
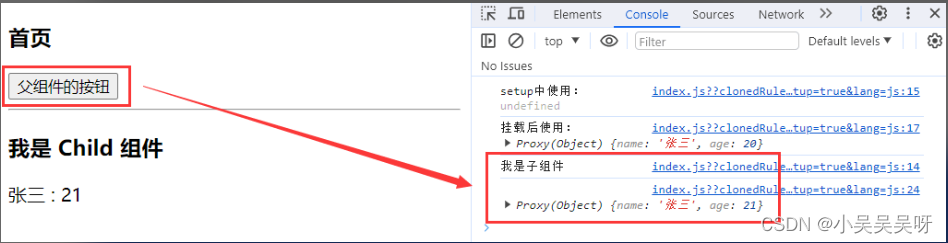
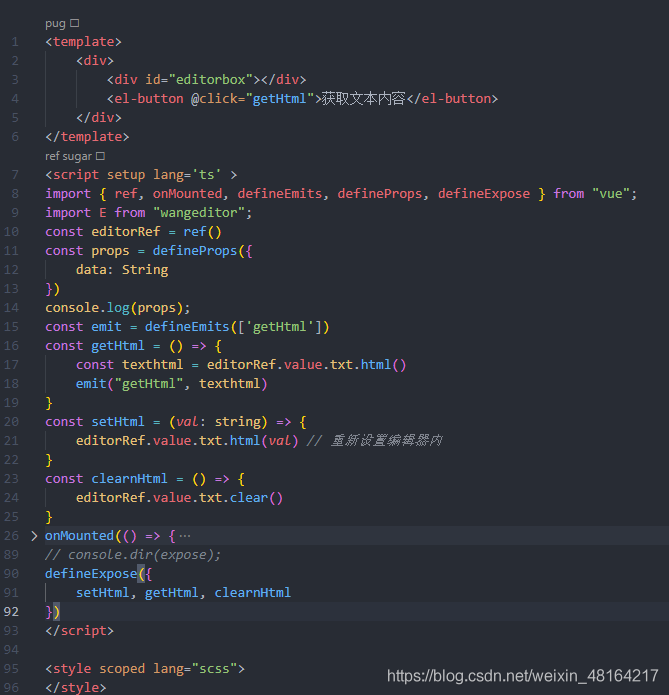
Vue3 子传父 暴露数据 defineExpose
defineExpose 属性:用于将子组件中的数据和方法,暴露给父组件,父组件再配合 ref 属性使用。 语法格式 // 子组件:暴露数据和方法 defineExpose({ 数据, 数据, 方法 }); // 父组件:使用数据和方法 ref名称.value.数据 ref...
Vue3 defineProps、defineEmits、defineExpose 的作用
这几个属性都是在 <script setup> 方式时使用。defineProps - 组件之间传值// 父组件 <template> <Child :val="val"></Child> </template> // 子组件 <sc...

vue3 script-setup 语法糖 父子组件通信 使用defineEmit,defineProps,defineExpose (useContext 弃用)
官方地址https://github.com/vuejs/rfcs/blob/script-setup-2/active-rfcs/0000-script-setup.md#closed-by-default新的写法相比之下写法变得更加简化,下面具体看是否真香子组件


