
【微信小程序】-- WXML 模板语法 - 列表渲染 -- wx:for & wx:key(十二)
一、列表渲染 前面已经介绍完了WXML模板语法–条件渲染,通过栗子学习到了如何在WXML页面上进行条件渲染,也了解到两中渲染方式。接下来就来讲解一下另外一个模板语法–列表渲染。话不多说,让我们原文再续,书接上回吧。 ...
小程序简单循环列表数据渲染实例
写一个最常见的小demo,小程序简单循环列表数据渲染实例。wxml<view class="item-box"> <view class="items"> <view wx:for="{{list}}" wx:key="{{index}}" cl...
微信小程序-列表渲染过程中的命名冲突问题
发现问题 对于在双重循环中需要在内层循环中访问外层循环的数据的情况,可以使用 wx:for-item 指令来为外层循环的变量指定一个新的名称。 如下,展示了如何解决双重循环中的变量名冲突问题,并在内层循环中访问外层循环的数据: <block wx:for="{{outerList}}" wx:...
微信小程序-列表渲染
当使用wx:for进行列表渲染时,有一些需要注意的易错点 wx:for的使用对象:wx:for只能用于数组类型的数据,不能用于对象。如果要渲染对象中的属性,需要先将对象转换为数组。 使用wx:key属性:在使用wx:for时,需要给每个渲染的子项添加一个唯一的wx:key属性,以便小程序能够正确地跟...

微信小程序-WXML列表渲染Key
wx:key如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一标识符。wx:key 的值以两种形式提供:字符串:代表在 for 循环的 array...
微信小程序-WXML列表渲染
