
Vue之插值表达式,v-bind(单向绑定),v-model(双向绑定)
前言 插值表达式{{…}} v-bind v-model 一、插值表达式 插值表达式支持匿名变量、三目运算符、四则运算符、比较运算符、数值类型的一些内置方法,还有数组的索引取值方法和对象属性。 ...
描述 Vue 的模板语法,如 v-bind、v-on 等。
Vue 的模板语法是一种简洁而强大的语法,用于构建 Vue 组件的模板。其中,v-bind和v-on是两个常用的指令: v-bind:用于动态绑定属性。它可以将组件的数据绑定到 HTML 元素的属性上。例如,v-bind:class可以根据数据动态设置元素的类名,v-bind:src可以将图片源绑定...
除了`v-bind`指令,还有哪些方法可以在Vue中绑定属性和数据?
除了v-bind指令,在 Vue 中还有以下几种常见的方法可以绑定属性和数据: 模板语法: Vue 的模板语法提供了一种简洁的方式来绑定属性和数据。通过在 HTML 模板中使用特殊的语法,如{{ expression }}或v-bind:attribute="expression",可以将数据动态地...
在Vue中,如何使用`v-bind`指令将属性绑定到DOM元素上?
在 Vue 中,可以使用v-bind指令将属性绑定到 DOM 元素上。v-bind指令用于将 Vue 组件的属性或数据绑定到相应的 HTML 元素属性上,从而实现对 DOM 元素的操作。 使用v-bind指令的语法如下: <element v-bind:attribute="expressio...
Vue中的v-bind的缩写是什么?
在 Vue 中,v-bind的缩写是:。该指令用于绑定动态属性,指令的值可以是 JavaScript 代码,可以是变量,也可以是函数。
Vue中的v-bind指令的用法有哪些?
v-bind指令用于动态地绑定一个或多个attribute、表达式,没有参数时,可以绑定到一个包含键值对的对象。其用法可以参考如下示例: 绑定一个属性:<img v-bind:src="src" v-bind:alt="alt" v-bind:width="width&#...
第3节:Vue3 v-bind指令
实例:<template> <div> <button v-bind:disabled="isButtonDisabled">点击我</button> </div> </template> <script> impo...
VUE指令: 请解释v-bind指令的作用。
v-bind 是Vue.js中的一个指令,用于动态地绑定一个或多个属性到表达式。它的主要作用是将组件中的数据绑定到DOM元素的属性上,使数据能够影响视图的展示。 基本用法: 1. 绑定HTML属性: <!-- 将元素的 title 属性绑定到 message 数据 --> <div...

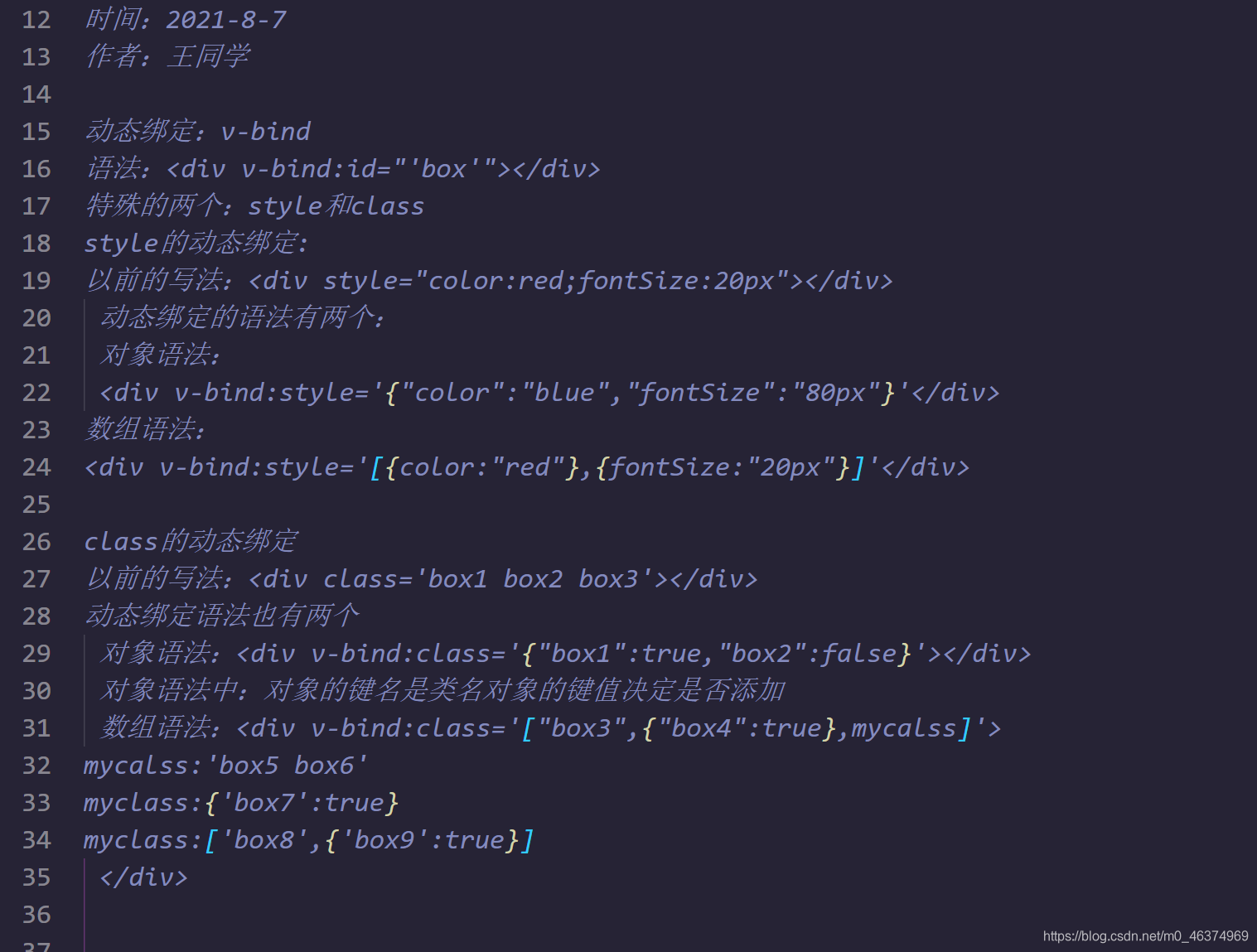
【Vue】—动态绑定v-bind
【Vue】—动态绑定v-bind

Vue系列教程(08)- 基本语法(v-bind、v-if、v-for)
1. 引言通过前面的章节,我们已经完成了vue的第一个程序,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



