html+css+js开发一个猜数字游戏
以下是一个使用HTML、CSS和JS开发的简单猜数字游戏的示例: HTML代码: <!DOCTYPE html> <html> <head> <title>猜数字游戏</title> <link rel="stylesheet" ty...

web版拳皇,使用html,css,js来制作一款拳皇游戏
web版拳皇,使用html,css,js来制作一款拳皇游戏游戏简介《拳皇》是1994年日本SNK公司旗下在MVS游戏机板上发售的一款著名对战型格斗街机游戏,简称"KOF",也是在剧情中举行的世界规模的格斗大赛的名称。最初为该公司旗下另外两部作品《饿狼传说》系列和《龙虎之拳2》中以南镇为舞台举办的格斗...

基于 HTML+CSS+JS 的石头剪刀布游戏
关于(JS)构建过程:首先,我创建了一个对象,其中包含每种可能性的文本格式(石头、纸、剪刀),然后将图像源也添加到该对象中。在我制作的 HTML 中:playerChoiceImgplayerChoiceTxtcomputerChoiceImgcomputerChoice...

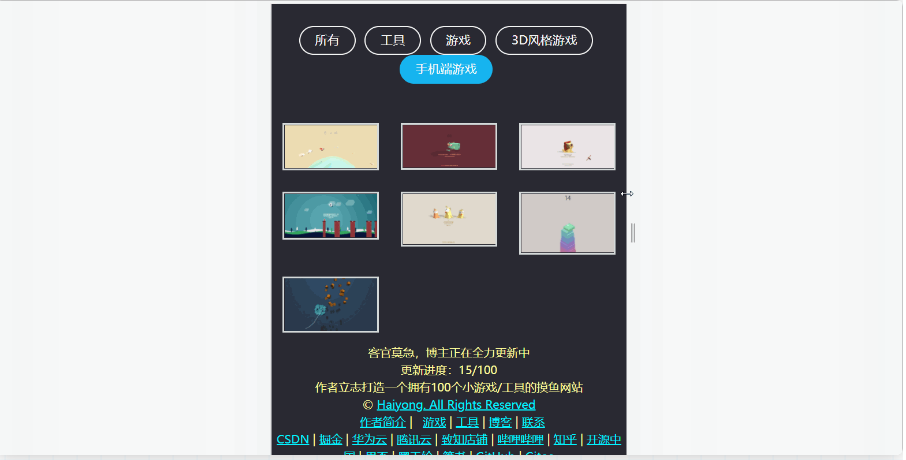
❤️使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面 ❤️
回到正题来,今天带给大家的是一个使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面我在为粉丝们建立一个简单游戏(mo)+工具(yu)的网站。由于各种原因,有时您需要在线计算器,大小写转换,掷骰子,自定义轮盘,文章生成器,二维码生成器等等工具,或者打开...

花了两天时间用 html+css+js 做了一个网页版坦克大战游戏
大家好,我是孙叫兽,本期内容给大家分享如何用 html+css+javaScript 去做一个简易网页版坦克游戏。坦克游戏玩法及介绍我们先来看一下首页。打开这个首页很简单,基本是上面这个样子,然后选择两个人回车就可以进行玩耍了,这个游戏需要两个人一起操作,玩家 1(我)...

使用 HTML、CSS、JavaScript 创建一个简单的井字游戏(1)
使用 javascript 创建游戏是最有趣的学习方式。它会让你保持动力,这对于学习 Web 开发等复杂技能至关重要。此外,你可以和你的朋友一起玩,或者只是向他们展示你做的小东西,他们也会感到很有趣的。在今天的博文中,我们将使用 HTML、CSS 和 Javascript 创建一个井字游戏。演示地址...

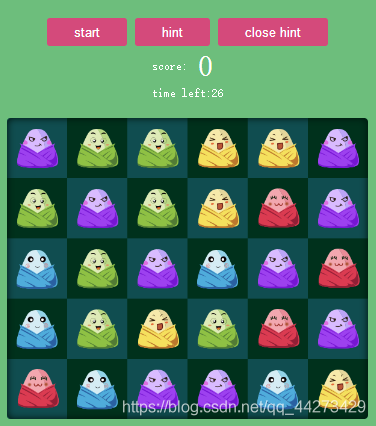
一个基于HTML,Javascript的消除游戏
view online demoscreenshot:usage:<div class="game-container"> <canvas id="js-game" width="300" height="250" class="gamecanvas"...
经典 HTML5 & Javascript 俄罗斯方块游戏
Blockrain.js 是一个使用 HTML5 & JavaScript 开发的经典俄罗斯方块游戏。只需要复制和粘贴一段代码就可以玩起来了。最重要的是,它是响应式的,无论你的显示屏多么宽都能自动匹配。你可以自定义你想要的颜色以适应您的网站,也可以调整方块落下的速度。 &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript html相关内容
- JavaScript dom html
- 原生html JavaScript
- html表格JavaScript
- c# html JavaScript
- 配置html JavaScript
- html JavaScript javascript
- html JavaScript响应式布局
- html JavaScript概述
- html5 JavaScript html
- JavaScript html canvas
- JavaScript html视频
- JavaScript html音频
- JavaScript html图像
- html JavaScript属性
- html JavaScript样式
- JavaScript html样式
- html JavaScript布局
- html JavaScript网页
- html JavaScript框架
- html JavaScript链接
- html JavaScript图片
- JavaScript html图片
- html JavaScript格式
- html JavaScript文本
- JavaScript html文本
- html JavaScript标题
- html JavaScript页面
- JavaScript html table
- html JavaScript源码
- html JavaScript工具
- 笔记html JavaScript
- JavaScript html游戏
- html JavaScript点击
- html JavaScript开发
- html JavaScript功能
- html JavaScript编辑器
- 面试题html JavaScript
- html css JavaScript计算器
- html JavaScript浏览器
- JavaScript html元素
- JavaScript自定义html
- html JavaScript代码
- html JavaScript设置
- html css js学习笔记JavaScript
- javascirpt JavaScript html dom
- javascirpt JavaScript html dom集合collection
- javascirpt JavaScript html dom元素
- javascirpt JavaScript html dom css
JavaScript更多html相关
- JavaScript jquery html
- html JavaScript script元素
- JavaScript html标签
- JavaScript html属性
- html JavaScript库
- 微服务分布式JavaScript html
- html JavaScript script元素脚本
- html JavaScript ios
- JavaScript html分离
- html canvas JavaScript
- webview html JavaScript
- html逻辑JavaScript
- markdown格式html开源JavaScript库
- JavaScript ajax html
- html JavaScript jq页面
- 封装html JavaScript
- JavaScript拼接html片段使用反斜杠
- JavaScript html内嵌
- JavaScript运行html
- html jquery JavaScript
- JavaScript html变量
- jquery html css JavaScript
- 前端学习JavaScript html操作
- JavaScript url html
- html JavaScript script元素废弃语法
- JavaScript html权限
- 数据JavaScript html
- html开发JavaScript
- html JavaScript json
- JavaScript html转义
- JavaScript控制html元素显示隐藏
- jquery html JavaScript
- JavaScript访问html元素内容
- html JavaScript script元素动态加载脚本
- javascript技术JavaScript html
- springcloud源码分布式JavaScript html
- JavaScript html格式
- dwz JavaScript动态生成html dom报错
- html JavaScript重启
- html加载JavaScript
- dwz JavaScript动态生成html dom
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









