使用 Chrome 开发者工具分析 SAP UI5 应用的 JavaScript 代码执行性能瓶颈
本文目录SAP UI5 应用出现性能问题时的两种可能原因使用 Chrome 开发者工具生成 SAP UI5 应用性能统计数据Chrome 开发者工具里对 SAP UI5 应用性能数据进行导入和导出如何找到引起 SAP UI5 性能问题的 JavaScript 代码的准确位置俗话说,工欲善其事,必先利...
使用 Chrome 开发者工具分析 SAP UI5 应用的 JavaScript 代码执行性能瓶颈
本文继续给大家分享,笔者在 SAP 成都研究院担任前端开发工程师时,使用 Chrome 开发者工具对 SAP UI5 应用的 JavaScript 执行代码的性能进行分析的具体步骤和使用经验。SAP UI5 应用出现性能问题时的两种可能原因笔者之前的团队在使用 SAP UI5 进行 SAP 标准产品...

如何使用 Chrome 开发者工具 Performance tab 分析 JavaScript 的执行瓶颈
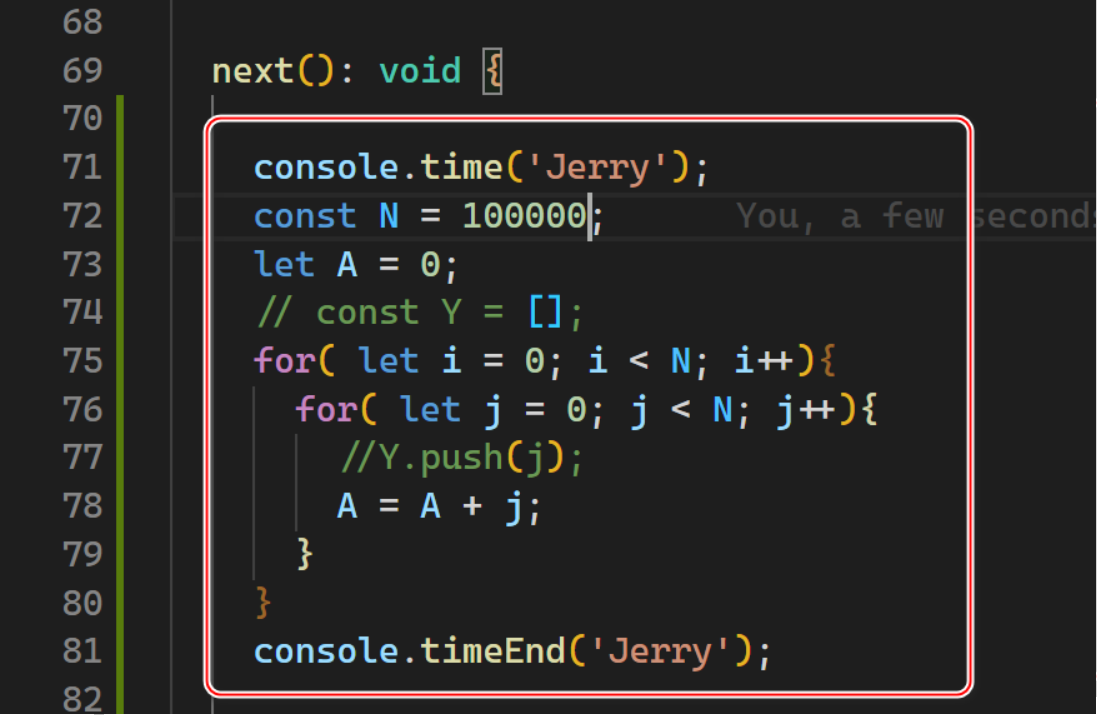
