
前端网红框架的插件机制全梳理(axios、koa、redux、vuex)
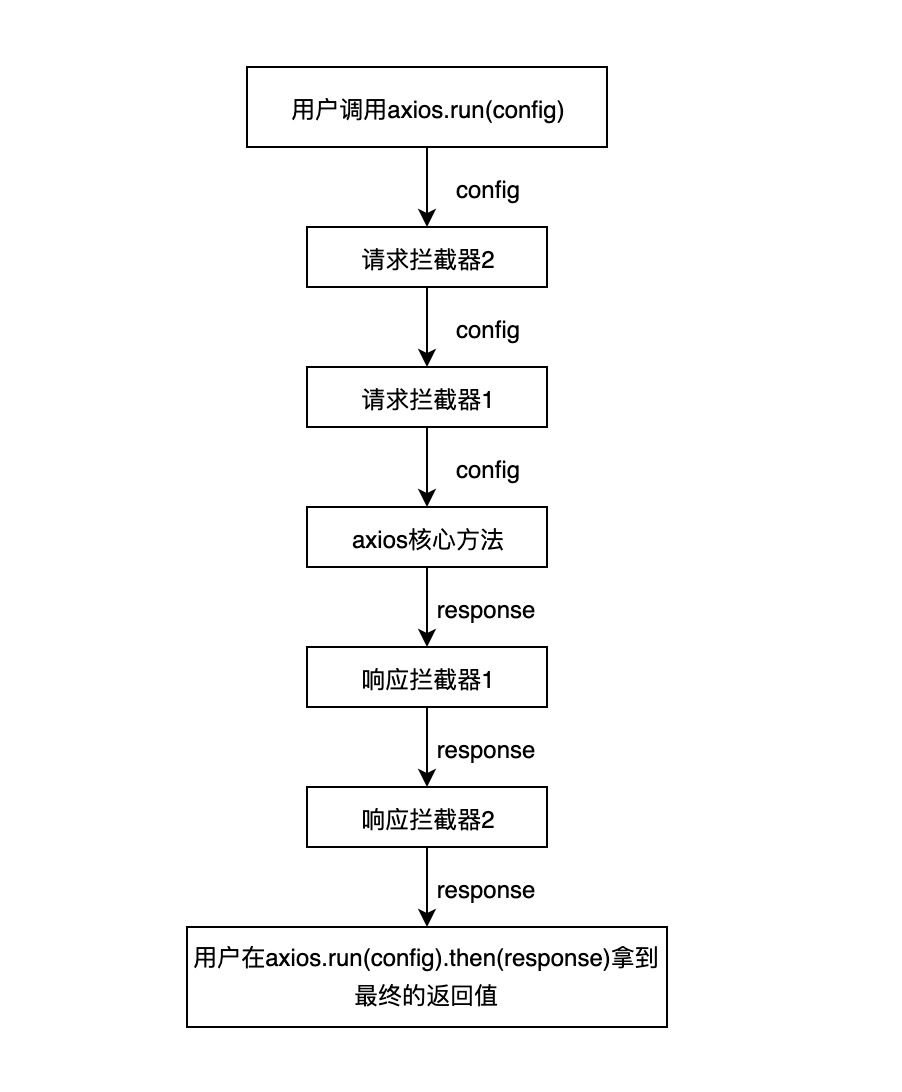
前言前端中的库很多,开发这些库的作者会尽可能的覆盖到大家在业务中千奇百怪的需求,但是总有无法预料到的,所以优秀的库就需要提供一种机制,让开发者可以干预插件中间的一些环节,从而完成自己的一些需求。本文将从koa、axios、vuex和redux的实现来教你怎么编写属于自己的插件机制。对于新手来说:本文...

vite + vue3 + element-plus + axios + vueRouter + vuex + scss 搭建项目
准备工作1.先搭建一个vue工程,这里有两种办法,一种是使用vue-cli ,另一种是使用vite(一种新的构建工具),具体搭建 传送门2.搭建好项目后,我们就可以安装对应的库了,这里需要安装以下的这些库:npm install --save axios 这个库不需要说使用next版本,vue升级和...

