Webpack5 系列(五):Tree Shaking
一、前言上一篇讲到对JS语法的处理,本篇将介绍 Tree Shaking 。// math.js const add = (a, b) => a + b; const minus = (a, b) => a - b; export { add, minus } // main.js co...

webpack优化篇(四十八):使用 Tree Shaking 擦除无用的 JavaScript 和 CSS
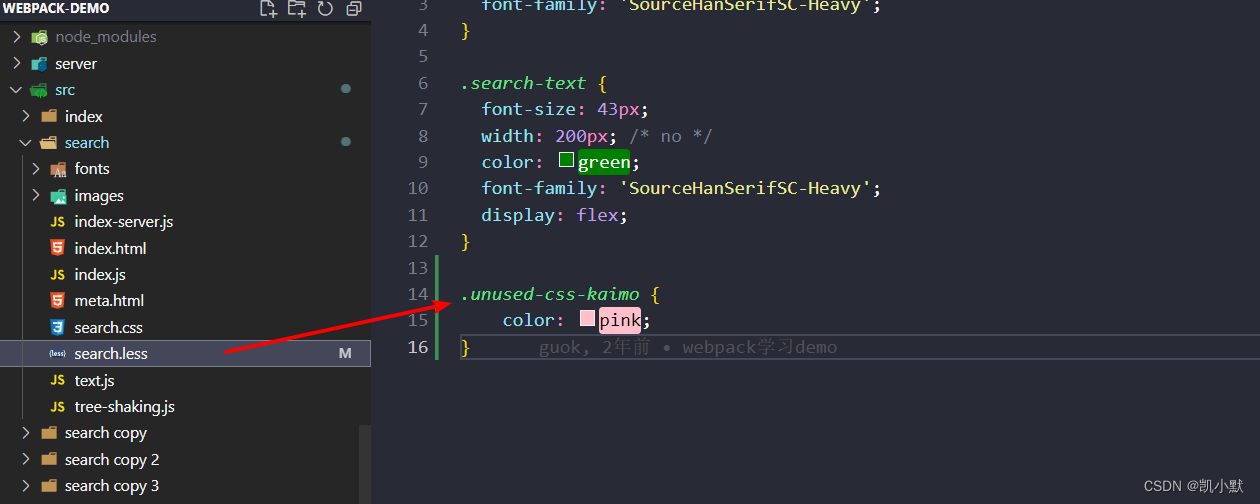
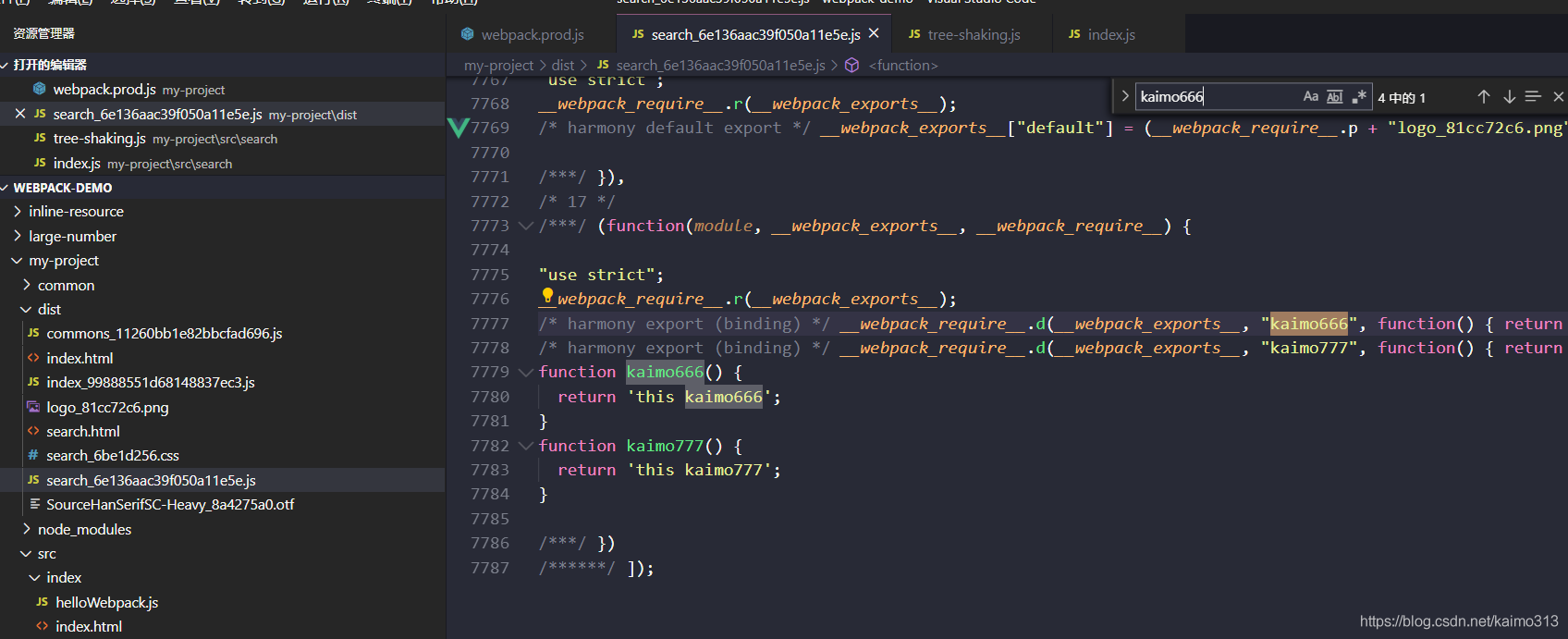
说明玩转 webpack 学习笔记tree shaking(摇树优化)概念:1 个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到 bundle 里面去,tree shaking 就是只把用到的方法打入 bundle ,没用到的方法会在 uglify 阶段被擦除掉。使用:webp...

webpack进阶篇(二十一):Tree Shaking的使用和原理分析
说明玩转webpack课程学习笔记。tree shaking(摇树优化)概念:1 个模块可能有多个⽅法,只要其中的某个⽅法使⽤到了,则整个⽂件都会被打到 bundle ⾥⾯去,tree shaking 就是只把⽤到的⽅法打⼊ bundle ,没⽤到的⽅法会在 uglify 阶段被擦除掉。使⽤:web...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack教程
- Webpack配置文件
- webpack前端
- Webpack加载
- Webpack loader
- Webpack html
- Webpack实践
- Webpack特性
- Webpack性能优化
- Webpack面试题
- Webpack打包
- Webpack配置
- Webpack vue
- Webpack项目
- Webpack原理
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack代码
- Webpack npm



