
Vue2+Vue3基础入门到实战项目(三)——课程学习笔记
大家好, Capybara 将继续与大家一起学习Vue框架。今天依旧是大家的 编程学习小伙伴、前端学习体验家、网课资源品鉴官。day04组件的三大组成部分 (结构/样式/逻辑)scoped样式冲突当style标签不加scoped1.style中的样式 默认是作用到全局的&nbs...

Vue2+Vue3基础入门到实战项目(二)——课程学习笔记
大家好,Capybara将继续与大家一起学习Vue框架。(主打的就是一个记录式、陪伴式、身临式学习!)day03生命周期生命周期 & 生命周期四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染...

Vue2+Vue3基础入门到实战项目(一)—— 课程学习笔记
Vue2+Vue3基础入门到实战项目(一)—— 课程学习笔记

Element+Vue+OpenLayers webgis实战
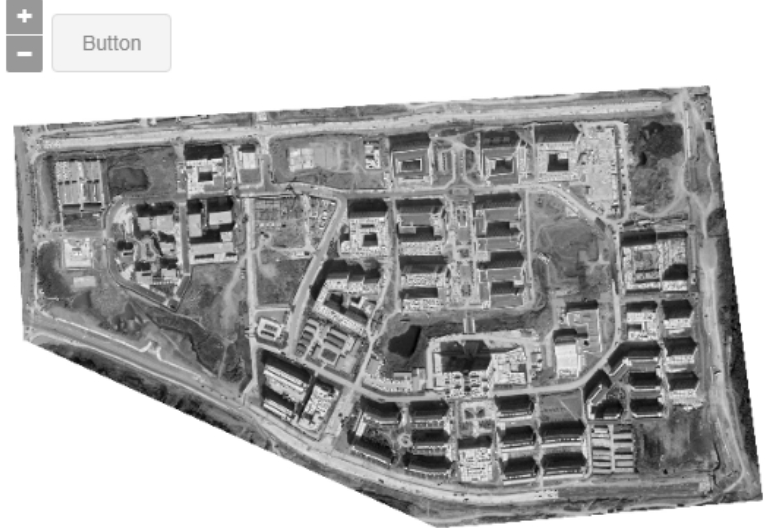
Element+Vue+OpenLayers项目以某校园的遥感影像作为底图,通过OpenLayers将遥感影像加载到浏览器中,如图1-25所示。单击“Button”按钮可弹出一个对话框,该对话框的内容为“Hello world”,如图1-26所示。图1-26所示对话框的实现代码如下:多语言切换Ele...

Vue3实战06-CompositionAPI+<script setup>好在哪?
Vue 3 的Composition API + <script setup>这种最新的代码组织方式。

Vue开发实战(03)-组件化开发
对组件功能的封装,可以像搭积木一样开发网页。Vue官方的示例图对组件化开发的形象展示。左边是一个网页,可以按照功能模块抽象成很多组件,这些组件就像积木一样拼接成网页。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aS7Zk8tp-1686298456553)(null...
【三十天精通Vue 3】第二十七天 Vue 3的实战案例-接口进度条
引言在Web应用程序中,经常会遇到需要向服务器发送请求并等待响应的情况。这种等待时间可能会很长,导致用户感觉网站速度很慢。为了提高用户体验,我们可以使用接口进度条来显示请求的进度,让用户知道请求正在处理中,从而提高用户的满意度。CSDN博主「陈书予」的原创文章,遵循CC 4.0 BY-SA版权协议,...
Vue实战笔记(二) 引入Element Plus
前言Element Plus 是为适配 Vue3 而对 Element UI 进行重构后产生的前端组件库,包含丰富的基础组件下面先贴出 官方文档,里面的介绍已经十分全面和详细,大家遇到的很多问题都可以在上面找到答案假设现在我们已经用 vue-cli 4 工具创建了一个 Vue3 项目,然后怎么在项目...
Vue实战笔记(一) 引入Ant Design
前言Ant Design 是一个很好用的前端组件库,里面包含有很多基础组件,能极大提高我们的开发效率下面先贴出 官方文档,里面的介绍已经十分全面和详细,大家遇到的很多问题都可以在上面找到答案假设现在我们已经用 vue-cli 3 工具创建了一个 Vue 项目,然后怎么在项目中引入 Ant Desig...
10 个超强 Vue3 实战指南,由此突破新特性!(下)
响应式妇孺皆知,Vue3 的响应式也有很大变化(proxy),不再需要使用 Vue.set 或 Vue.delete。你可以使用简单的原生函数来操作数组或对象。// in composition API const resources = ref([]) const addResource = ne...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js实战相关内容
- 实战注册VUE.js
- 项目实战实战VUE.js
- 实战应用VUE.js
- vue3实战VUE.js
- 实战交互VUE.js
- vue3实战应用VUE.js
- 实战笔记VUE.js
- 实战setup VUE.js
- 实战ant VUE.js
- vue3实战特性VUE.js
- 实战封装VUE.js
- 实战校验VUE.js
- 实战路由VUE.js
- 实战页面布局VUE.js
- 实战概念VUE.js
- pinia实战VUE.js
- ts实战VUE.js
- vue3 ts实战VUE.js
- 实战详情页VUE.js
- vue3实战路由VUE.js
- vue3实战详情页路由VUE.js
- VUE.js实战区别
- VUE.js实战元素
- VUE.js入门实战动画小球
- VUE.js入门实战组件data
- VUE.js入门实战组件创建方式
- VUE.js实战函数半场



