![[Vue]vue cli (脚手架)(项目的创建与分析)(三)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_cadc238607314c4ebb1792613f6b6b85.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(三)
4.2 package.json4.3 main.js/* 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' //关闭vue的生产提示 Vue.config....
![[Vue]vue cli (脚手架)(项目的创建与分析)(二)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_9b7f3ca7b9734cd48a62059d7869eb01.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(二)
运行项目cd vue_my_test2 npm run serve3.2 停止项目运行停止项目运行: ctrl + c3.3 基于可视化面板创建 vue 项目进入可视化面板vue ui3.3.1 创建 vue2 项目这里只演示手动配置项目4. 分析脚手架创建的项目结构以使用脚手架创建项目后自带的he...
![[Vue]vue cli (脚手架)(项目的创建与分析)(一)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_5226ebe775634dca84e6a220406e8187.png)
[Vue]vue cli (脚手架)(项目的创建与分析)(一)
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. V...

2021-07-26大连东软实训第六天---vue路由+脚手架+ajax
使用事件处理来做,用key up<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https:/...

【Vue】day03-VueCli(脚手架)(三)
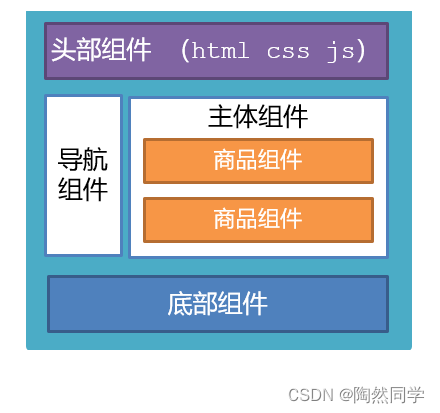
八、组件化开发组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。好处:便于维护,利于复用 → 提升开发效率。组件分类:普通组件、根组件。比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行...

【Vue】day03-VueCli(脚手架)(二)
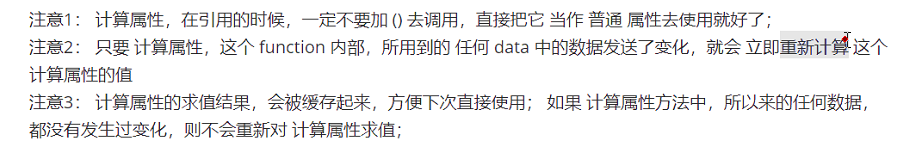
五、案例-小黑记账清单1.需求图示:2.需求分析1.基本渲染2.添加功能3.删除功能4.饼图渲染3.思路分析1.基本渲染立刻发送请求获取数据 created拿到数据,存到data的响应式数据中结合数据,进行渲染 v-for消费统计 —> 计算属性2.添加功能收集表单数据 v-model,使用指...

【Vue】day03-VueCli(脚手架)(一)
day03一、今日目标1.生命周期生命周期介绍生命周期的四个阶段生命周期钩子声明周期案例2.综合案例-小黑记账清单列表渲染添加/删除饼图渲染3.工程化开发入门工程化开发和脚手架项目运行流程组件化组件注册4.综合案例-小兔仙首页拆分模块-局部注册结构样式完善拆分组件 – 全局注册二、Vue生命周期思考...
【Vue3 第二章】脚手架搭建
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、环境配置1. 开发环境:Vite3+ Vue3兼容性:Vite 需要 Node.js版本 14.18+,16+。然而,有些模板需要依赖更高的 Nod...

从0搭建Vue3组件库(十):如何搭建一个 Cli 脚手架
本篇文章将实现一个名为create-easyest脚手架的开发,只需一个命令npm init easyest就可以将整个组件库开发框架拉到本地。创建 Cli 包首先,我们在 packages 目录下新建 cli 目录,同执行pnpm init进行初始化,然后将包名改为create-easyest这里...

