
HTML5响应式自动采集API壁纸系统源码自适应手机端
HTML5响应式自动采集API壁纸系统源码自适应手机端 瀑布流加载 源码下载:https://www.qqmu.com/2303.html
最新,Vue 改进了响应式 API 中 getter 的用法!
近日,Vue 改进了响应式 API 中 getter 的用法,主要包括:一个用于将不同来源(value / ref / getter)规范化为值的 API(通过引入 toValue())一个用于将不同来源(value / ref / getter)规范化为引用的 API(通过增强 toRef())引...

web前端面试高频考点——Vue3.x响应式(Composition API的逻辑复用、Proxy实现响应式)
一、Composition API 如何实现逻辑复用抽离逻辑代码到一个函数函数命名约定为 useXxx 格式(React Hooks 也是)在 setup 中引用 useXxx 函数useMousePosition.js 文件鼠标移动事件,显示鼠标的位置写在 js 文件中,可供逻辑复用import ...

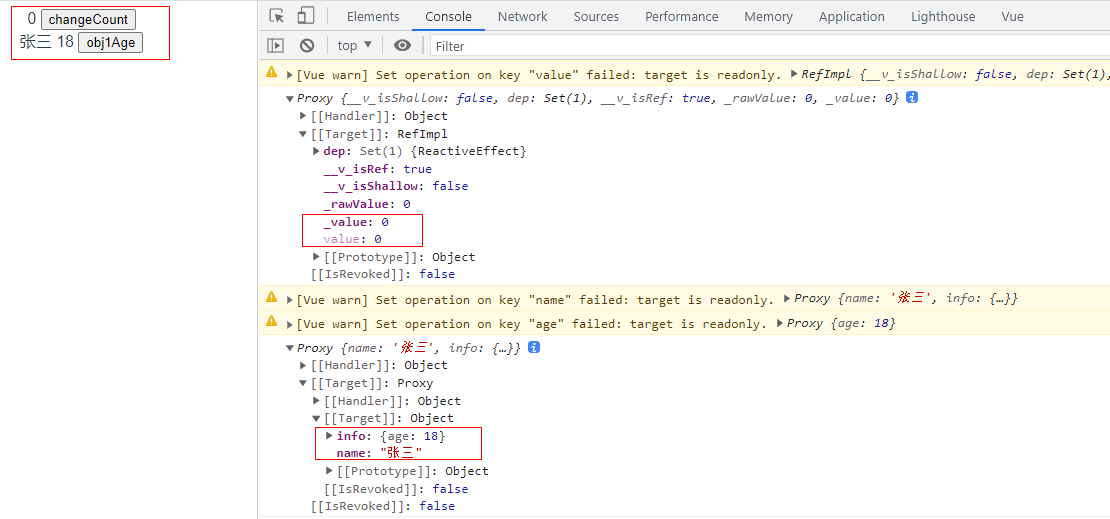
Vue3中 响应式 API ( readonly、shallowReadonly、toRaw、markRaw ) 详解
传送门:Vue3中 响应式 API ( reactive、ref、toRef、toRefs ) 详解传送门:Vue3中 响应式 API( shallowReactive、shallowRef、triggerRef 、customRef )详解1. readonly 函数接受一个对象 (不论是响应式还...

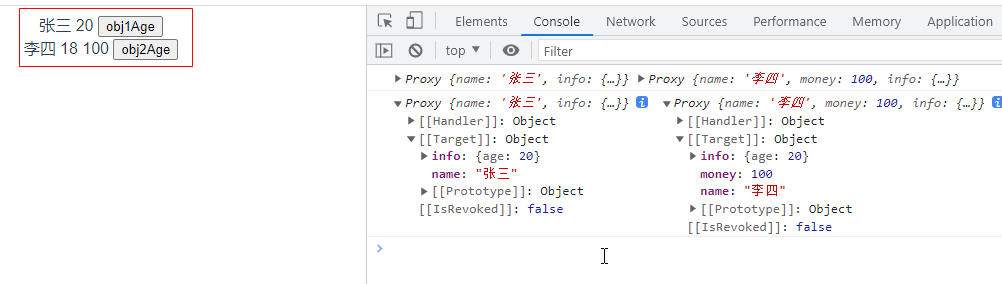
Vue3中 响应式 API( shallowReactive、shallowRef、triggerRef 、customRef )详解
传送门:Vue3中 响应式API ( reactive、ref、toRef、toRefs ) 详解传送门:Vue3中 响应式 API ( readonly、shallowReadonly、toRaw、markRaw ) 详解1. shallowReactiv 函数。reactive() 的浅层作用形...

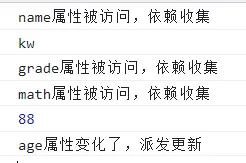
Vue3中 响应式 API ( reactive、ref、toRef、toRefs ) 详解
传送门:Vue3中 响应式 API( shallowReactive、shallowRef、triggerRef 、customRef )详解传送门:Vue3中 响应式 API ( readonly、shallowReadonly、toRaw、markRaw ) 详解我们在写项目中,总会遇到变量的定...

Vue3源码学习(2):响应式API reactive 的实现
Vue2 和 Vue3 响应式的区别Vue2 的响应式,利用了 ES5 的一个 API :Object.defineProperty。它的基本用法是这样的:const obj = {name: 'kw'} Object.defineProperty(obj, key, { get() { retur...
rocketmq有没有响应式调用的api
rocketmq有没有响应式调用的api? 本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 点击链接欢迎加入感兴趣的技术领域群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。