微信小程序实现上拉加载分页列表的性能优化
微信小程序实现上拉加载分页列表的性能优化我们的功能里面有个滚动到底部加载的功能,优化前我们的做法是这样的:大部分人面对长列表滚动的时候,一开始的处理方式都是这样的,如果数据不多,只有几页可能不会太暴露问题,如果页数过多,几十页甚至上百页的情况,list的数据会越来越大,每次setData的数据就会越...
【Uniapp小程序】实现上滑加载分页(触底加载)附后端Thinkphp代码
分析说明后端$query_total=DB::table('book')->where(["class_id"=>$class_id])->paginate($per_page); 查询符合条件的总记录总数 $class=DB::table('book')->where(["...

云开发(微信-小程序)笔记(十一)---- 分页,不简单啊
云开发(微信-小程序)笔记(十)---- 刷新中1.基础操作与云函数区别分页可以运行数据库的简单操作进行查询,也可用云函数进行查询。重点:基础操作输出的只有20条数据,云函数可以自定义,最高100条接下来我就从基础操作与云函数两方面进行分页的编写首先需要自己准备个数据集num,上传到云...

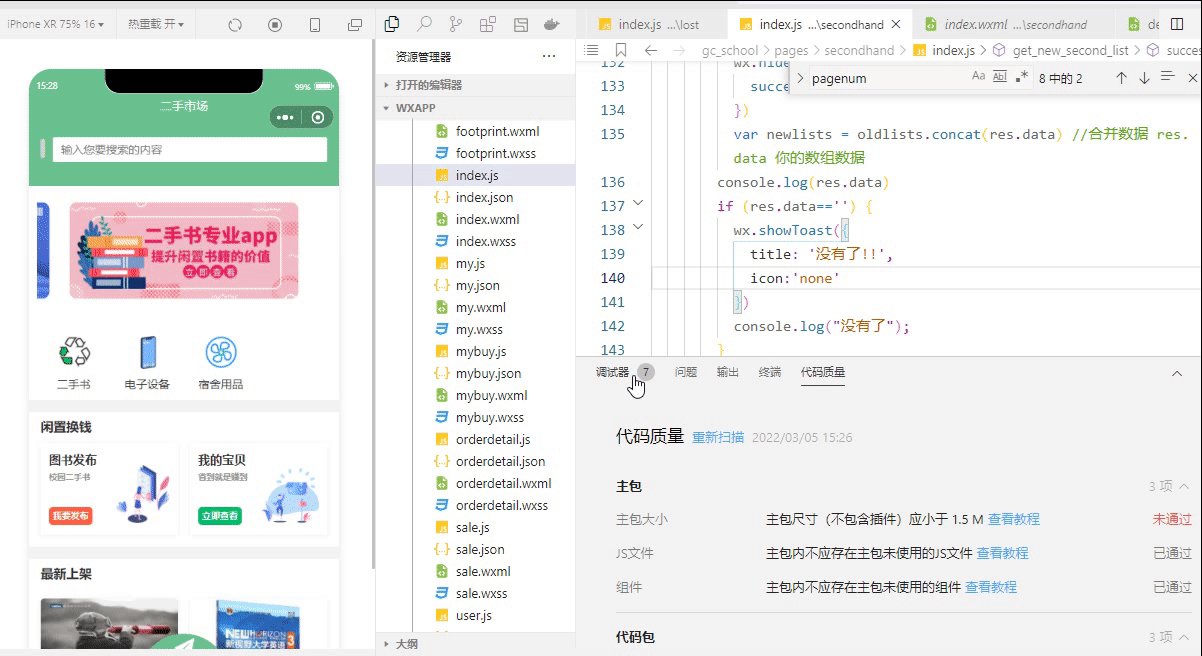
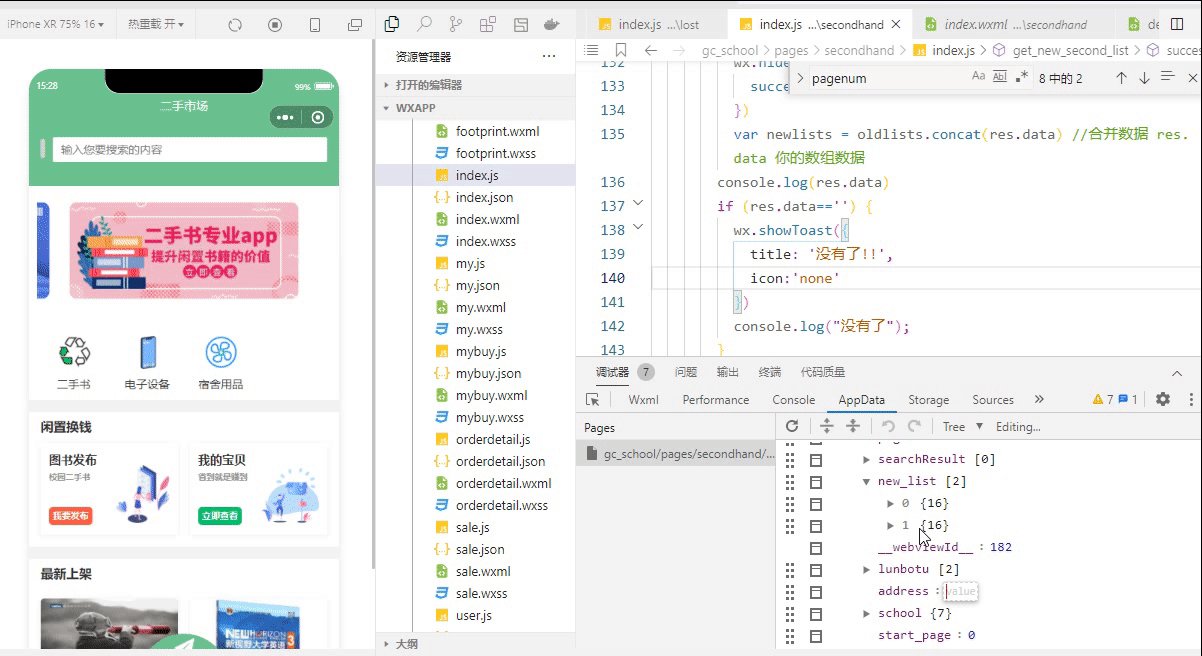
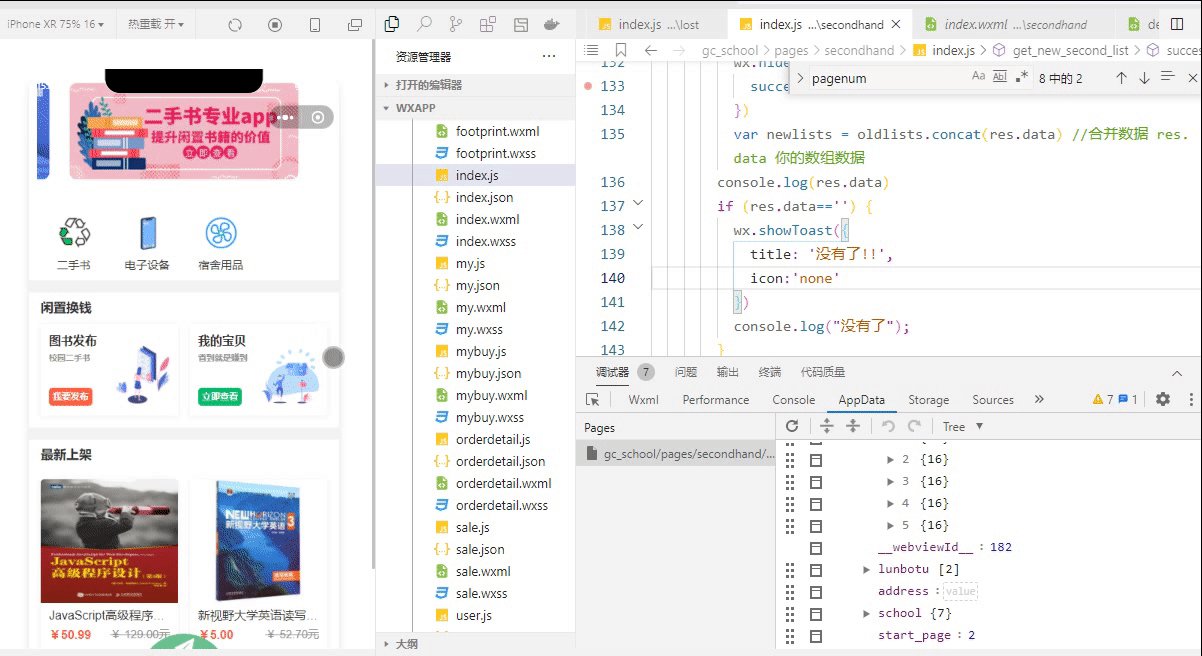
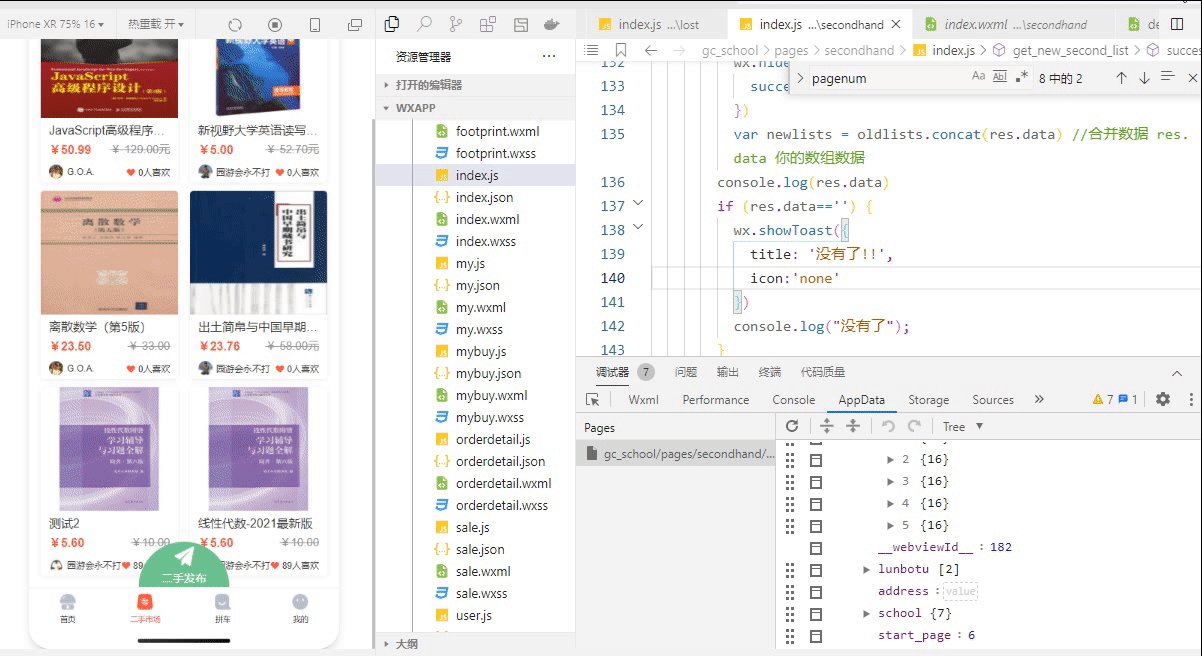
小程序滚动加载分页处理(新详细教程)
成品展示:下滑可以获取刷新后的新数据结合旧数据渲染前端,从而实现分页功能关注、收藏、点赞3连!!!关注、收藏、点赞3连!!! # 一、所使用到方法及后端函数的介绍 ## 1.小程序涉及到的方法介绍 看下微信文档说明: 小程序实现上拉分页](https://ucc.alicdn.com/pic/developer-ecology/c85d3b6ae470476ea95f76e1ed9ef3f5.jpg)
微信小程序(八)小程序实现上拉分页
文章列表需要做分页了一般APP 或者 手机端一般给我们提供的都是,上拉分页,但是vant小程序版的组件是为我们提供了类似于PC网页那样的页码分页。但是吧,我就不太想用web网站那样做一串数字页码那样了,这是反人类的设计。使用上拉进行分页。小程序为我们提供了上拉加载事件:onPullDownRefre...

微信小程序-分页插件及二维码生成
主页:写程序的小王叔叔的博客欢迎来访👀支持:点赞收藏关注一、分页效果二、小程序代码1)app.json配置或者所需要配置的页面出添加"window": { "backgroundTextStyle": " ", "navigationBarBackgroundColor": "#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








