
【微信小程序】-- WXML 模板语法 - 条件渲染 -- wx:if & hidden (十一)
一、条件渲染 前面已经介绍完了WXML模板语法–事件绑定,通过栗子学习到了如何在WXML页面上进行事件绑定。接下来就来讲解一下另外一个模板语法–条件渲染。话不多说,让我们原文再续,书接上回吧。 1、wx:if ...
小程序wx:if 和hidden的区别?
在小程序中,wx:if 和 hidden 是用于条件渲染的两种不同方式。 选择使用哪种方式取决于具体情况。如果条件变化频繁或节点包含复杂的子节点,可以考虑使用 wx:if 进行条件渲染;如果条件变化较少且节点结构简单,可以使用 hidden 控制显示与隐藏 wx:if:使用 wx:if 可以根据条件...
小程序wx:if和hidden的区别?
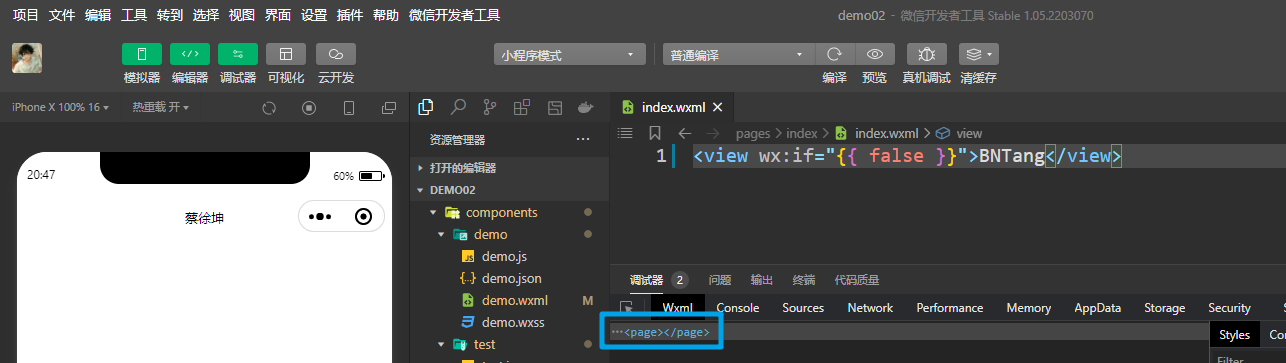
wx:if:wx:if 是一个完整的条件渲染指令,当它的表达式为真时,才会渲染该指令所在的元素。如果表达式的值为假,则不会渲染该元素。这意味着在表达式为假时,该元素及其子元素都不会被渲染,就像它们从未存在过一样。 例如: <view wx:if="{{condi...
微信小程序-hidden属性
在微信小程序中,组件的hidden属性用于控制组件的显示和隐藏。当hidden属性的值为false时,组件会显示;当hidden属性的值为true时,组件会隐藏。 可以通过修改hidden属性来实现根据条件动态显示或隐藏组件。例如,当某个条件满足时,将组件隐藏,可以将hidden属性设置为true&...

微信小程序-WXML的hidden属性
hidden 属性在 Vue 中我们可以通过 v-show 来控制组件是否显示在小程序中所有组件都支持hidden属性,我们可以通过hidden属性来控制组件是否显示隐藏wx:if和hidden的区别和 Vue 中 v-if/v-show 一样,不经常切换使用 v-show(wx:if),经常切换使...
微信小程序wxml模版中hidden属性可以干嘛呀?
微信小程序wxml模版中hidden属性可以干嘛呀?
小程序中,wx:if 与 hidden 之间有什么区别?
小程序中,wx:if 与 hidden 之间有什么区别?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








