Vue3中定义变量是选择ref还是reactive?
Ref 与reactive 在 Vue 3 中,reactive 和 ref 是用于创建响应式数据的两个不同的 API。它们都是 Vue 3 Composition API 的一部分。 ref: ref 用于创建一个包装基本数据类型的响应式对象。它接受一个初始值,并返回一个包含 value 属性的对...

vue读书笔记变量绑定
我们看到官方的示例 <div id="counter"> Counter: {{ counter }} </div> ...
Vue3使用Pinia获取全局状态变量
Pinia 是 Vue 3 的状态管理库,用于替代 Vuex。使用 Pinia,你可以轻松地在 Vue 3 应用中管理全局状态。下面是如何使用 Pinia 获取全局状态变量的说明和代码示例: 安装 Pinia 首先,确保你已经安装了 Vue 3 和 Pinia: npm...

Vue3中定义变量是选择ref还是reactive?
Vue3中定义变量可以选择使用ref或reactive,这两种方式都可以用来定义响应式数据。ref和reactive的优势1. refref是Vue3中专门用来创建响应式变量的函数,它返回一个具有value属性的对象。ref可以用来包裹基本类型的值,比如数字和字符串。优势:a. ref在处理基本类型...
ES模块导入引发的vue未定义变量报错
vue组件里,明明变量已经在 data 中定义好了,但控制台还是一直报错: [Vue warn]: Property or method "xxx" is not defined on the instance but referenced during render. Make sure that...
Vue3 ref响应式变量详解
Vue3 ref介绍:在Vue 3中,ref是一个函数,用于创建响应式数据。它接受一个初始值作为参数,并返回一个可变的响应式对象。使用ref创建的响应式对象可以直接在模板中使用,并且当其值发生变化时,相关的组件会自动重新渲染。与Vue 2中的data选项不同,Vue 3推荐使用ref来创建响应式数据...

vue 动态路由component 传递变量报错问题解决
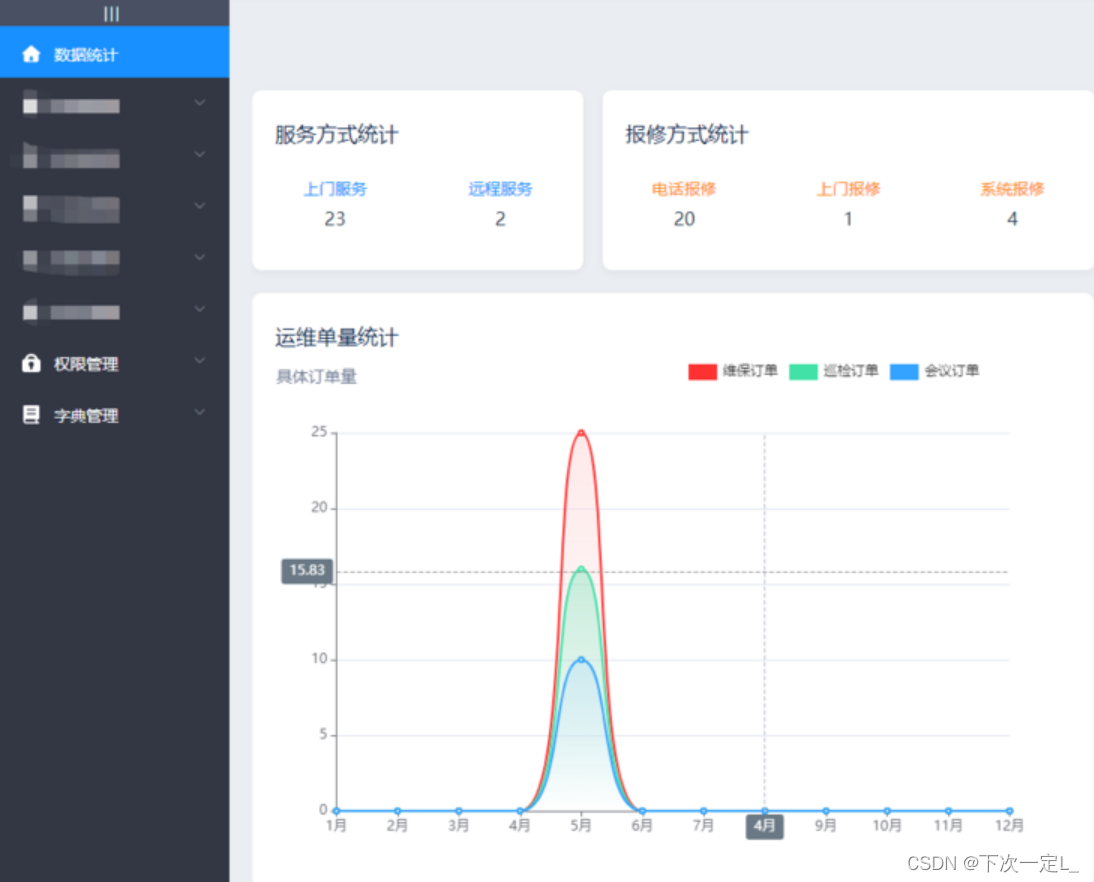
menuList 后台数据返回格式{ // 统计分析 path: '/statistics', name: 'Statistics', meta:{title: '数据统计'}, component: 'views/statistics/Statistics' }路由里面component接收...

vue 子组件修改父组件变量问题
昨天遇到一个这样的场景, 主页面引用了一个子页面,子页面有个Redio选择,2个选项。默认的,会从父组件传递一个参数给子组件作为默认值,实现默认选中效果,以及用来做反选。开始没什么问题,页面都摆上去了,但是当我点击进行选择的时候,console控制器抛出异常了...
vue3中setup声明变量的几种方法
当你使用Vue3编写应用程序时,setup()函数是一个非常重要的概念。在这个函数中,你可以声明变量、计算属性和方法,并将它们暴露到组件模板中使用。本文将介绍Vue3中setup()函数中声明变量的几种方法。1. 使用响应式变量在Vue3中,响应式变量是通过ref()和reactive()函数创建的...
学习Vue3 第二十九章(Vue3定义全局函数和变量)
globalProperties由于Vue3 没有Prototype 属性 使用 app.config.globalProperties 代替 然后去定义变量和函数Vue2// 之前 (Vue 2.x) Vue.prototype.$http = () => {}Vue3// 之后 (Vue ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