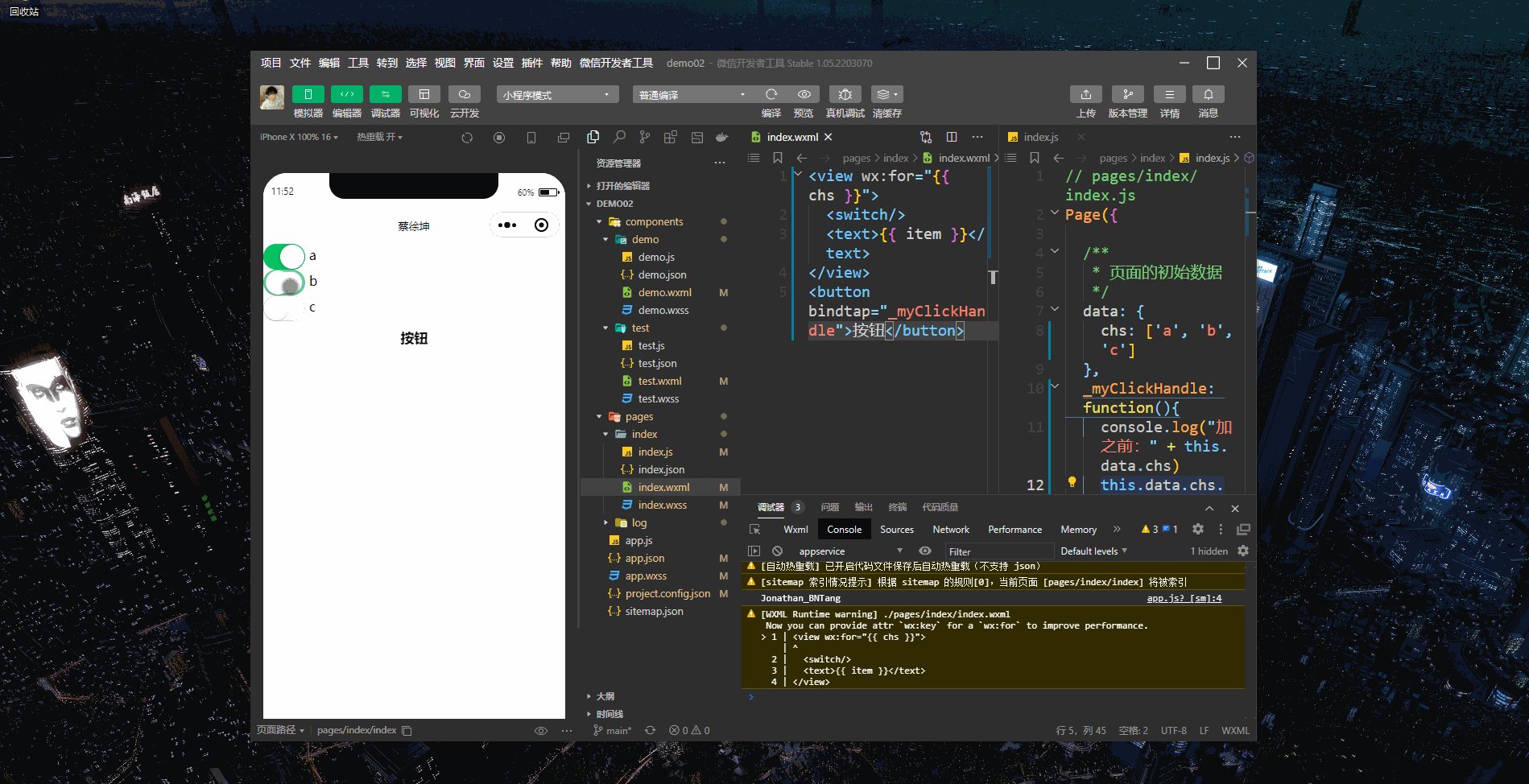
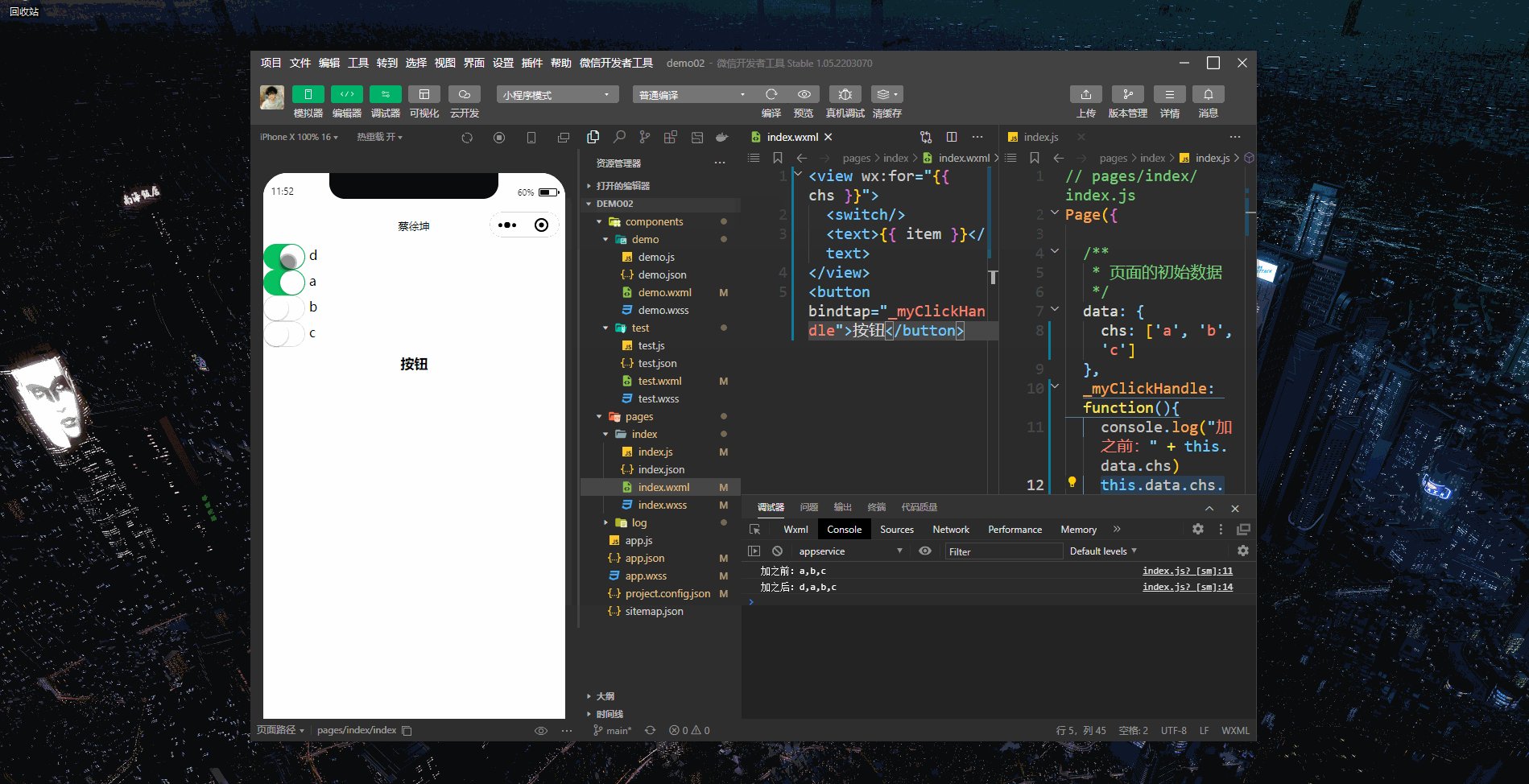
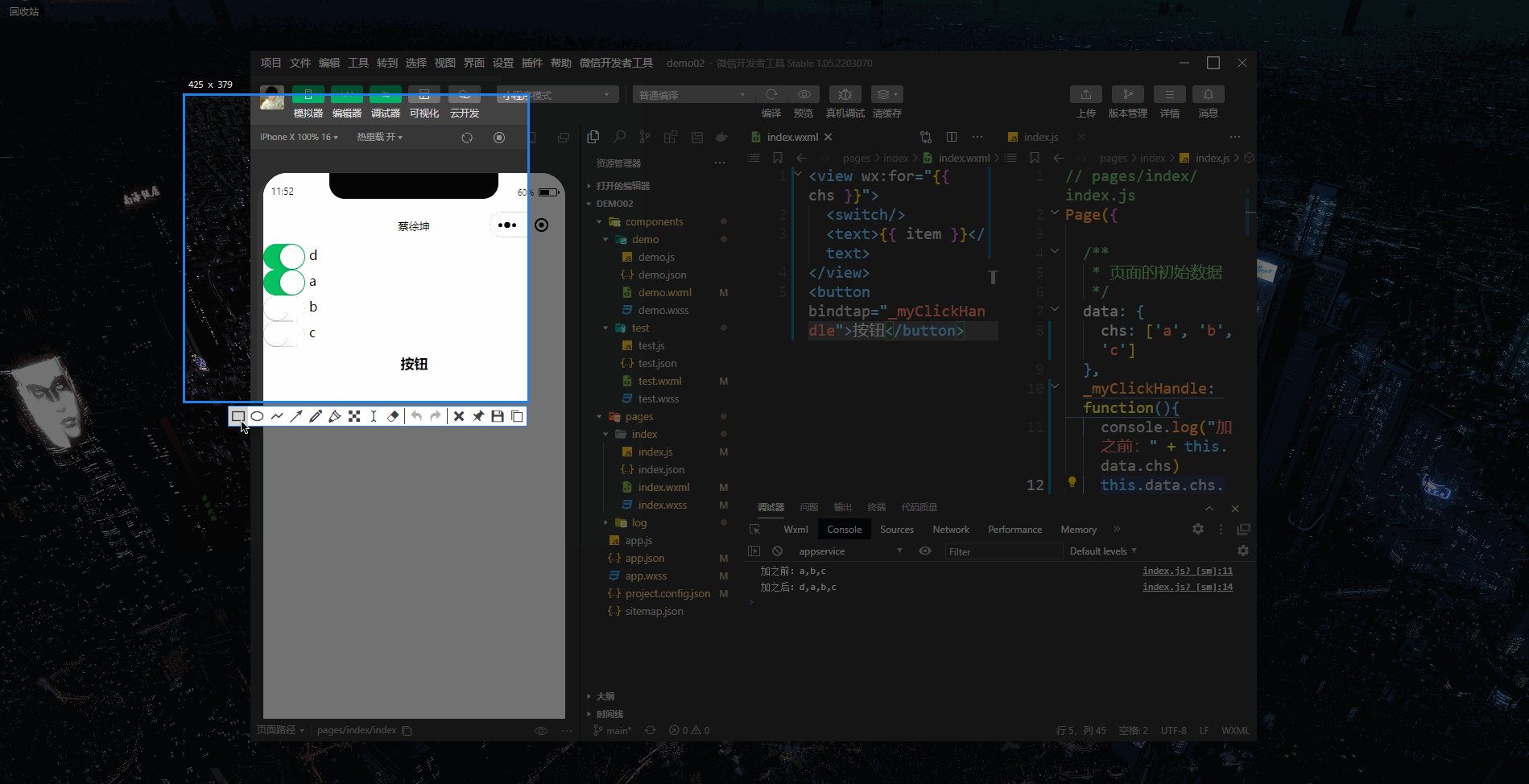
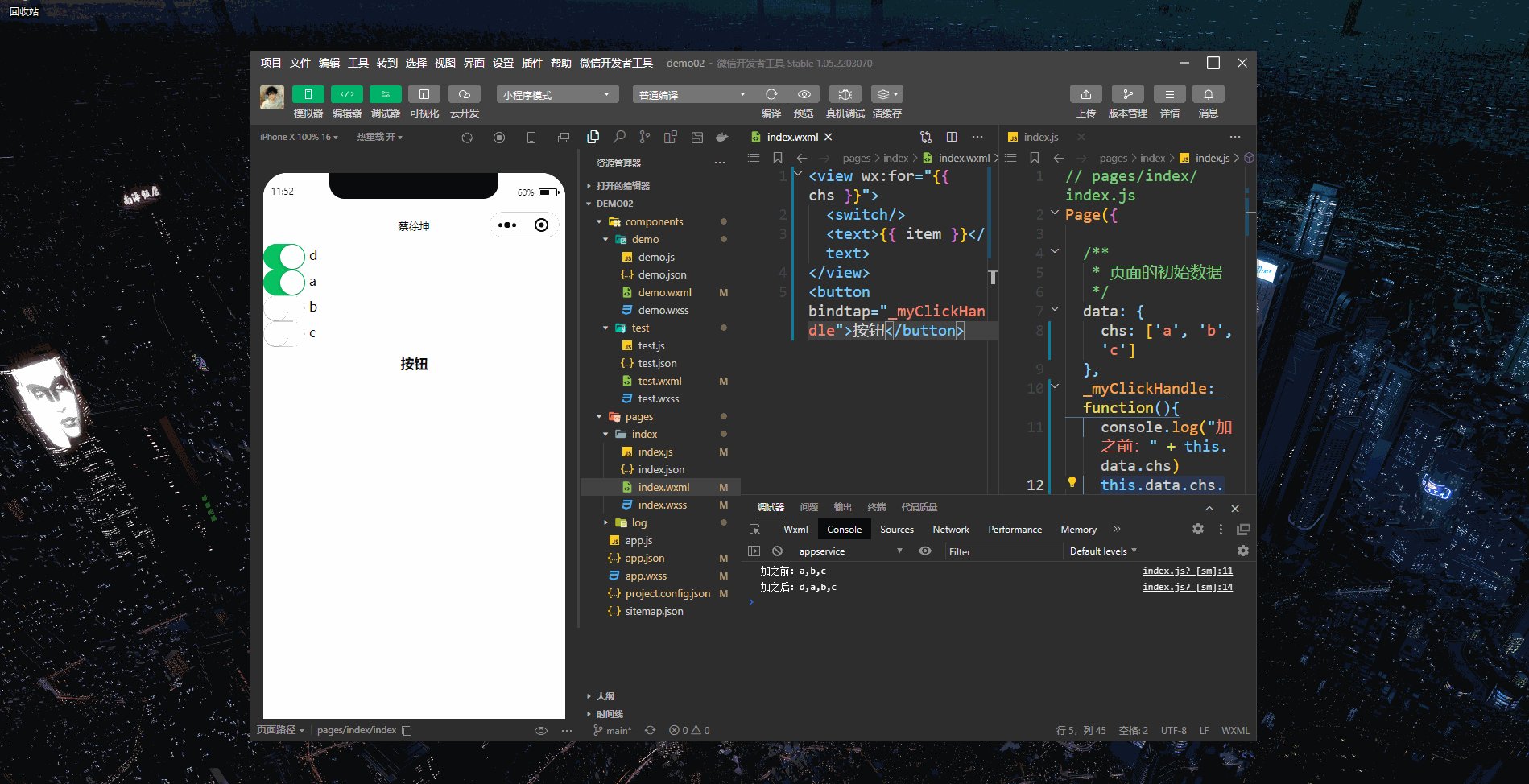
WXML 中的列表渲染在组件上使用 wx:for 控制属性绑定一个数组/数字/字符串, 即可使用数组中各项的数据重复渲染该组件,wx:for 默认自动将当前遍历到的数据放到 item 变量中,会自动将当前遍历的索引放到index变量中,如果想修改保存数据的变量名称,或修改保存索引的变量名称,我们可以...

小程序----列表渲染
1 wx:for通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构。