从零开始学习前端开发:HTML、CSS、JavaScript入门指南
随着互联网的快速发展,前端开发成为越来越热门的职业方向。前端开发是指构建网站或Web应用程序时,负责制作用户直接交互的界面部分。在本文中,我们将一步步介绍前端开发的基础知识,让您能够快速入门这个领域。第一步:HTMLHTML(HyperText Markup Language)是构建网页结构的基础。...

【网络安全XSS必知 | 前端开发基础】一篇文章速学 HTML
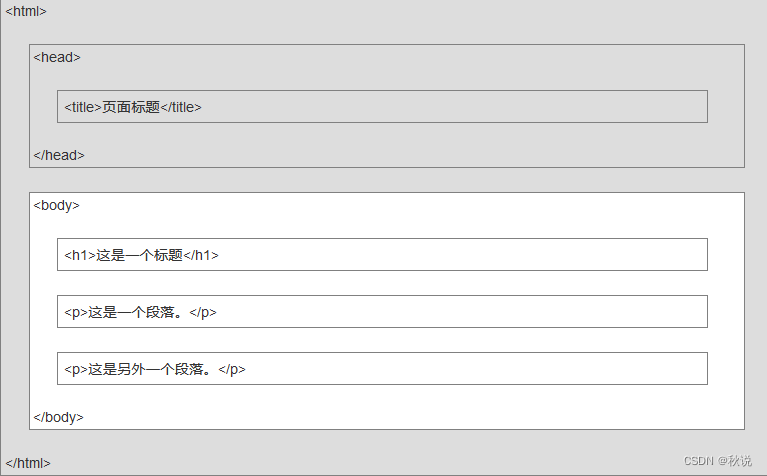
HTML是一种超文本标记语言,通过标记标签来描述网页。标签是成对出现的。网页结构如下:只有<body>区域才会在页面中显示。在每个HTML文件中,为了保证网页版被正确显示,都需要在最前面加上<!DOCTYPE HTML>为了防止出现中文乱码,也需要在头部进行声明:<he...

前端开发规范:命名规范、html规范、css规范、js规范(四)
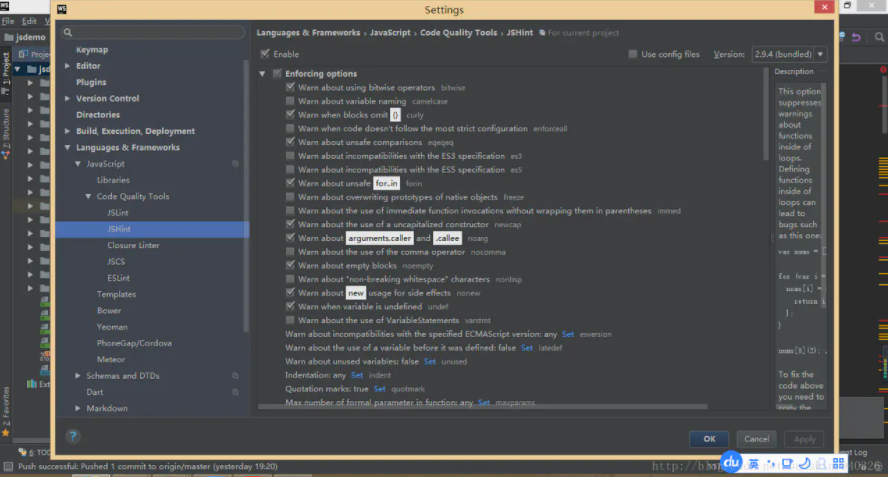
修改内建对象的原型链修改内建的诸如 Object.prototype 和 Array.prototype 是被严厉禁止的。修改其它的内建对象比如 Function.prototype,虽危害没那么大,但始终还是会导致在开发过程中难以 debug 的问题,应当也要避免。三元条件判断(if 的快捷方法)...
前端开发规范:命名规范、html规范、css规范、js规范(三)
js声明提前javascript会自动将函数作用域内的变量和方法的定义提前(只是提前声明,赋值还是在原处)例如:(function(log){ 'use strict'; var a = 10; for(var i = 0; i < a; i++) { var...
前端开发规范:命名规范、html规范、css规范、js规范(二)
语义化我们一直都在说语义化编程,语义化编程,但是在代码中很少有人完全使用正确的元素。使用语义化标签也是有理由SEO的。语义化是指:根据元素其被创造出来时的初始意义来使用它。意思就是用正确的标签干正确的事,而不是只有div和span。不推荐:<b>My page title</b&g...

前端开发规范:命名规范、html规范、css规范、js规范(一)
一个好的程序员肯定是要能书写可维护的代码,而不是一次性的代码,怎么能让团队当中其他人甚至一段时间时候你再看你某个时候写的代码也能看懂呢,这就需要规范你的代码了。我是有一点强迫症的人,上周我们后端给我了一个CanUsename的接口(该接口的目的是判断输入的目的地是否是4级目的地),我真的是崩溃的。我...

