
分享几个精美的网页按钮样式,纯CSS实现,无JS(拿来即用)
点击按钮:<html> <head> <meta charset="utf-8"> <title></title> <style> button { position: relative; display: inline-blo...

vue-ant design示例大全——按钮本地css/js资源
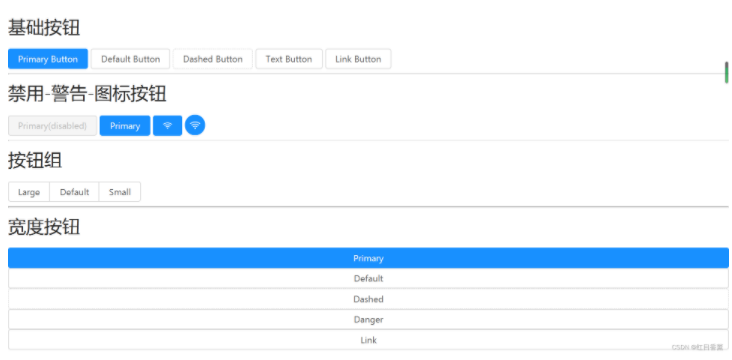
示例资源来自官网:https://www.antdv.com/components/button-cn在 Ant Design Vue 中我们提供了五种按钮。主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行...

界面按钮样式丑?不可能!16款css实现炫酷按钮
今天跟大家分享与CSS3按钮相关的特效展示案例,这些例子特效主要由CSS3编写出来,除了新鲜有创意之外,编写代码质量也很高,对于前端人员或设计师都有参考的价值,当然有的不是全CSS3编写的,部分是需要与JS代码结合使用才能发挥效果。下面大家一起看看这些CSS按钮DEMO,确实很酷哦!1...

一行代码取出HTML页面某个按钮的css属性,比如margin
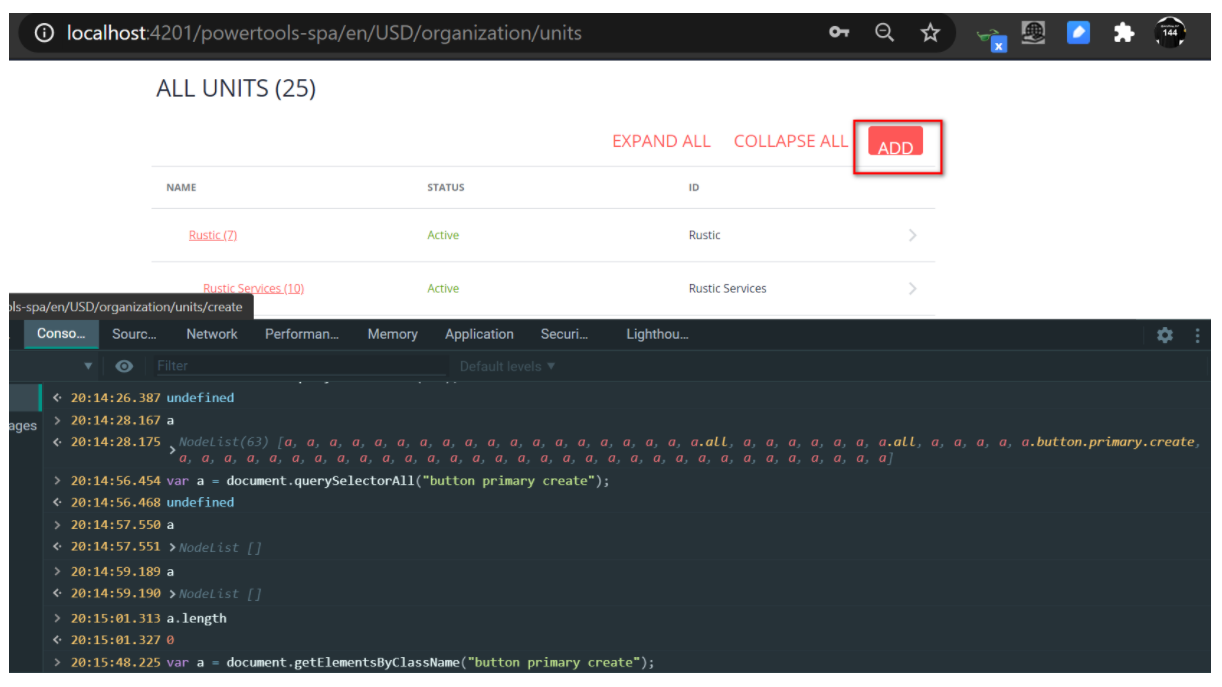
以SAP Spartacus这个Add 按钮为例:只需要1行语句:var computedStyle = getComputedStyle(document.getElementsByClassName(“button primary create”)[0], null).margin;输出结果:
HTML中的按钮之类的样式应该使用CSS还是图片制作:报错
http://blog.sina.com.cn/s/blog_e9e82f9d0102vr7d.html 这是我昨天写项目的时候找到的一个按钮样式,当然效果很好 我只是觉得要我写我是肯定写不出来的,每次都去复制好像也挺麻烦 在熟悉CSS3之前我一直是用的美工制作好的图片制作各种样式的,请问究竟怎么做...
h5 右下角浮动按钮, 纯css实现
2017年11月22日19:00:22 效果: 代码: 1 /** 右下角跳转按钮 跳转到列表 */ 2 #list_note_icon 3 { 4...
Android微信内按钮CSS失效
1.1.1 现象 一个用<a>元素制作的按钮,在微信浏览器中显示的很奇怪,如下图: 这个按钮在iPhone的微信以及Android浏览器中打开都是正常的,如下图: 正常情况下,根据CSS设置,应该是宽度为80%,居中显示,但是在Android的微信浏览器中宽度就变为auto,也不居中了。...
百度分享按钮 的CSS重写
看到一个网站用了扁平化社交按钮套件:大概看了它一下源码,应该是用百度分享按钮的一套,然后加了一个扁平化的背景,就做成扁平化的效果。我刚刚开始自学网页制作,水平水有限,不能全部找到对应的代码,不知道哪位朋友可帮忙,把这个对应片平化图标的 html 和 css 代码找出来。请具备两个功能: 1 扁平化,...
编写手机端自适应页面案例,springMVC代码,SpringMVC上传代码,去掉input框中原有的样式,使ios按钮没有圆角,css中的border-radius类似
1、编写的页面 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







