什么是 SAP Commerce Cloud SmartEdit Product Carousel Component Editor
SAP Commerce Cloud 是一种强大的电子商务解决方案,旨在帮助企业管理其电子商务业务。SmartEdit 是其中的一个功能模块,专为非技术用户设计,使他们能够轻松地管理和更新网站的内容。在这个模块中,product carousel Component editor 是一个特别的组件编...

SAP Commerce Cloud 通过 SmartEdit 添加 Component 的一个例子
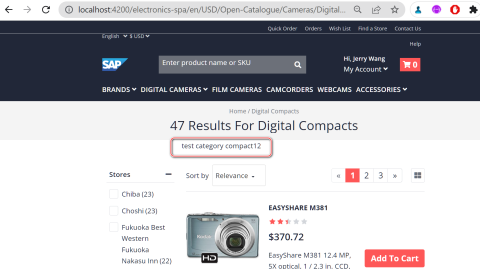
如下图所示:位于 ProductListLot 内:url:http://localhost:4200/electronics-spa/en/USD/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/c/576观察到的 OCC&...

SAP Commerce Cloud 的 Product Carousel Component 介绍
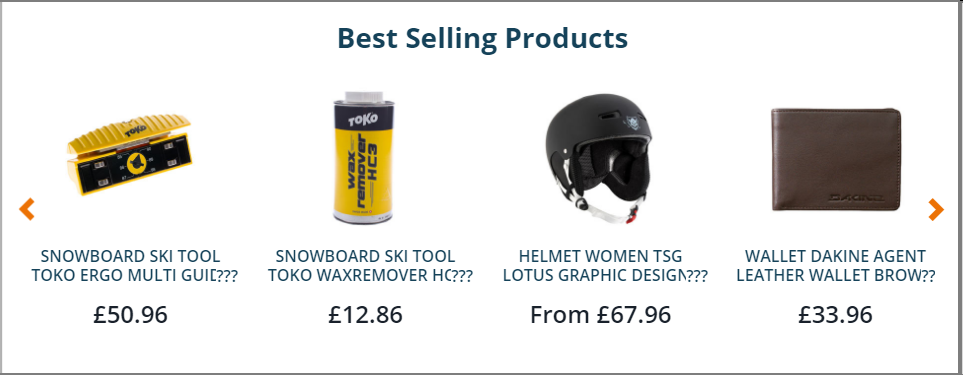
Product Carousel Component (产品轮播组件)显示一组带有本地化文本的产品图片。如果您想将相关产品放在一起展示,这将非常有用。商务营销人员使用产品轮播组件来改善营销并提高转化率。我们可以创建一个包含产品、类别或产品和类别混合的产品轮播组件。如果将类别添加到组件中,则类别内的所...
如何用 SAP Commerce Cloud CMS API 批量返回多个 CMS Component 数据
使用 HTTP post:URI: https://{{host}}/occ/v2/{{storefront}}/cms/components负载的例子:{ "idList": [ "{{componentId1}}", "{{componentId2}}", .....

什么是 SAP Commerce Cloud 的 Paragraph component
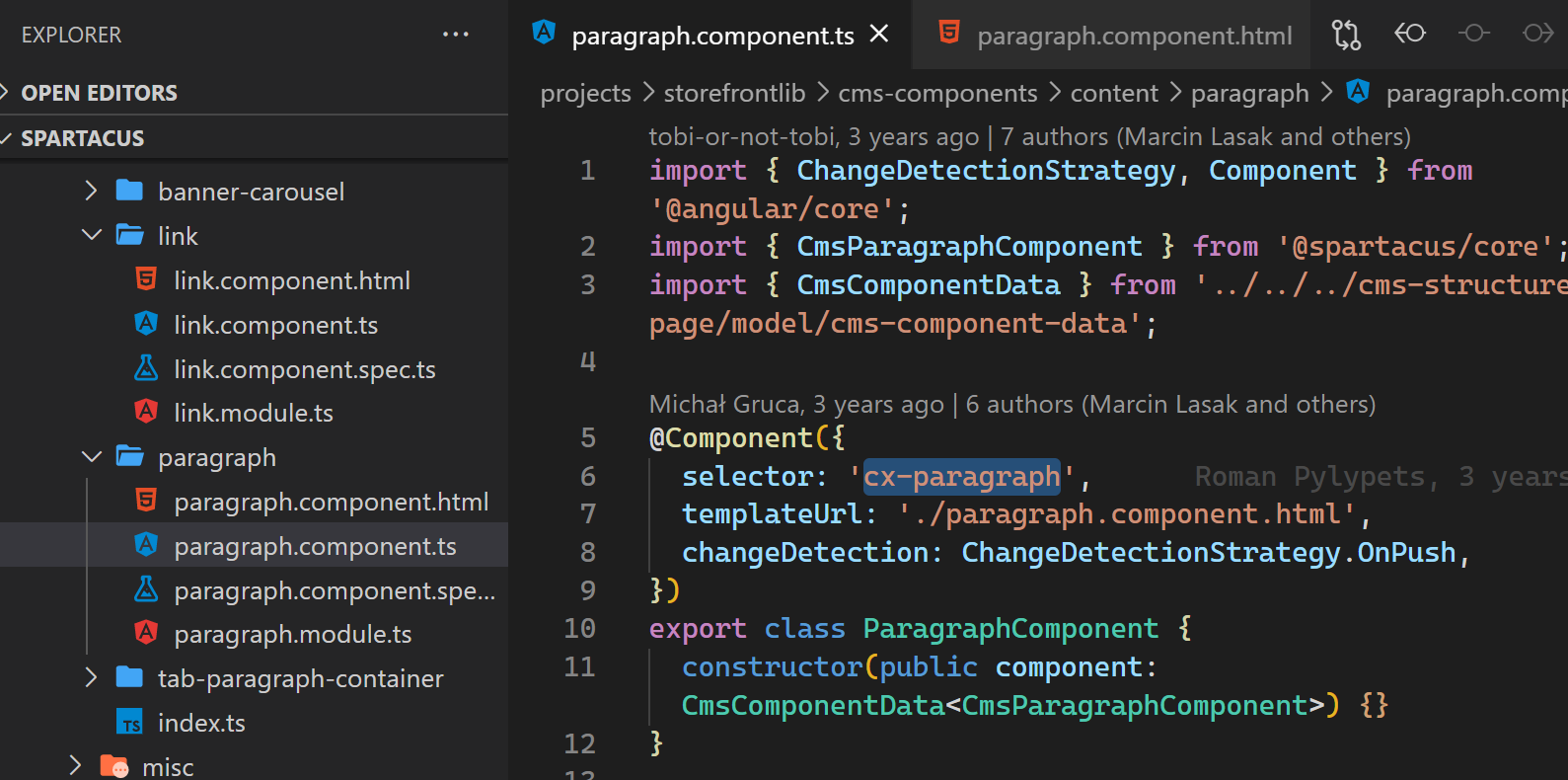
选择器为 cx-paragraph。段落组件使您能够输入文本和 HTML 内容。段落组件提供了一个文本编辑器,您可以使用它来添加文本、标题、表格、图像、超链接和其他内容。 您还可以将 HTML 内容添加到段落组件。SmartEdit 使用 CKEditor 作为段落组件类型的编辑器。 CKEdito...

