
vue3中watch监听不是你想的那样简单
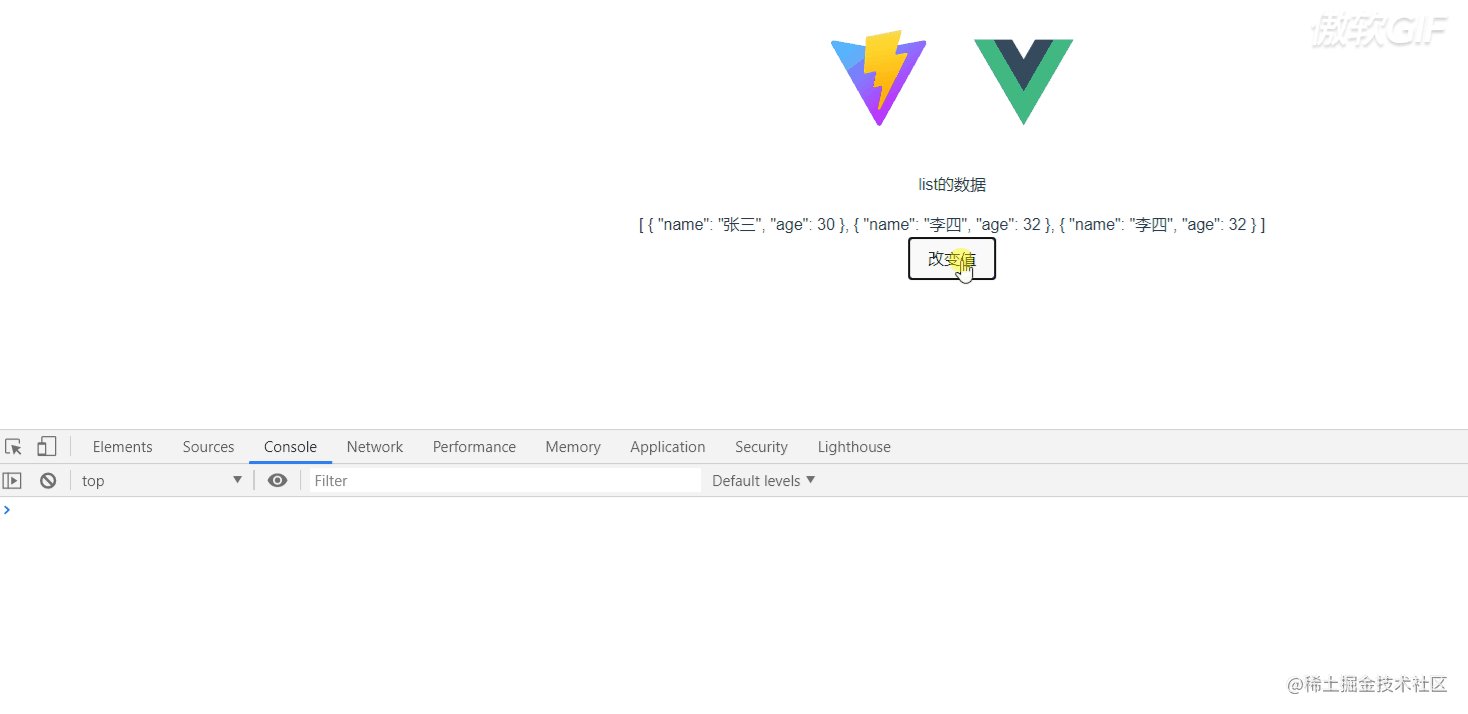
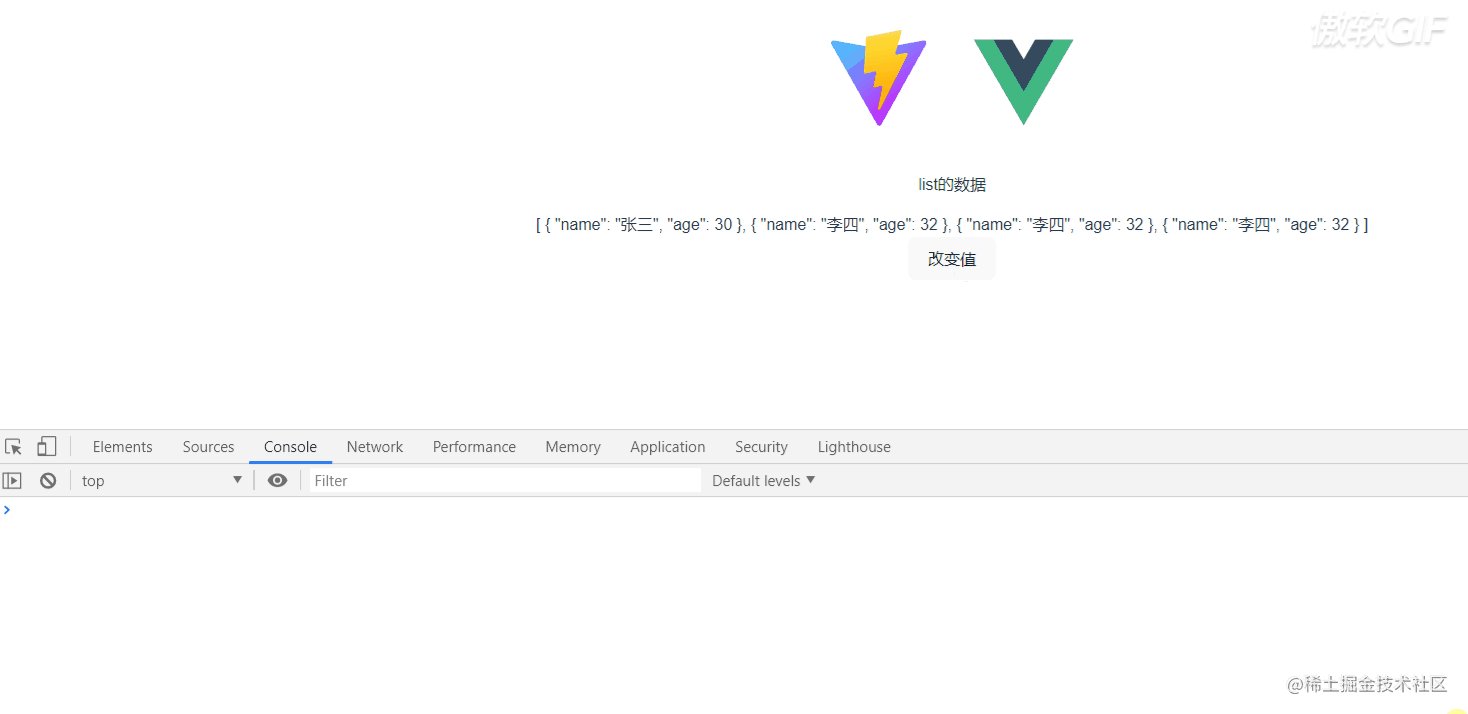
vue3 中watch监听数组,数组变化后未触发回调今天发生了一个很神奇的现象,就是我使用watch监听数组时。 被监听的数组已经发生了变化。但是没有触发回调操作。 当时的我感到很疑惑? 不应该呀? vue2都是可以的。 vue3 咋个不行了。我是这样操作的-watch回调并没有触发<scri...

Vue watch详解
作用watch是Vue.js提供的一个功能,用于监听数据的变化并执行相应的操作。它可以帮助我们根据数据变化来更新界面或执行其他操作。无论是监视单个属性还是多个属性,都可以通过watch来实现。实现原理当我们在Vue.js中使用watch选项来监听属性时,Vue.js会在内部使用了一个叫做Watche...
Vue 中的 computed 和 watch 的区别
引言在Vue.js中,computed和watch是两个常用的属性,用于处理数据的监听和响应。它们在功能上有一些相似之处,但也有一些重要的区别。本文将介绍computed和watch的区别,并提供相关的代码示例。使用computed 和 watch 的好处Vue 中的 computed 和 watc...
Vue3之watch和watchEffect实战总结
watch和watchEffect都是vue3中的监听器,但是在写法和使用上是有区别的,主要是介绍一下watch和watchEffect的使用方法以及他们之间的区别。watch 的工作原理:侦听特定的数据源,并在回调函数中执行副作用。它默认是惰性的——只有当被侦听的源发生变化时才执行回调,不过,可以...
Vue中的深度监听Deep Watch
在Vue中,深度监听(deep watching)是指对对象或数组进行递归观察其变化的过程。这可以通过watch选项来实现。当你想要监听一个对象或数组的每个属性或元素的变化时,Vue提供了deep选项。通过将deep设置为true,Vue会递归监听对象或数组内部的属性或元素的变化。data() { ...
