
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:这个 link Component 生成的 a 元素的 HTML 代码:<a href="http://www.twitter.com/SAP_CX" target="_blank" rel="noopener"> Twitter-j <!--bindings=...

SAP 电商云 Spartacus UI Component 级别的延迟加载实现(Lazy Load)
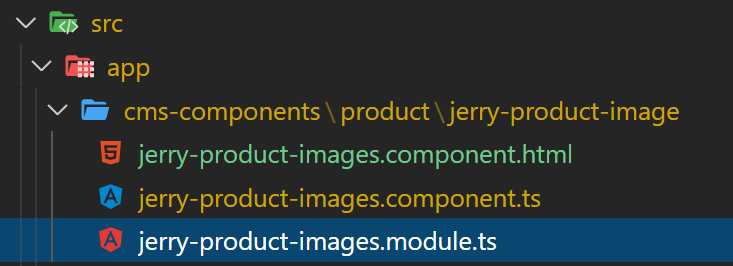
注:Spartacus 推荐客户尽量使用 feature 级别的 lazy load,而非 Component 级别的 lazy load.后者的具体实现步骤:app 文件夹下新建一个 cms-components 文件夹,再建一个 product 子文件夹。依次创建三个文件。使用下列语法对 Jer...

SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
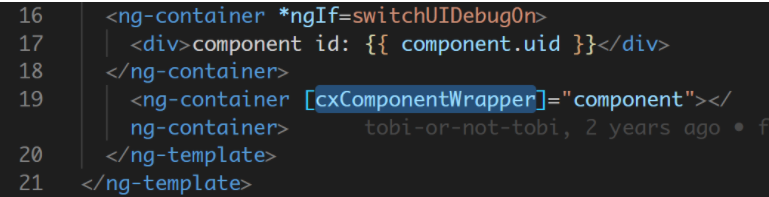
Jerry 之前的文章SAP 产品 UI 里的容器组件的概念和开发概述介绍过,SAP Spartacus Angular Component,通过我们开发团队自定义的指令 cxComponentWrapper 进行渲染。CoreModule 一旦被加载,下图第6行 facadeProviders 里...

SAP 电商云 Spartacus UI 从 CMS 取回 slots 和 component 之后的处理
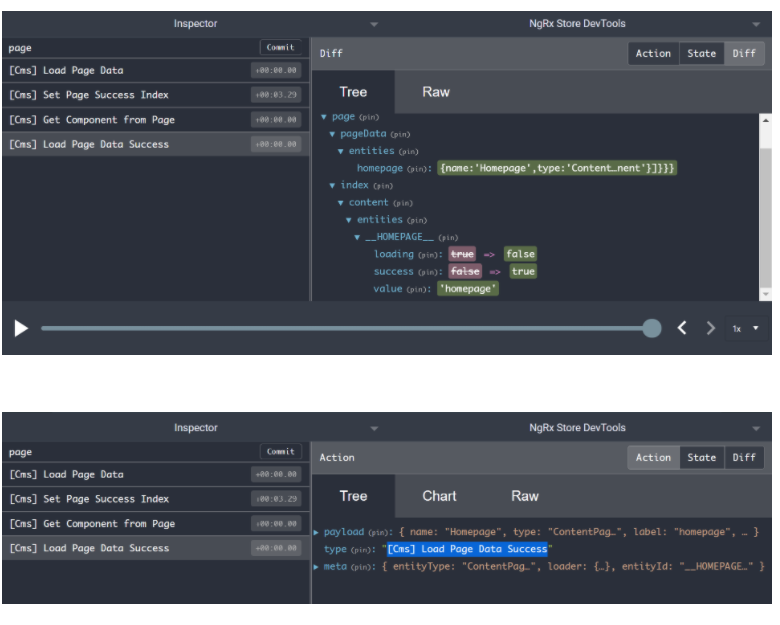
从前一篇文章SAP 电商云 Spartacus UI 的双重 layout 配置层设计 我们得知,Spartacus 层面的 layout-config.ts 可以控制 page template 应该显示的 slots 信息。同时,这个信息也可以通过 OCC page API 从 commerce...

如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称
我们看一个 PDP 即 product detail page 的实际例子:http://localhost:4200/powertools-spa/en/USD/product/3881017/angle-grinder-rt-ag-125在单页应用程序中,您可以通过显示应用程序的不同视图来控制用...

SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
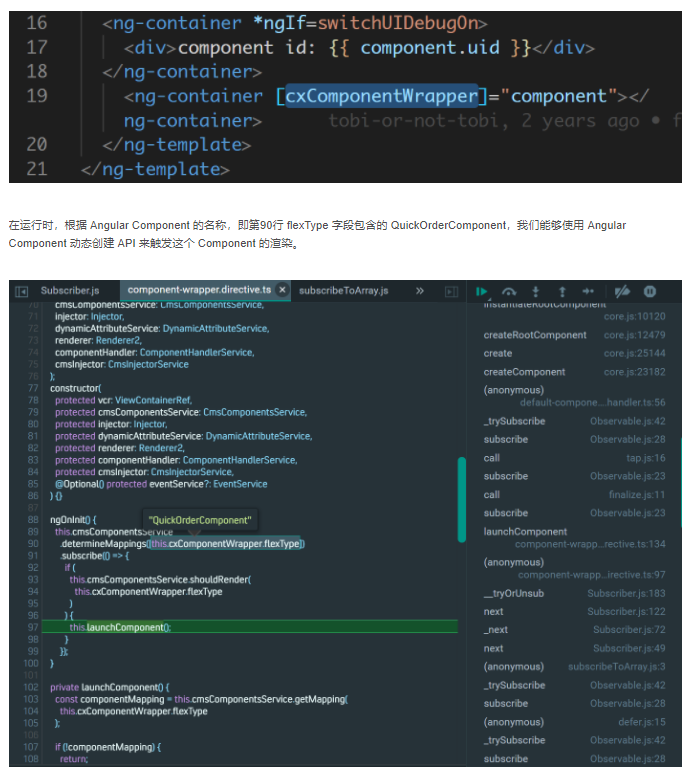
Jerry 之前的文章SAP 产品 UI 里的容器组件的概念和开发概述介绍过,SAP Spartacus Angular Component,通过我们开发团队自定义的指令 cxComponentWrapper 进行渲染。在运行时,根据 Angular Component 的名称,即第90行 flex...

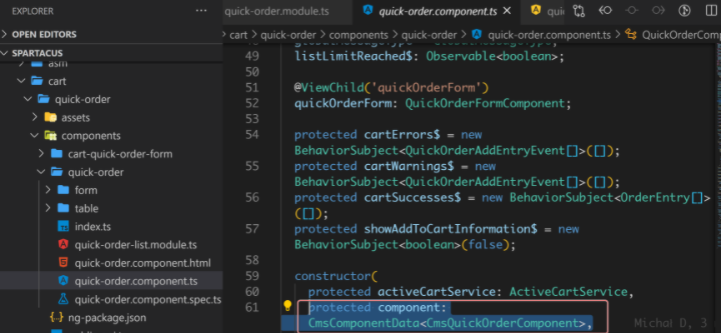
如何在 SAP 电商云 Spartacus UI 里访问 CMS Component data 数据
答案是采用 CmsComponentData 这个服务。看个实际例子:CmsQuickOrderComponent 的定义,维护在 models 文件夹里:运行时,只能访问到上图新 extend 出的字段 quickOrderListLimit 的值:我们另外找一个 Banner Component...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


