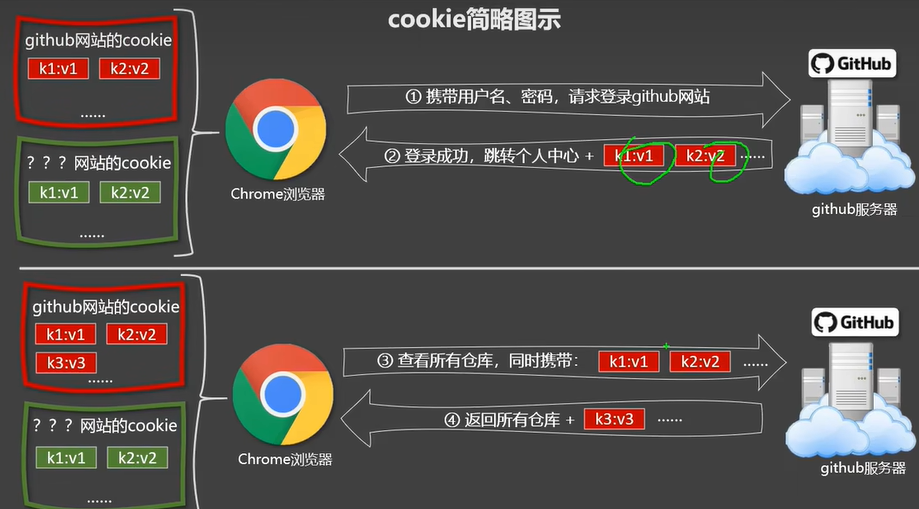
知识储备:cookie简略图示v-html指令:作用:向指定节点中渲染包含html结构中的内容与插值语法的区别:v-html会替换掉节点中所有的内容{{XX}}不会v-html可以识别html结构严重注意:在网站是哪个动态渲染任意的html是非常危险的,容易导致XSS攻击一定要在可信的内容上使用v-...

【Vue】—v-html指令
【Vue】—v-html指令一、v-html指令指令:在Vue中有很多内置的以v-开头的特殊属性,这些属性都具有一定的功能指令的语法:v-directiveName:attrs =‘变量或者表达式’;注意:指令后的引号是一层js执行环境作用:输出真正的html
04-Vue之本地应用v-text/v-html指令
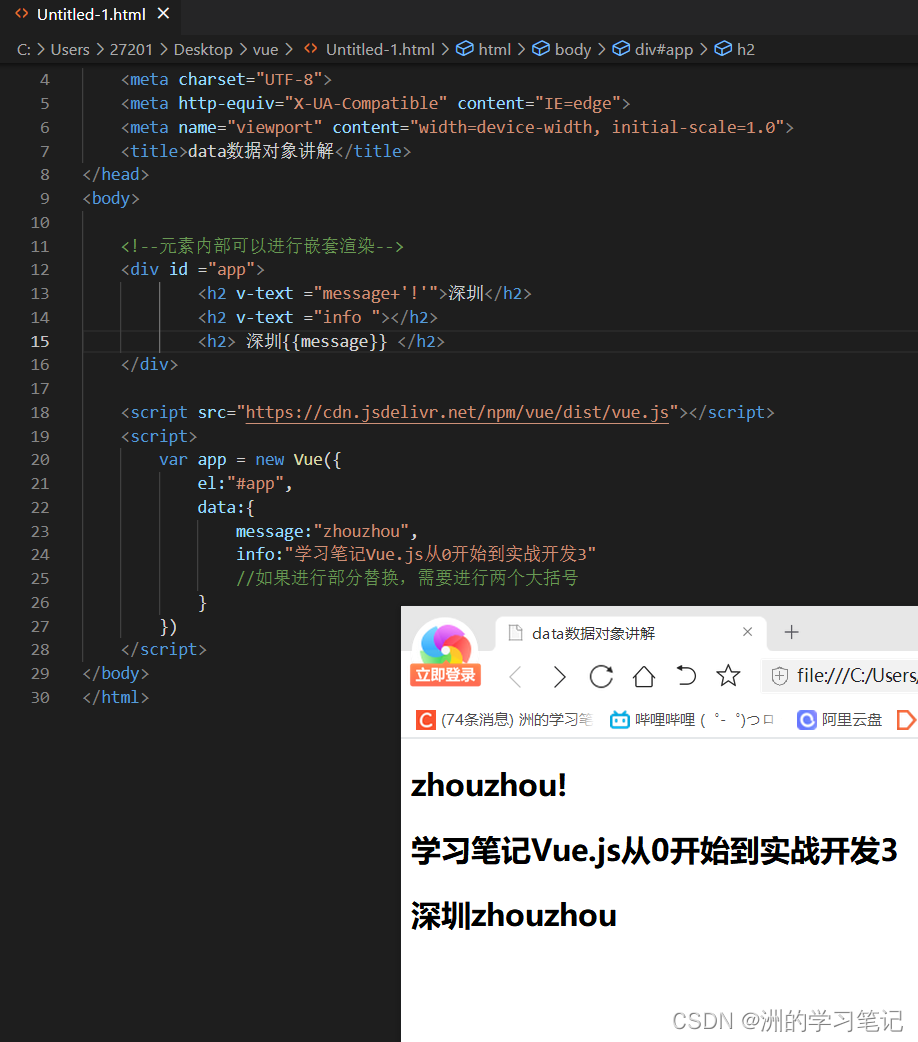
1. v-text指令作用:设置标签的文本值(textContent)完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charset="UTF-8"> 5. <meta ...

Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器
v-text指令v-html指令对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。总结:1、解析文本使用v-text、解析html需要使用v-html。2、v-text无论什么指令,都只会解析为文本!v-on指令基...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- 指令VUE.js
- 插值指令VUE.js
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- vue3指令VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- 指令v-if VUE.js
- VUE.js指令用法
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令自定义指令VUE.js
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
- VUE.js指令v-if v-show区别
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- VUE.js指令修饰符
- 指令v-bind VUE.js
- VUE.js指令v-show
- VUE.js生命周期指令
- 学习VUE.js指令
- vue3 VUE.js指令
- VUE.js指令底层原理
- 过滤器指令VUE.js
- VUE.js指令数据绑定
- VUE.js实战开发指令
- VUE.js指令v-bind
- VUE.js指令v-bind v-for
- 指令定义VUE.js
- VUE.js再读指令
- VUE.js再读系统指令
- VUE.js课程指令
- VUE.js课程事件绑定v-on指令