vue中watch属性的用法
在Vue中,watch属性用于监听一个数据的变化,并且在数据变化时执行一些操作。它可以观察一个具体的数据对象,从而在该数据对象发生变化时触发对应的回调函数。使用watch属性的步骤如下:在Vue实例中添加一个watch对象new Vue({ data: { message: 'Hello Vue!'...
vue3 ref和reactive使用watch属性的方法和区别
在Vue 3中,您可以使用watch函数和watch选项来监视ref和reactive创建的响应式数据的变化。下面是它们的使用方法和区别:使用方法:使用ref和watch:import { ref, watch } from 'vue'; const count = ref(0); watch(co...
vue3 computed 和 watch 的差异
Vue.js作为一种现代化的前端框架,提供了丰富的特性来帮助开发者构建高效和响应式的用户界面。在这其中,computed 和 watch 是两个非常重要的选项,它们都用于处理数据的变化,但它们的用法、原理以及适用的场景都有很大的差异。接下来,我们将详细介绍这两者的区别,以及如何在Vue中高效地使用它...
Vue 中的 computed 和 watch 的区别
Vue.js 是一款流行的前端 JavaScript 框架,它提供了多种特性来简化开发过程。其中两个重要概念是 computed 和 watch,它们都用于监测数据的变化,但在使用方式和应用场景上有所不同。下面将详细介绍 computed 和 watch 的区别。1. computedcompute...
vue中computed和watch的区别
相同点:computed和watch都是观察页面的数据变化的不同点:computed只有当页面数据变化时才会计算,当数据没有变化时,它会读取缓存。而watch每次都需要执行函数,methods也是每次都需要执行数据变化时执行异步操作时适合使用watch
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



