
vue真实企业实战分享(上)
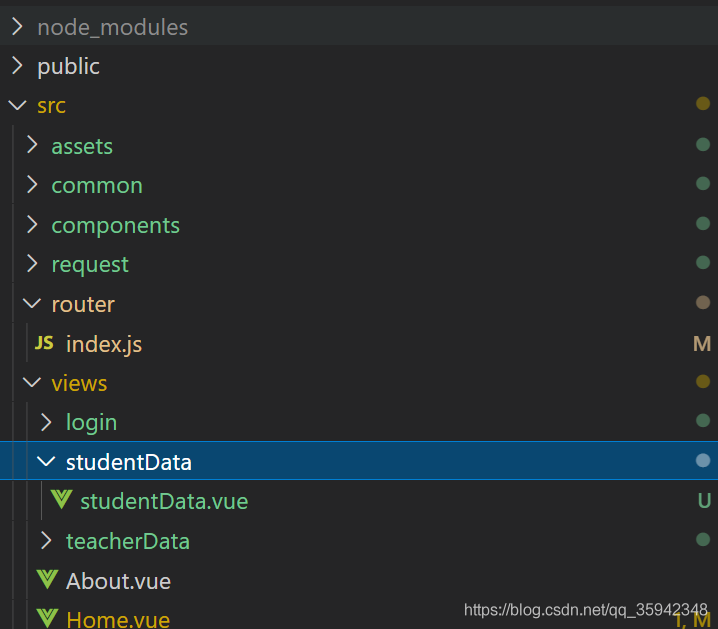
1. 路由配置router文件夹下,index.js 配置import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' Vue.use(VueRouter) const ro...
![[Job 实战]vue 后台/网站 开发总结(1)](https://ucc.alicdn.com/3jdtk7w4zyzj4_20230516_2b919b5406874518a476f6b661721fb8.webp)
[Job 实战]vue 后台/网站 开发总结(1)
1、常规组件 传值 有2种写法开发部分推荐的第一种 对象形式 接收第二 数组形式 接收官网描述常规 父--->子子 ---> 父 方法2、class/style 动态控制 开发部分官网对象语法数组语法用在组件上style 直接定义 推荐多重值vue 会给不同浏览器 加不同前缀3、后端给的...

Vue列表操作实战——品牌管理系统(v1.0基础版)
展示(视频中有个删除不了的bug,代码已经改正,视频没录未更新)讲解根据条件筛选品牌search 过滤方法中,使用 数组的 filter 方法进行过滤:search(name) { return this.list.filter(x => { return x.name.indexOf(...

Electron + Vite + TS + Vue3打开新窗口实战
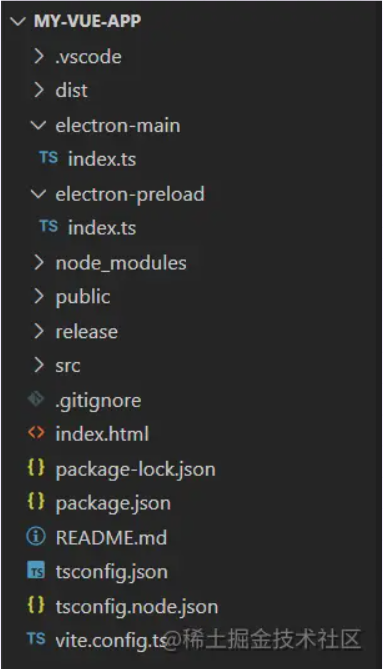
1.基础项目搭建还没有简单基础项目的小伙伴赶紧搭建一个 Electron 项目,具体可以参考: Electron + Vue3 + TS + Vite 桌面应用项目搭建教程 。我们先来看一下基础的项目目录结构吧,如下图:本篇文章我们重点关注 electron-main 这个目录,...