(前端开发入门必看)一口气读完HTML5与CSS3基础教程,快速建造前端思维(更新中)
书籍信息 今天我们要读的书是《HTML5与CSS3基础教程》(第9版),是一本Web前端开发入门级别的书籍。它的作者是(美)乔·卡萨博纳(Joe Casabona),译者是望以文。 ...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(下)
下面是一个使用 <span> 标签标记文本样式的示例:<p>这是一段包含了 <span class="highlight">高亮</span> 文本的段落。</p>在上面的示例中,我们使用了 <span> 标签来包裹一个高亮文本...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(上)
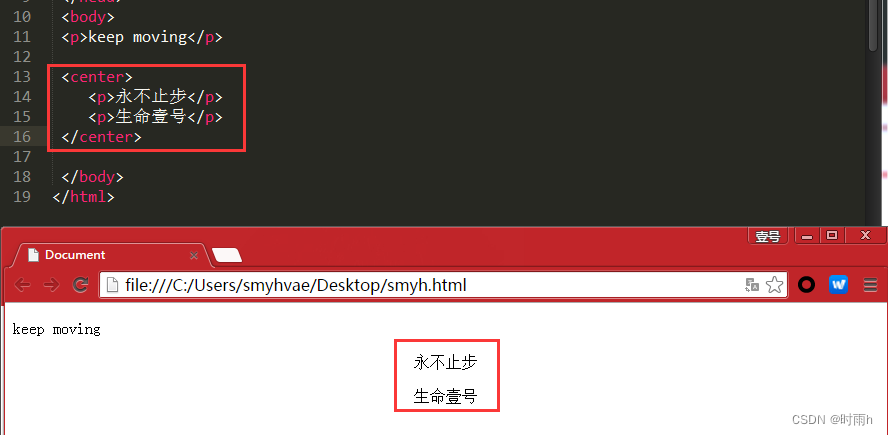
HTML标签:排版标签排版标签用于对网页内容进行布局和样式的调整。下面是对常见排版标签的详细介绍:<h1>: 定义一级标题,通常用于标题栏或页面主要内容的标题。 <p>: 定义段落,用于将文字分段展示,段落之间会有空行。 <hr />: 创建水平线,通常用于分隔不...

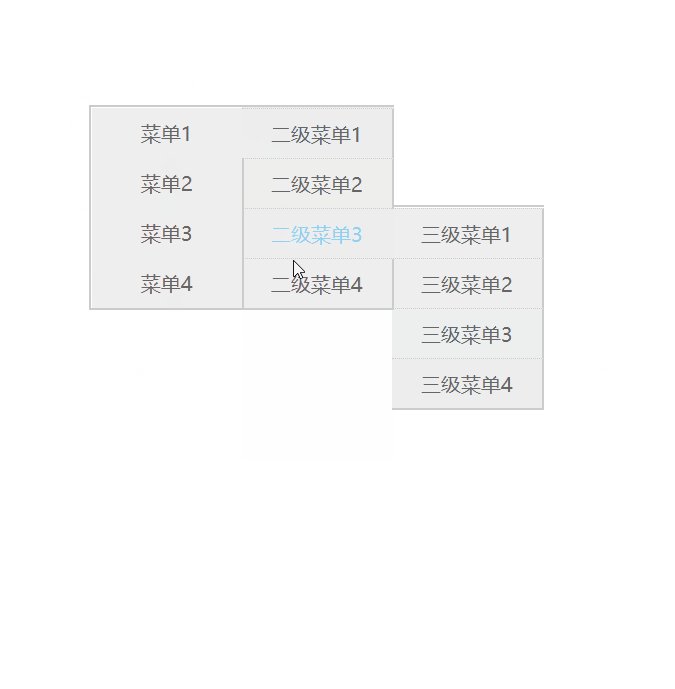
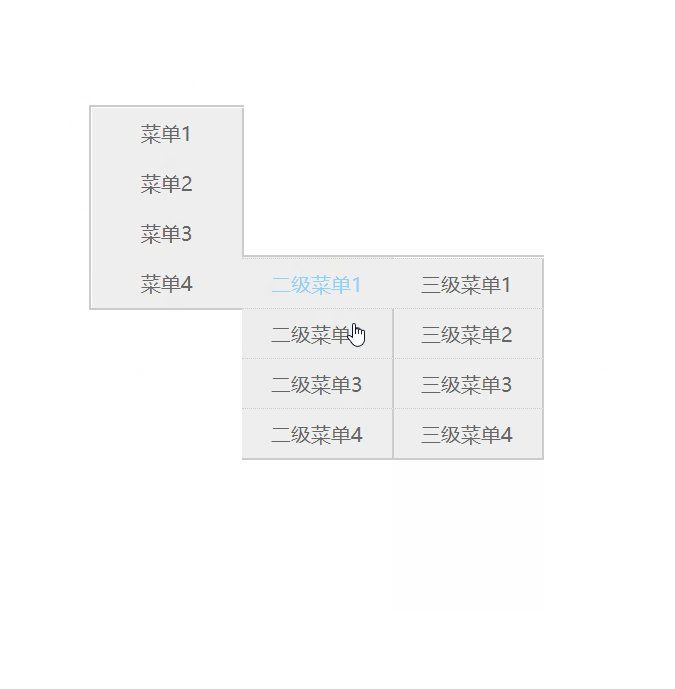
web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 不废话了 直接上代码: HTML部分 <div id="menu"> <ul id="menu_sub"> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