将下面这段代码插入 SAP Spartacus payment types Component 的 next 方法: console.time('Jerry'); const N = 100000; let A = 0; // const Y = []; for( let i =...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
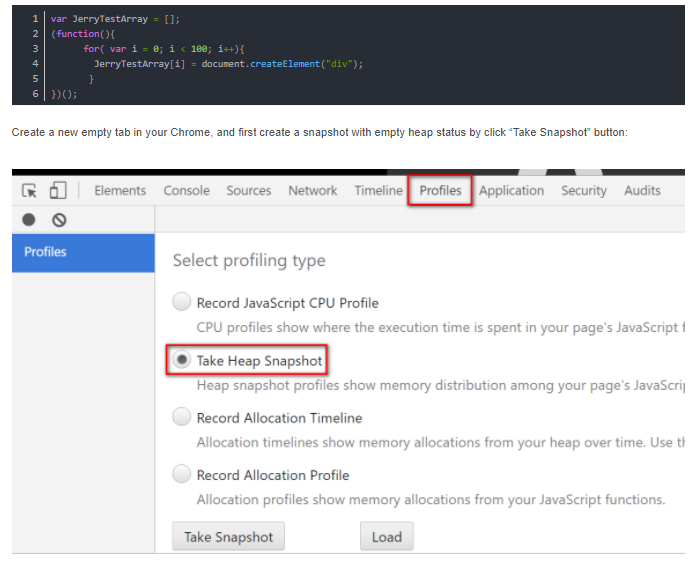
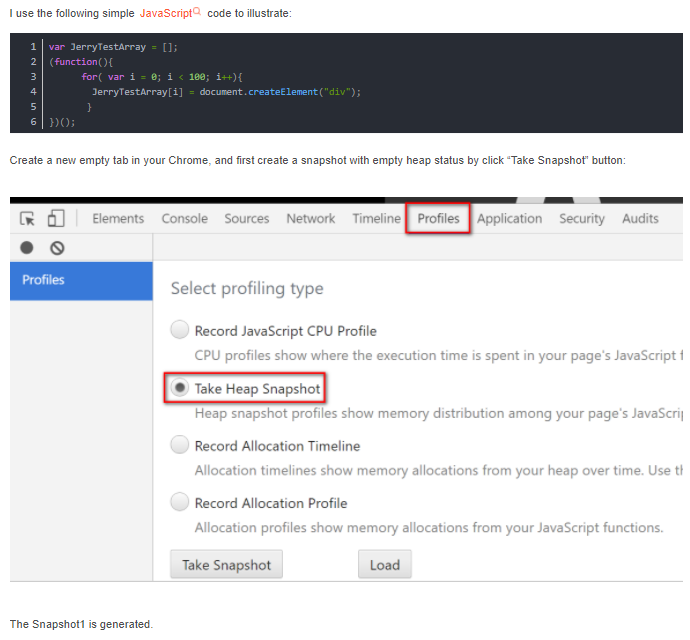
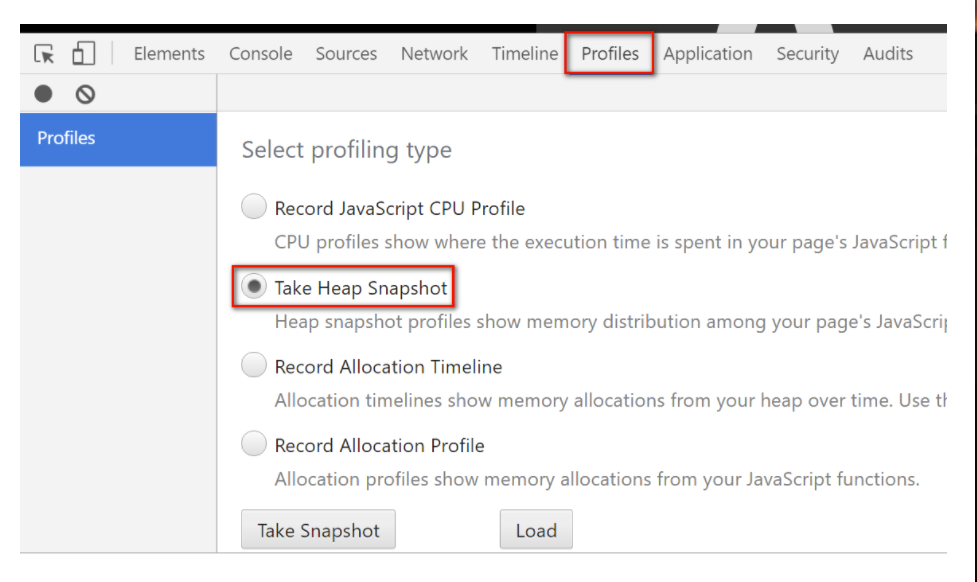
I use the following simple JavaScript code to illustrate:The Snapshot1 is generated.And switch to Profiles tab again to make the second snap...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
Since these nodes are not appended to document node so they are invisible to end user, so displayed as “Detached DOM”. The JerryTestArray still holds ...

