
灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

Vue指令之战:v-if vs. v-show -你应该使用哪一个?
在Vue.js中,条件渲染是一项常见任务,而v-if和v-show是两个最常用的指令。这两个指令在实现方式上有所不同,对于开发者来说选择正确的指令可能具有挑战性。本文将深入探讨Vue 2和Vue 3中的v-if和v-show指令的区别,并结合实际应用场景和性能方面的考量,帮助你理解何时选择哪个指令。...
VUE指令: v-if和v-show指令的区别是什么?
Vue.js 中的 v-if 和 v-show 指令都可以用来根据条件控制元素的显示与隐藏,但它们在实现机制、渲染过程和性能消耗上有所不同: 渲染时机与编译过程: v-if:这是一种“真正”的条件渲染,它会根据表达式的值来决定是否编译并渲染元素及其包含的子组件。当条件为 false 时,不会渲染任何...

【Vue指令】—v-if、v-show二者用法及区别
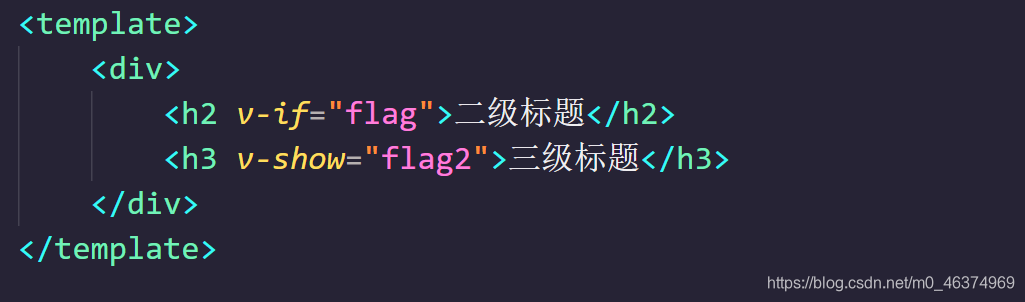
【Vue】—条件渲染v-if指令和v-show指令条件渲染一、v-if指令使用指令v-if,当指令的值是true时就渲染,是false就不渲染二、v-show指令使用v-show指令,当指令是true时就显示,是false就隐藏三、二者的区别v-if 控制元素显示或隐藏是把dom元素整个的渲染或者删...

Vue指令 v-if 和 v-show
Vue指令之v-if和v-show一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。v-if和v-show特点v-if 的特点: 每次都会重新删除或创建元素 有较高的切换性能消耗(如果...

【Vue】(1)基础知识 | MVVM | 基础指令 | v-model | v-for | v-if | v-show | 实例
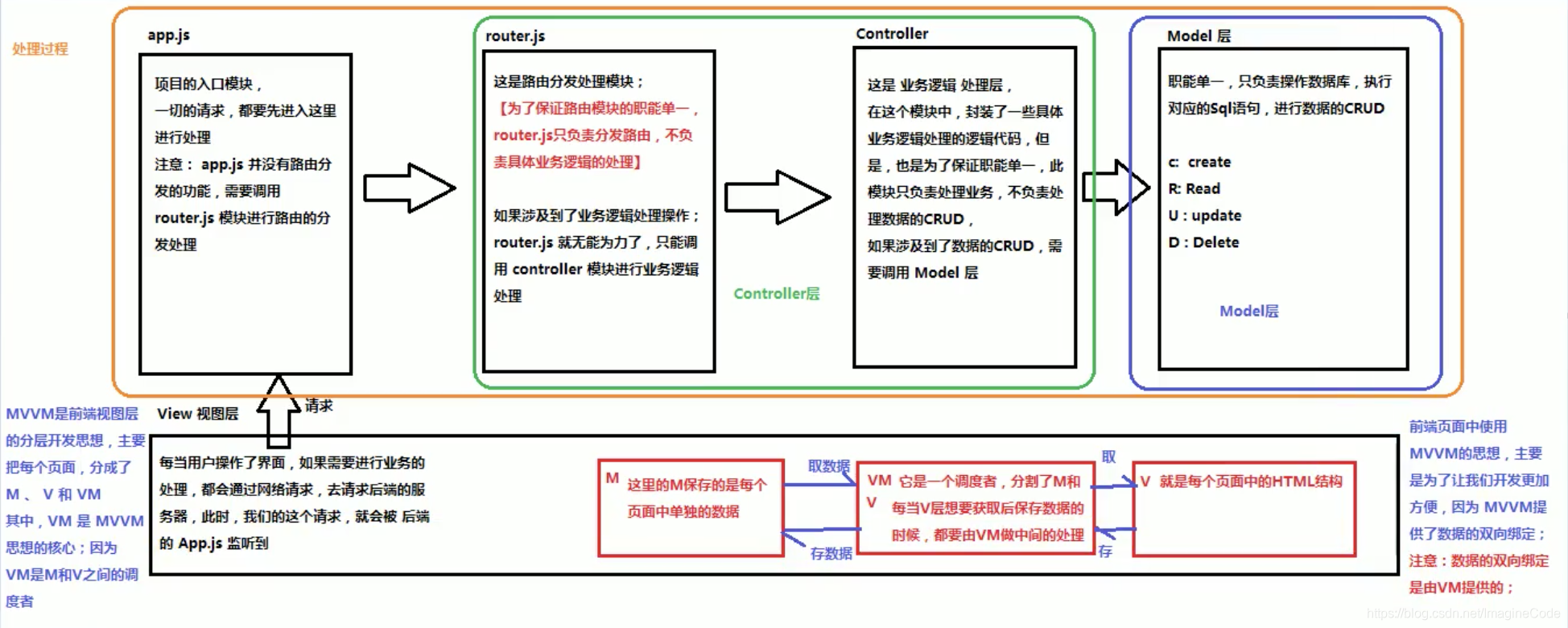
VueJS 基础首先,你可以在这里下载本文使用到的vue.js文件,使用的是v2.6.10开发版本。MVC与MVVMVue只关注视图层,是一套构建用户界面的框架。app.js :项目的入口模块,一切的请求,都要先进入这里进行处理。(注意:app.js并没有路由分发功能,需要调用rout...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- 指令VUE.js
- 插值指令VUE.js
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- vue3指令VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- VUE.js指令用法
- VUE.js html指令
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令自定义指令VUE.js
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
- VUE.js指令v-if v-show区别
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- VUE.js指令修饰符
- 指令v-bind VUE.js
- VUE.js指令v-show
- VUE.js生命周期指令
- 学习VUE.js指令
- vue3 VUE.js指令
- VUE.js指令底层原理
- 过滤器指令VUE.js
- VUE.js指令数据绑定
- VUE.js实战开发指令
- VUE.js指令v-bind
- VUE.js指令v-bind v-for
- 指令定义VUE.js
- VUE.js再读指令
- VUE.js再读系统指令
- VUE.js课程指令
- VUE.js课程事件绑定v-on指令



