vue中监听对象类型变量值的变化
vue开发在写事件监听时直接使用watch不起作用,查了下需要用到watch的deep属性,过程如下有一个对象:data () { return { valueGroups: { systemValue: 0, firstValue: [], secondVa...

通过Vue计算属性监听Vuex中状态变量的变化
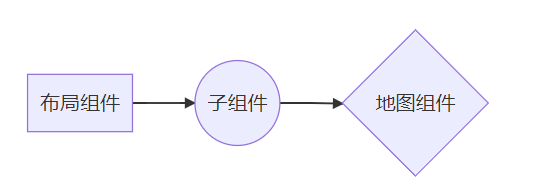
1,引出需求当菜单栏的折叠按钮发生变化时,地图的大小跟着变化。折叠按钮在布局组件中,地图组件在布局组件的子组件中,其关系是如下图示。需求是在地图组件里监听折叠按钮变化时的值。当其折叠时,地图变大,当其展开时,地图缩小。2,旧的解决方案我们知道Vue提供了父子通信的功能。父传子通过Pro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



