
Vue3如何封装组件?
在开发Vue3项目的过程中,我们经常会使用组件去进行复用或者用组件去简洁index.vue文件,那什么是组件呢?如果把index.vue文件说成是一栋大楼的话,那组件就是一块块砖通常我们使用的element框架里的按钮,表格,弹窗等也算是组件,我们可以通过element文档中的教程之间引用就行本篇说...

vue如何二次封装一个高频可复用的组件
在我们的业务里,我们通常会二次封装一些高频业务组件,比如弹框,抽屉,表单等这些业务组件,为什么要二次封装?我们所有人心里的答案肯定是,同样类似的代码太多了,我想复用组件,或者原有组件可能达不到我想要的效果,我想基于原有组件自定义一些自己的接口,...
vue封装的请求拦截器
import axios from "axios"; //引入axios import QS from "qs"; import Vue from "vue"; import { Loading } from 'element-ui'; import i18n from "@/locales" va...
Vue组合式函数(二)封装一个请求
前言上一章我们封装了一个useMouse的组合式函数,他没有接收任何的参数。今天我们就来封装一个可以接受参数的组合式函数。就拿我们平常开发中与后端请求数据的接口调用为例,当我们需要请求一个列表的数据的时候,往往会有四个状态:请求中、请求数据为空、请求数据不为空和请求错误。请求错误这里就不代码实例,因...
Vue3请求封装
使用教程配合使用 Vue3接口封装(配合请求封装)新建一个request.js文件import axios from 'axios' import {getUserInfo} from '@/utils/auth' import errorCode from '@/utils/errorCode' ...

vue3+TS实战中Dialog弹窗封装复用的技巧
前言Dialog弹窗在后台管理系统中是使用频率非常高的组件,添加和修改数据基本都会用到,本文就讲讲在vue3和ts的项目中如何封装Dialog组件,实现代码高复用业务要求如下图,在后台管理系统中需要对数据进行添加和编辑,希望他们能共用一个弹窗,那么我们就需要对弹窗的功能进行封装。下面一起来看看在vu...
Vue项目实操cookie相关操作封装
1 介绍在vue中通常使用axios进项http请求,但是axios不带cookie,这里可自己获取cookie,放到参数中进行登录验证等,方法不唯一。2 utilscookie.js/** * 读取cookie, * 需要注意的是cookie是不能存中文的,如果需要存中文,解决方法是后端先进行编码...
Vue之函数式弹窗组件的封装原理
vue的封装组件大家都知道,通过props,event,slot 即可实现一个特殊的弹框组件。代码如下:<template> <div> <Alert v-if="show">这是一条提示信息</Alert> <button @clic...
VUE之常用复用方法封装
步骤:将方法封装进js文件const utilFiltra = { // 过滤合同名称为空(jexcel使用) filtraName: function(arr) { for (let i = 0; i < arr.length; i++) { if ((arr[i]['materialNam...

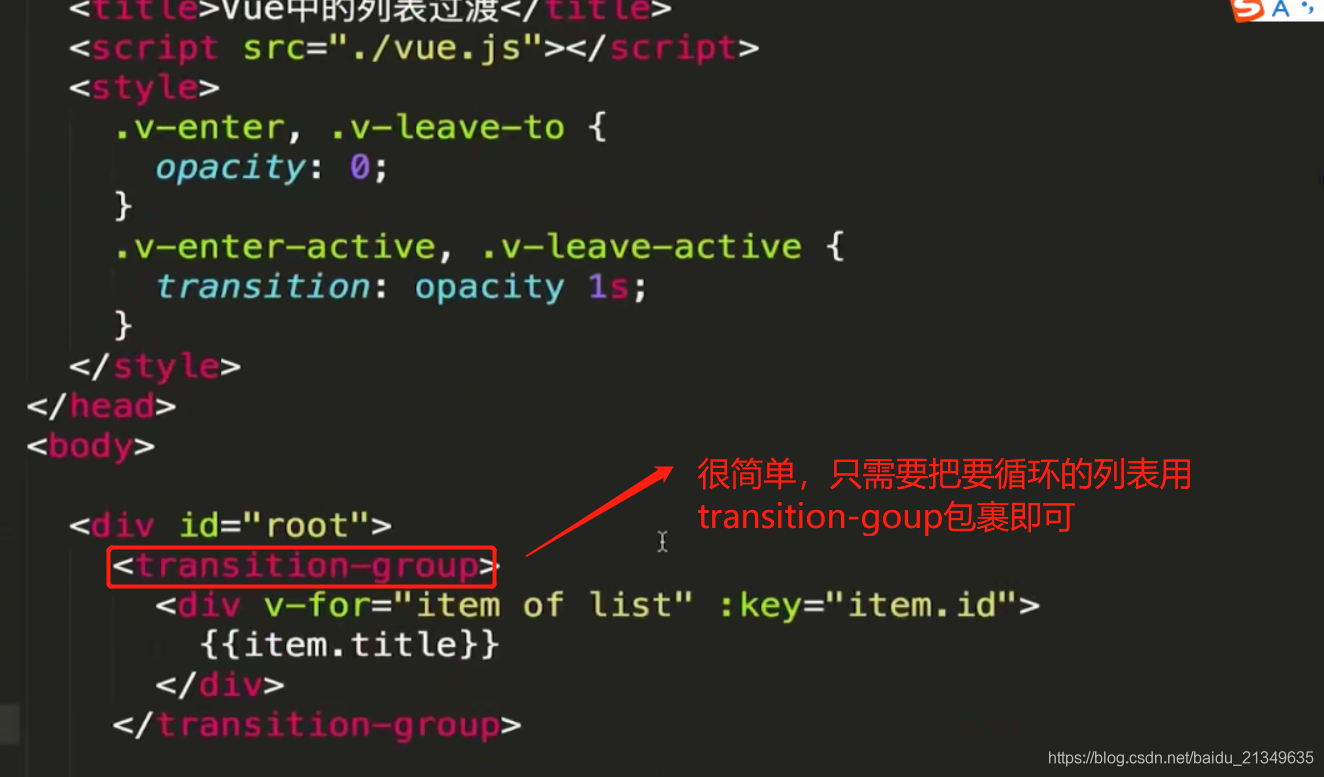
如何实现vue中的列表动画,如何封装vue动画
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