Vue系列之十二: 实战快速上手
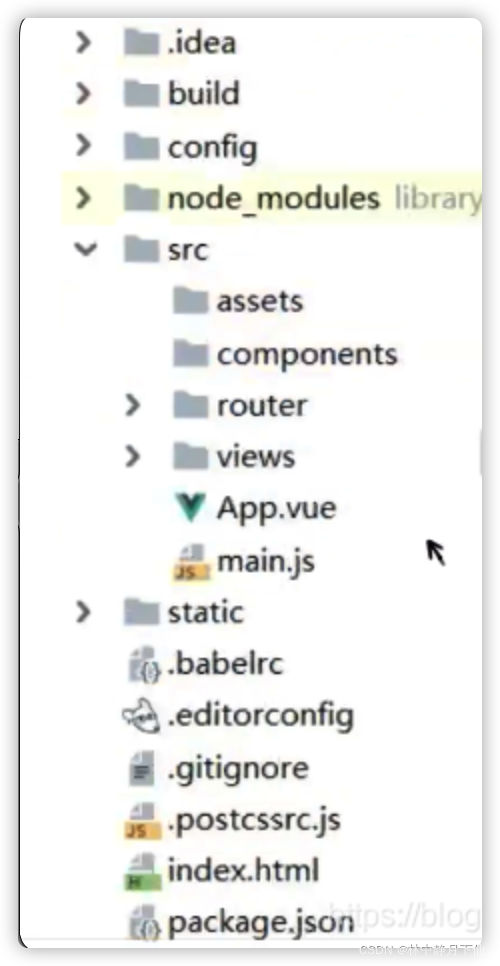
我们采用实战教学模式并结合ElementUI组件库,将所需知识点应用到实际中,以最快速度带领大家掌握Vue的使用;12.1、创建工程注意:命令行都要使用管理员模式运行1、创建一个名为hello-vue的工程vue init webpack hello-vue2、安装依赖, 我们需要安装vue-rou...

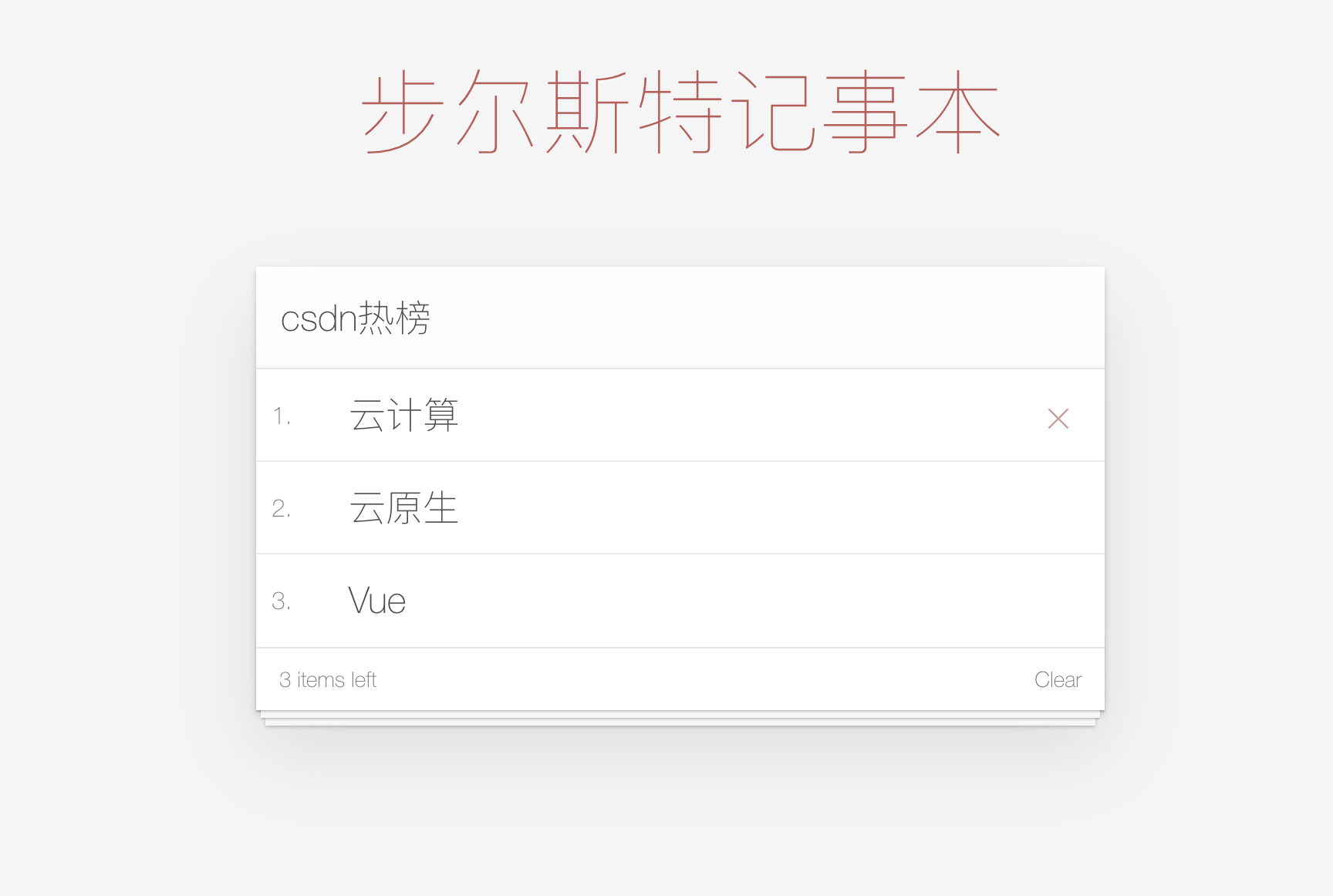
Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器)
Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器)

Vue3 全家桶 + TS+ Vite2 + element-plus 搭建简洁时尚的博客网站实战及踩坑记(下)
4. vue-router、vuexnpm install vue-router@4 vuex4.1 vuex在根目录下创建 store/index.tsimport { InjectionKey } from 'vue' import { createStore, Store } from 'vu...