【Vue3从零开始-第七章】7-3 vuex语法详解和axios的用法
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第13天,点击查看活动详情开始之前前面章节中使用vue-cli脚手架创建项目时候,会根据文章性质去安装对应的工具包,本章节会带着大家一起了解vuex语法的内容,所以我们还是需要创建一个新的项目,在创建项目的过程中,把上...

vue项目添加状态管理Vuex,路由router,axios
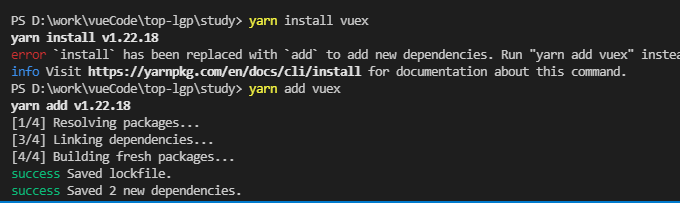
1、添加vuex:安装依赖,打开终端,执行命令:yarn add vuex不能使用install编码新建utils目录下store.js文件/**存储*/ import { createStore } from "vuex" const state = { user: { userName: "",...

基于Vue+VueRouter+Vuex+Axios的用户登录态路由级和接口级拦截的原理与实现
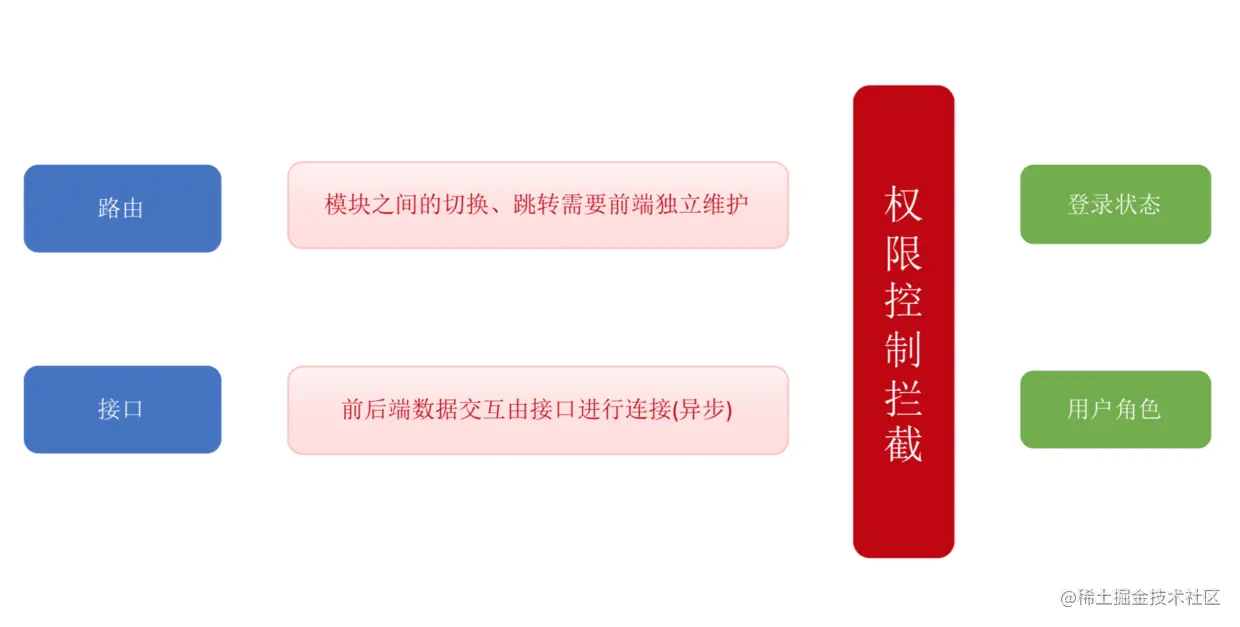
前后端分离带来的问题在路由级,模块之间的切换、跳转需要前端进行独立的维护在接口级,前后端数据交互由接口进行连接(异步)这是重点:前端需要根据用户的登录态或角色身份进行权限控制拦截,以展示对应的功能模块或者是展示对应的数据。接下来胡哥就给小伙伴分享下在实际项目中的基于Vue+VueRouter+Vue...
axios,fetch,ajax(jquery)的区别 vuex是什么?怎么使用?哪种场景使用它?
axios,fetch,ajax(jquery)的区别 vuex是什么?怎么使用?哪种场景使用它?
Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,而大型项目都会使用 Vuex 来管理数据,所以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。