微信小程序模仿分类导航实现多个tab 页
微信小程序模仿分类导航实现多个tab 页功能:如图话不多说,也不知道说啥,直接上代码:wxml:<view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0?'a...

【 uniapp - 黑马优购 | 首页】小程序首页全局配置(home、网络请求、轮播图、分类...)
3. 首页3.0 创建 home 分支运行如下的命令,基于 master 分支在本地创建 home 子分支,用来开发和 home 首页相关的功能:git checkout -b home3.1 配置网络请求由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API ...

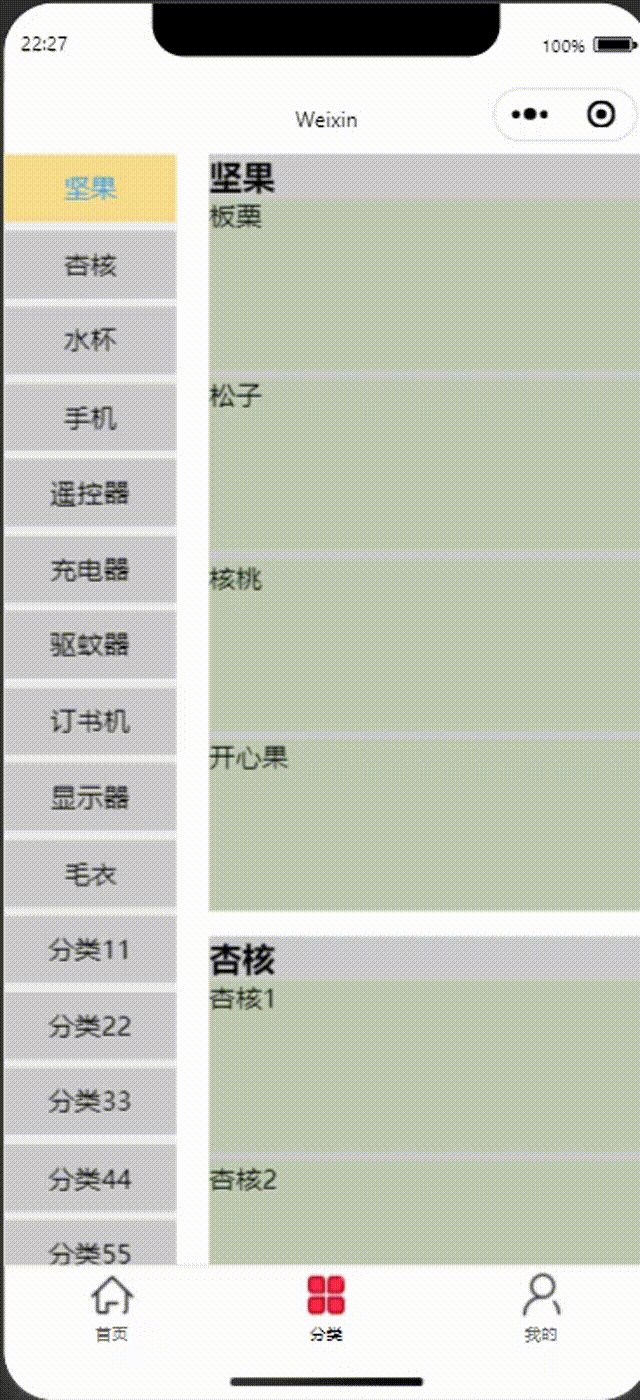