Vue(Vue2+Vue3)——30.分析脚手架结构
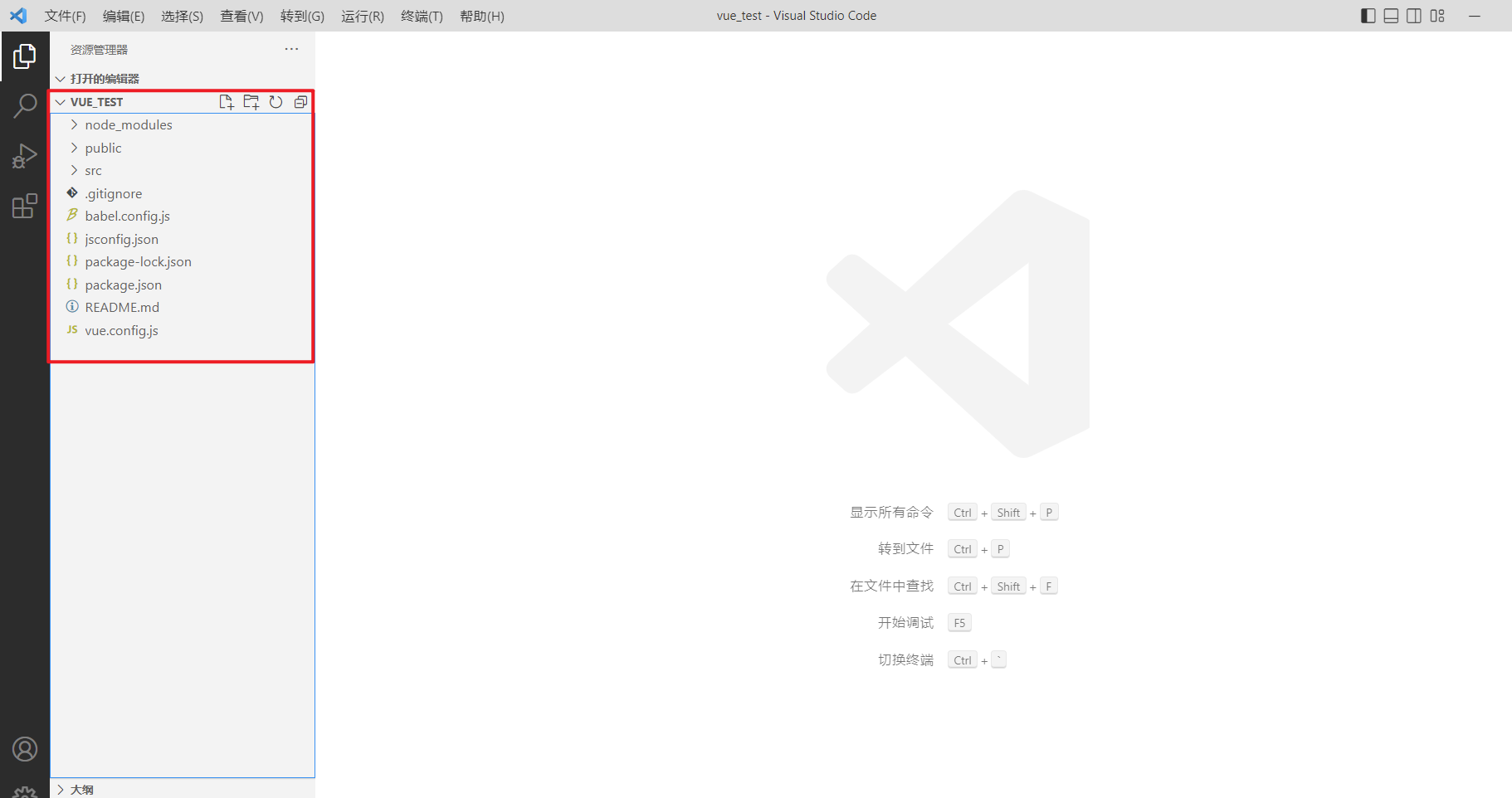
30 分析脚手架结构通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用将项目通过vscode打开,有以下几个结构30.1 .gitignore这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置30.2 babel.config.jsbabel的控制文件,用于...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