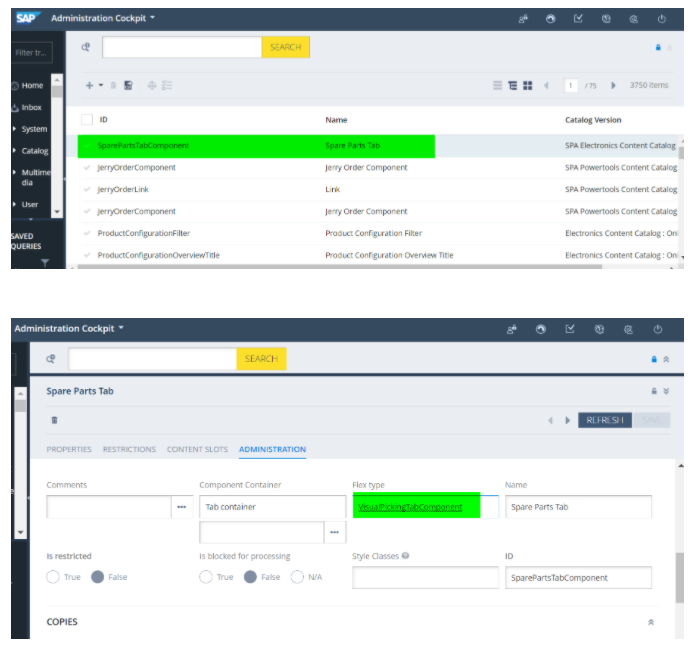
如何通过 Impex 在 SAP Commerce Cloud 创建一个新的 Component
使用下面的 impex 创建一个新的 Component:$contentCatalog=electronics-spaContentCatalog $onlineContentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$...

SAP Commerce Cloud 的 Simple Responsive Banner Component
官网简单的响应式横幅组件被映射到一个媒体容器,该容器包含不同拐点的多个图像。 横幅始终显示拐点的最佳图像。简单的响应式横幅组件允许您上传针对宽屏、台式机、平板电脑和智能手机以及店面支持的每种语言进行了优化的图像。 您指定一个 URL 来链接图像。 当客户单击图像时,他们将被重定向到您店面中的页面。下...

SAP Commerce的Content Page,Content Slot和Component在Spartacus里的应用
按照这篇文章SAP Spartacus的自定义路由里介绍的方式,在SAP Spartacus里创建自定义路由,使用如下url访问:https://spartacus-dev0.eastus.cloudapp.azure.com:9002/occ/v2/electronics-spa/cms/page...

SAP Spartacus里Commerce后台CMS Component和前台Angular的一一映射关系
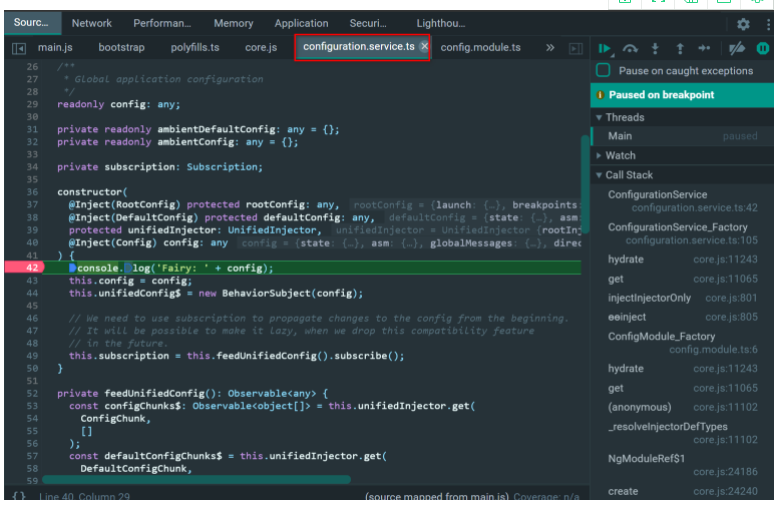
在configuration.service.ts的config对象里查看:路径如下:高亮的都是CMS Component,这些key的value就是Spartacus里实现的Angular Component.看个例子:这个BannerComponent的实现位置:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