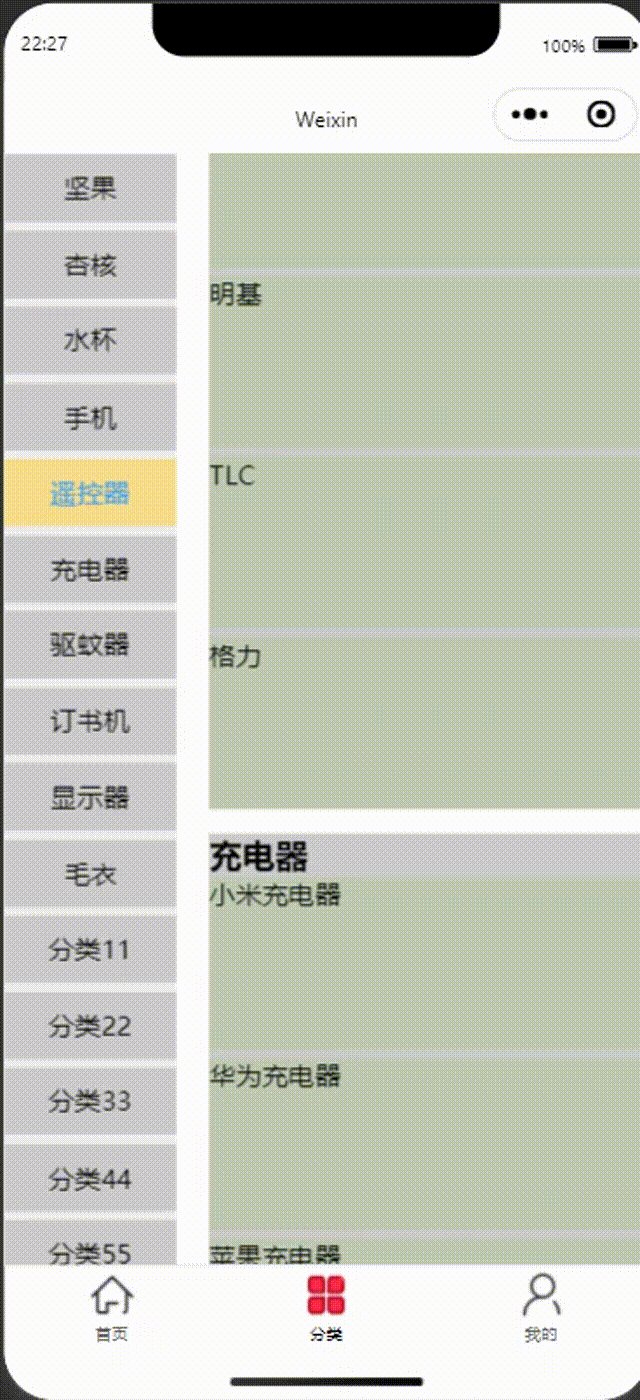
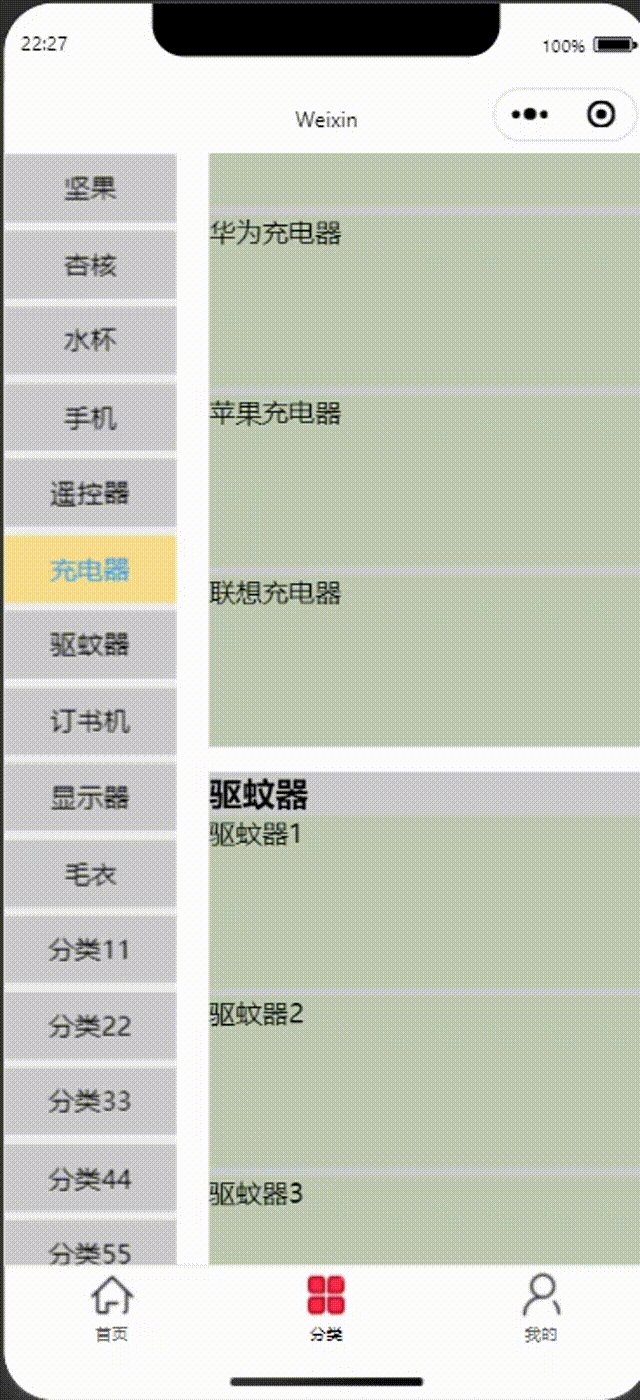
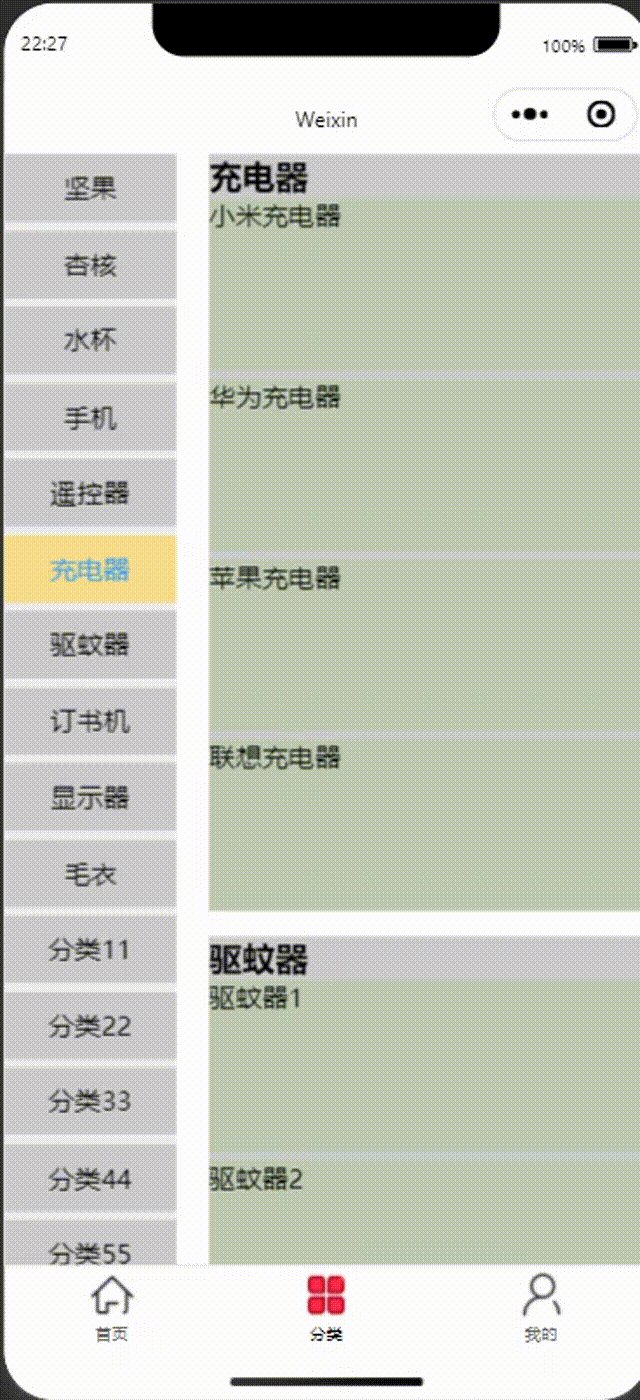
微信小程序分类菜单激活状态跟随列表滚动自动切换
这里主要用到微信小程序提供的SelectorQuery获取页面节点信息实现,组件用的是微信小程序的scroll-view逻辑就是获取右侧盒子的节点信息,获取右侧子分类的节点信息,当子分类滑动到顶部的之后,则切换左侧分类状态,而且当右侧子分类的位置处于触顶以及包含顶部位置的状态下,同样激活左侧分类状态...

小程序分类页实现三级分类,顶部导航栏,左侧分类栏,右侧数据列表
如下图但是有时候我们想实现三级分类,该怎么做呢,今天就来教大家如何实现三级分类。随便教下大家如何把excel数据批量的导入到云开发数据库一,老规矩,先看效果图先来给大家分析下原理二,原理分析首先来分析下有那三级可以看出,我们最顶部是一级菜单,左侧是二级菜单,右侧是最终的三级列表。我们来...
微信小程序提供的API按照功能如何分类啊?
微信小程序提供的API按照功能如何分类啊?

【小程序项目开发-- 京东商城】uni-app之分类导航区域
专栏内容✨-- 京东商城uni-app项目搭建 --✨✨-- 京东商城uni-app 配置tabBar & 窗口样式 --✨✨-- 京东商城uni-app开发之分包配置 --✨✨-- 京东商城uni-app开发之轮播图 --✨✨-- 京东商城uni-app之分类导航区域 --✨✨-- 京东商...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