Vue3 全家桶 + TS+ Vite2 + element-plus 搭建简洁时尚的博客网站实战及踩坑记(上)
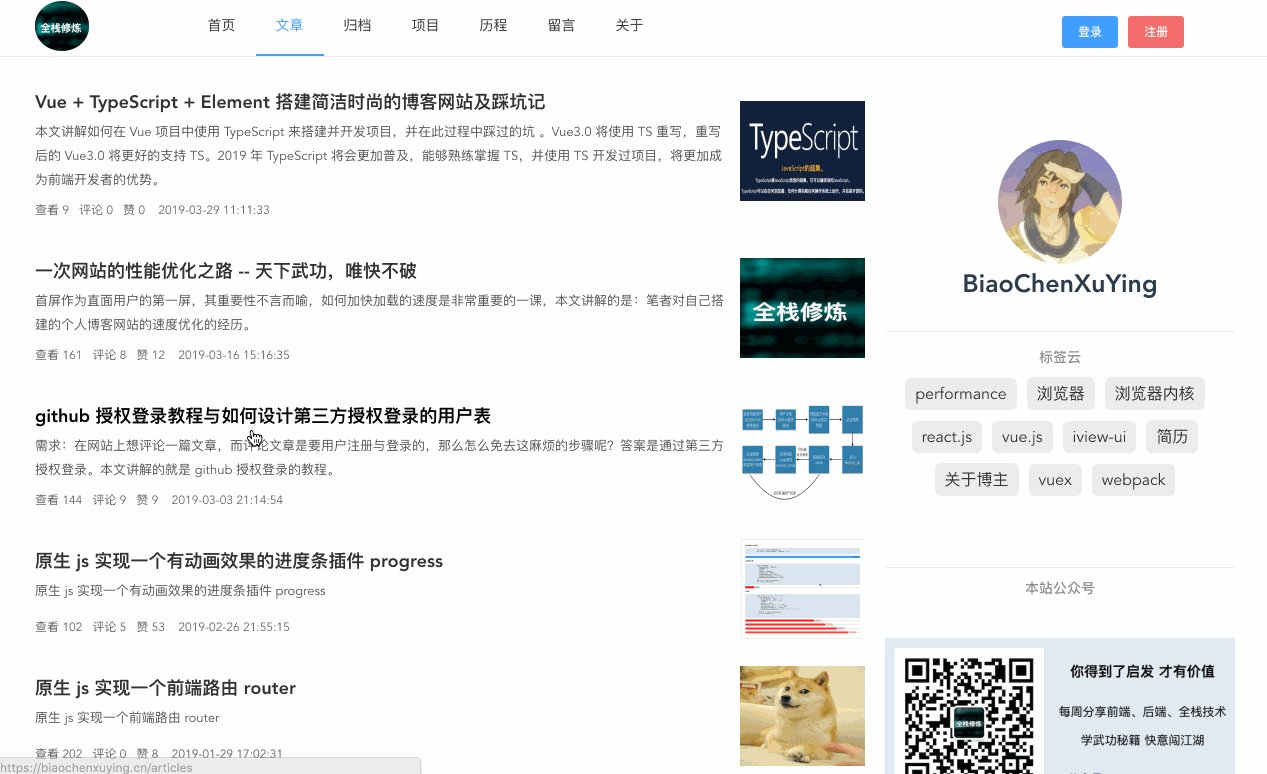
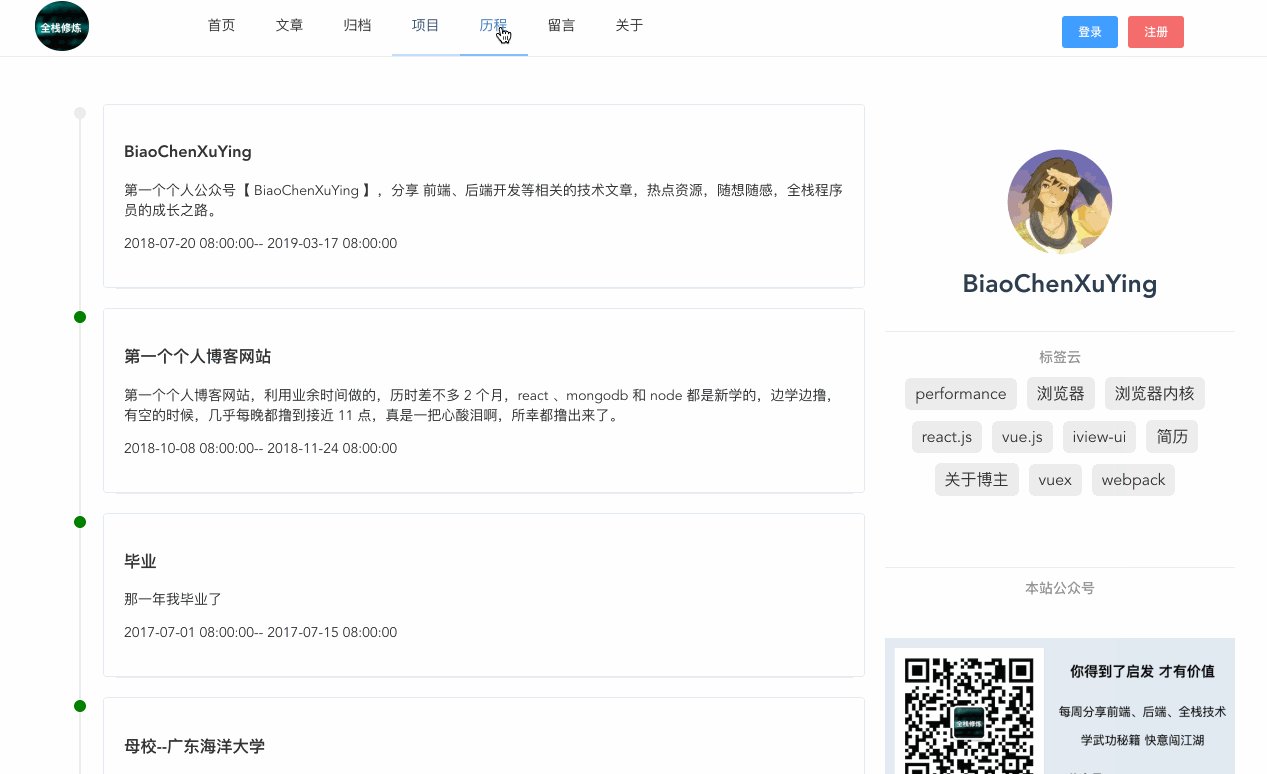
效果效果图:pc 端移动端完整效果请看:https://biaochenxuying.cn功能已经完成功能[x] 登录[x] 注册[x] 文章列表[x] 文章归档[x] 标签[x] 关于[x] 点赞与评论[x] 留言[x] 历程[x] 文章详情(支持代码语法高亮)[x] 文章详情目录[x] 移动端适...
今天,学会这几个Vue高级实战技巧就够了!
前言今天,我们来分享几个不可不知的vue高级实战技巧。技巧自动注册组件我们平时可能这样引入注册组件。每次都得需要在头部引入,然后注册,最后在模板上使用。<template> <div id="app"> <HelloWorld msg="Welcome to Your ...
vue项目实战:实战技巧总结
一、创建项目及配置1.1 vue cli2 创建项目vue init webpack projectnpm installnpm run dev1.2 vue cli3 创建项目 vue create project选择配置,看个人项目需求TypeScript 支持使用 TypeScript 书写源...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js实战相关内容
- 实战注册VUE.js
- 项目实战实战VUE.js
- 实战应用VUE.js
- vue3实战VUE.js
- 实战交互VUE.js
- vue3实战应用VUE.js
- 实战笔记VUE.js
- 实战setup VUE.js
- 实战ant VUE.js
- vue3实战特性VUE.js
- 实战封装VUE.js
- 实战校验VUE.js
- 实战路由VUE.js
- 实战页面布局VUE.js
- 实战概念VUE.js
- pinia实战VUE.js
- ts实战VUE.js
- vue3 ts实战VUE.js
- 实战详情页VUE.js
- vue3实战路由VUE.js
- vue3实战详情页路由VUE.js
- VUE.js实战区别
- VUE.js实战元素
- VUE.js入门实战动画小球
- VUE.js入门实战组件data
- VUE.js入门实战组件创建方式
- VUE.js实战函数半场



