Vue中的v-bind指令的用法有哪些?
v-bind指令用于动态地绑定一个或多个attribute、表达式,没有参数时,可以绑定到一个包含键值对的对象。其用法可以参考如下示例: 绑定一个属性:<img v-bind:src="src" v-bind:alt="alt" v-bind:width="width&#...
VUE指令: 请解释v-bind指令的作用。
v-bind 是Vue.js中的一个指令,用于动态地绑定一个或多个属性到表达式。它的主要作用是将组件中的数据绑定到DOM元素的属性上,使数据能够影响视图的展示。 基本用法: 1. 绑定HTML属性: <!-- 将元素的 title 属性绑定到 message 数据 --> <div...

Vue系列教程(08)- 基本语法(v-bind、v-if、v-for)
1. 引言通过前面的章节,我们已经完成了vue的第一个程序,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...
vue中v-model和v-bind区别
Vue中的数据绑定有三种方式插值:也就是{{name}}的形式,以文本的形式和实例data中对应的属性进行绑定v-bindv-modelv-model主要是用在表单元素中,它实现了双向绑定。在同时使用v-bind和v-model中,v-model建立的双向绑定对输入型元素input, textare...

vue快速入门(七) 之 v-bind属性绑定
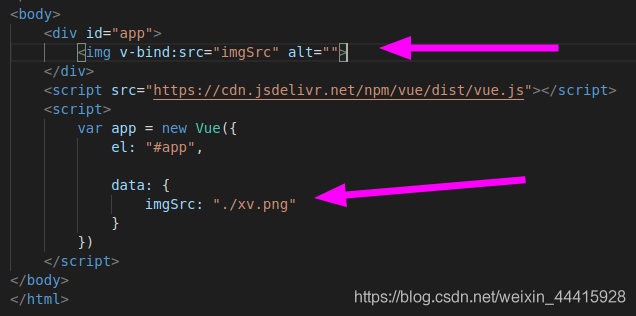
利用v-bind的话vue可以进行标签的属性绑定,如下:<body> <div id="app"> <img v-bind:src="imgSrc" alt=""> </div> <script src="https...

Vue框架的学习(Vue操作指令学习三 V-bind )第三课
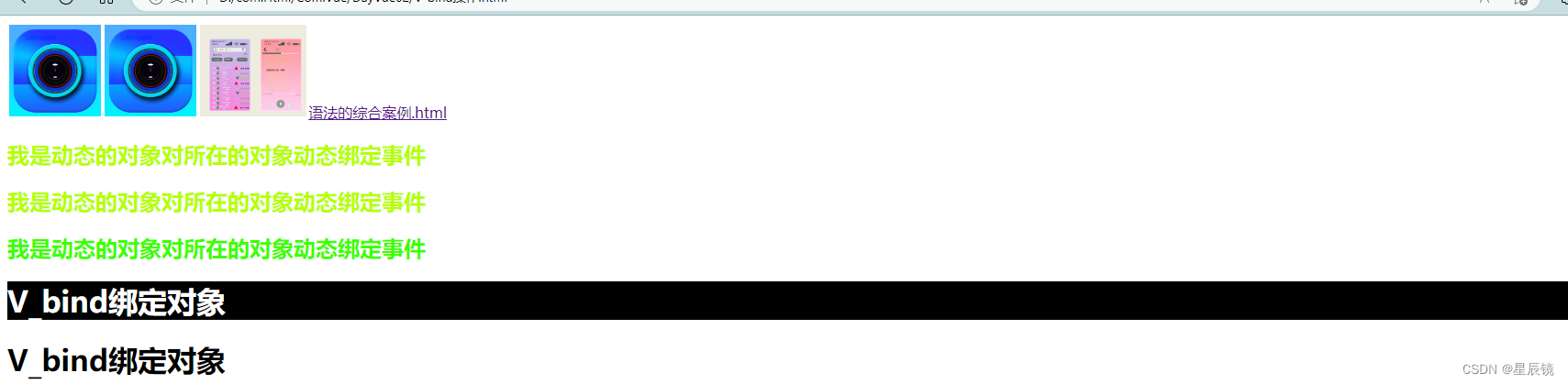
案例一 V-bind基本操作 通过这个案例了解基本的操作 <div id="app"> <img src="./img/1-1 (1).jpg" alt=""> <!--! 绑定图片利用V-bind指令 --> <img v-bind:s...

vue中动态绑定类名v-bind:class的几种常见的用法(以导航菜单点击高亮为例讲解)
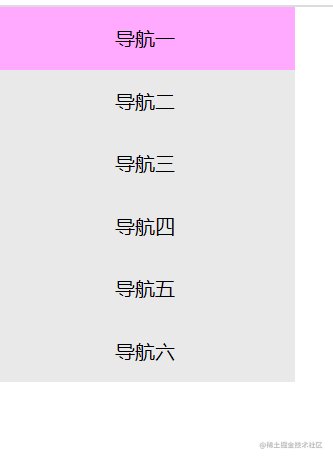
问题描述vue中动态绑定类名:class的用法比较灵活,本案例以导航菜单点击高亮为例,简单进行讲解,我们先看一下最终的效果图。方式一(对象写法)代码图示如下代码附上<template> <div id="app"> <div class="nav"> <di...

vue单向以及双向数据绑定(v-bind和v-model的使用)
准备工作首先还是创建一个新的页面写入基本代码v-bind单向绑定<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>初始vue</title> <!-- ...
Vue指令03——v-bind和v-for的使用
Vue指令03——v-bind和v-forv-bind命令效果:更改元素属性,如 src、title、href格式:v-bind:属性=”变量“格式::属性=”变量“修改行类样式1<!--绑定样式--> <div id="app"> <!-...
Vue 中指令v-bind的补充、v-for的使用,两者的结合使用
目录前言:一、 v-bind动态绑定class1. v-bind动态绑定class(对象语法)2. v-bind动态绑定class(数组用法)3.v-bind动态绑定style(对象语法)4.v-bind动态绑定style(数组语法)二、v-bind和v-for的结合使用前言:在昨天的文章中已经基本...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