默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。<!--pages/list/list.wxml--> <view wx:for="{{arr}}"> 索引:{{i...

【微信小程序】三分钟学会小程序的列表渲染
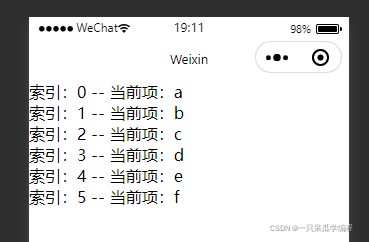
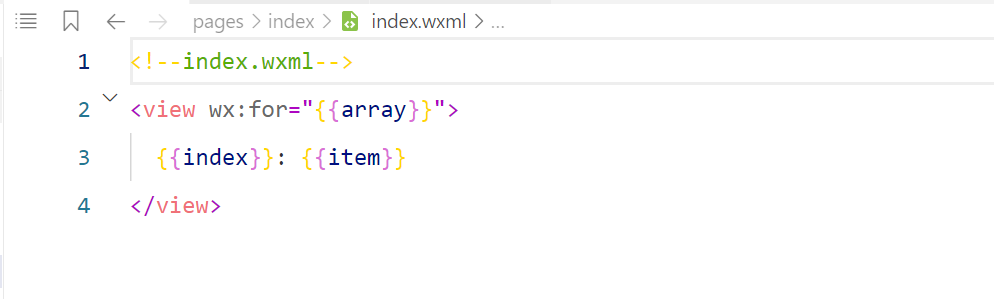
1.wx:for实现列表渲染在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。<view wx:for="{{array}}"> {{index}}: {{ite...
零基础学小程序008----小程序列表实现+本地json数据解析渲染到小程序列表
基本实现功能1,本地json数据2,小程序列表渲染3,本地文件引入老规矩先看效果图这里列表比较简单,就4列数据。下面来看下实现步骤一,定义本地的json数据源(当然正常情况下json数据是请求服务器返回的。作为初学者我们这里用本地json数据)// 本地模拟数据 var localData =...

【微信小程序】列表渲染wx:for
🏆今日学习目标:第十二期——列表渲染wx:for😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:20分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本期是微信小程序专栏第十二期,本期我们将学习列表渲染wx:for。注意ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








