
模块化时代的必备工具:Webpack详解,为你的项目注入新活力
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

vue - ES6模块化、promise、webpack打包(所在在学的朋友们先看这篇,看了不吃亏)...
首先我要说明一下,没错,还是没有进入vue,刘备请诸葛亮三次都可以了吧,我这也是第三次了,也绝对是最后一次了,我应经摸透了因为,最后的webpack打包加上一个git学了过后我就去vue了。为什么要说先看这篇,其实跟我们今天的主题webpack没有太大关系,昨天学了一下webpack,其实内容没多少...
模块化和webpack模块化打包
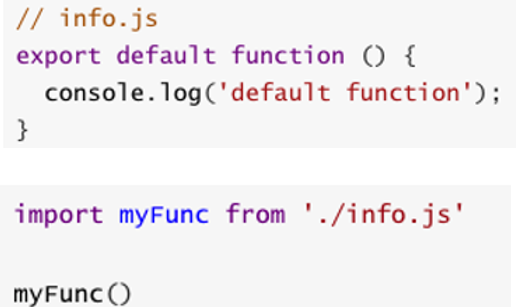
模块化和webpack模块化打包: 一、❀ 模块化 [导入import-----导出export]1、为什么需要模块化?JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一次执行即可。但随着网站越来越复杂,造成了很多问题:全局变量冲突、函数命名冲突、引入js文件顺序...

总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一、❀ 模块化 [导入import-----导出export]1、为什么需要模块化?JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一次执行即可。但随着网站越来越复杂,造成了很多问题:全局变量冲突、函数命名冲突...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



