【vue实战】父子组件互相传值
题注 场景:首先,页面加载时父组件显示要处理的消息数;每次在子组件处理消息,父组件且是公共组件显示消息处理的剩余条数 分析:要把父组件的消息数传到子组件,当子组件点击确认或者取消按钮时,再把值传到父组件,通过父子组件互相传值,实现该功能 代码 父组件 html ...

vue项目实战:实战技巧总结(中)
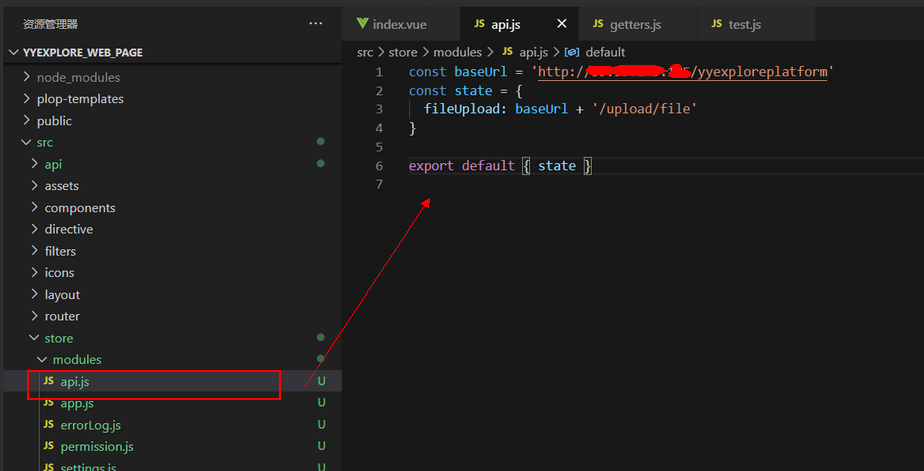
vue项目实战:实战技巧总结(上):https://developer.aliyun.com/article/1483347 十一、引入接口文件暴露到全局 11.1 在 main.js 里面引入接口暴露到全局' ...
Vue中动态Class实战
效果展示 需求 想实现一个假如有5个div块,默认都是灰色,鼠标悬浮到哪个div上,那个div就显示为黑色。 具体的实现业务逻辑可根据这个进行演变 设计 通过动态 class 类名来实现,实现鼠标悬浮到div时动态绑定class 版本 Vue 3.3.4 Node 20.9.0 代码 ...

Vue 3实战:打造交互丰富的任务管理应用
前言 在现代Web开发中,Vue 3已经成为构建交互丰富的用户界面的瑞士军刀。通过这个实战项目,我们将深入了解Vue 3的核心概念,为读者提供一个全方位的学习体验。让我们开始这个令人兴奋的旅程吧! 搭建Vue 3项目...

手拉手Vue3生命周期实战应用
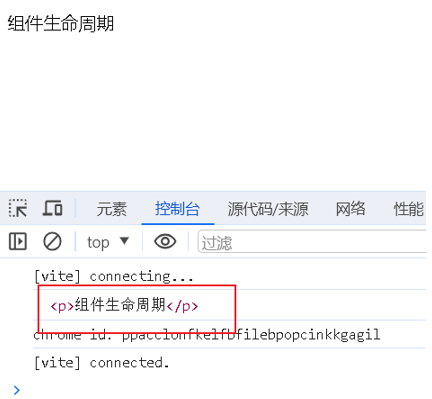
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。创建期:beforeCreate、created挂载期:beforeMo...
Vue3之watch和watchEffect实战总结
watch和watchEffect都是vue3中的监听器,但是在写法和使用上是有区别的,主要是介绍一下watch和watchEffect的使用方法以及他们之间的区别。watch 的工作原理:侦听特定的数据源,并在回调函数中执行副作用。它默认是惰性的——只有当被侦听的源发生变化时才执行回调,不过,可以...

VUE基础的一些实战总结
博主:冰海恋雨.文章核心:VUE基础的一些实战总结首先推荐观看VUE官方文档目录创建一个 Vue 应用要创建一个 Vue 应用,你需要按照以下步骤操作:步骤 1:安装 Node.js 和 npm确保你的计算机上已经安装了 Node.js。你可以在 Node.js 官网 上下载并安装它。安装完成后,n...

Vue+ElementUI 搭建后台管理系统(实战系列八)
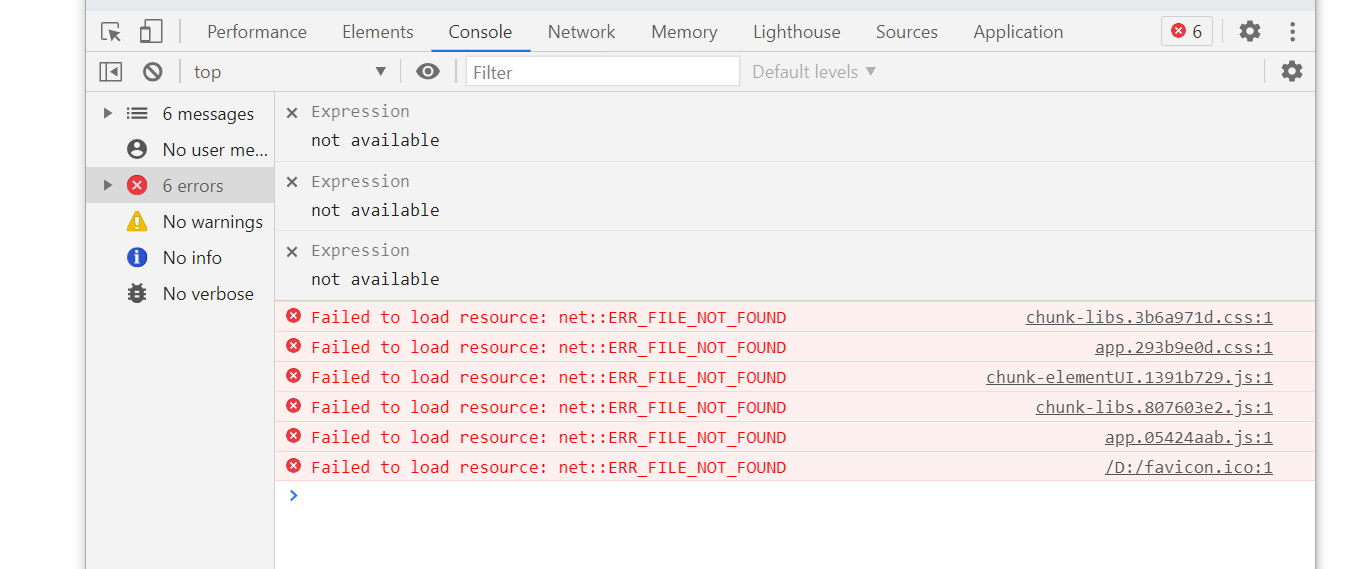
前言使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的教程,可以留着以后来看。Vue+ElementUI 搭建后台管理系统(实战系列八)-打包部署到服务器的问题vue-element-a...

Vue+ElementUI 搭建后台管理系统(实战系列七)
前言使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的教程,可以留着以后来看.关于开发过程中,确实使用到很大一部分的文档,都说前端开发离不开文档,重要的话说三遍...

Vue+ElementUI 搭建后台管理系统(实战系列四)
前言使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的教程,可以留着以后来看。Vue+ElementUI 搭建后台管理系统(实战系列四)- form表单的处理在项目中,经常会用到form...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