利用Chrome开发者工具memory comparison分析一个时间段内的JavaScript代码内存占用率
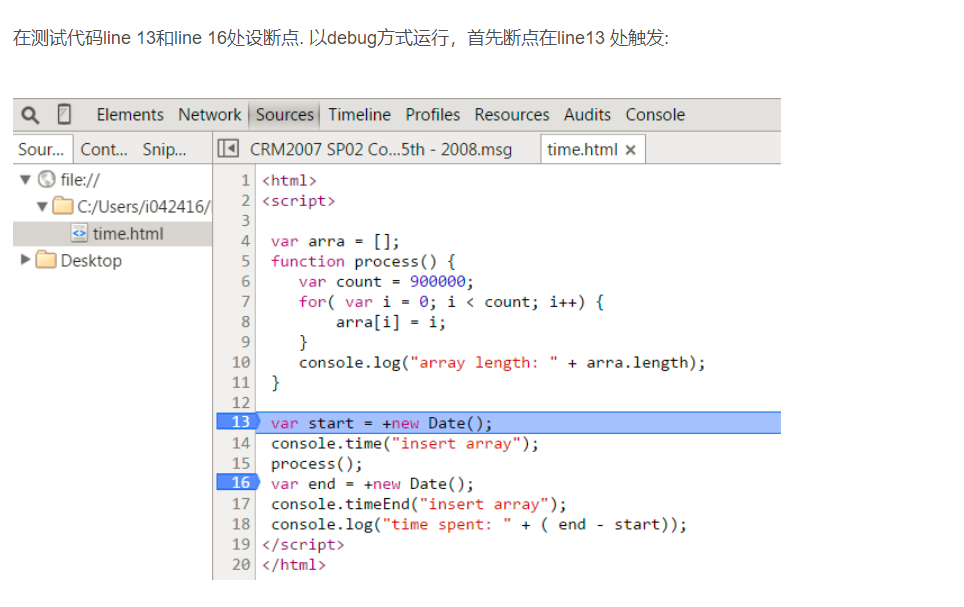
以调试mode执行代码到line 16,点击icon “Take heap snapshot.”生成第二个snapshot,从dropdown list里选择"Objects allocated between Snapshot 3 and Snapshot 4":在Summary里用变量名arra...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
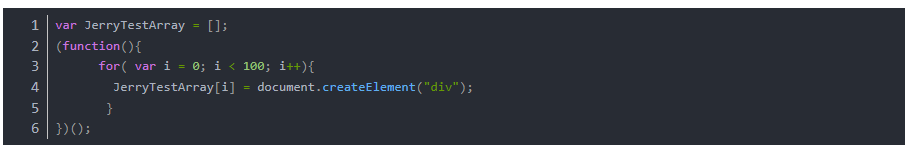
I use the following simple JavaScript code to illustrate:Create a new empty tab in your Chrome, and first create a snapshot with empty heap ...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
I use the following simple JavaScript code to illustrate:var JerryTestArray = [];(function(){ for( var i = 0; i < 100; i++){ &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript Date
- JavaScript调试器
- JavaScript文件
- JavaScript区别
- JavaScript服务端渲染
- JavaScript ssr
- JavaScript学习
- JavaScript入门
- JavaScript computed
- JavaScript计算
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









