Vue3/React 动态设置 ant-design/icons 图标
图标 icons 在 Vue3 中 antdv 已经放弃 <a-icon type='xxx'> 的用法了,跟 React 一样使用 <PlusCircleFilled /> 这种标签方式,当需要像以前一样动态切换使用 icons 时,就不能通过修改 icon 名称切换图标了...
函数计算感觉设置了并发数量但是处理能力起不来的原因是什么?实例相当于是机器,并发数量相当于react
函数计算感觉设置了并发数量但是处理能力起不来的原因是什么?实例相当于是机器,并发数量相当于reactor模式里面的worker线程嘛?
react是否支持给标签设置自定义的属性,比如给video标签设置webkit-playsinline?
如果在react中这么样写:1. // Your code: 2. <div mycustomattribute="something" />在react 15中将被渲染成:1. // React 15 output: 2. <div />在react 16及之后的版本中将被...

前端项目实战柒拾react-admin+material ui-踩坑-List需要Datagrid中hover设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; export const DatagridBasicList = () =>...

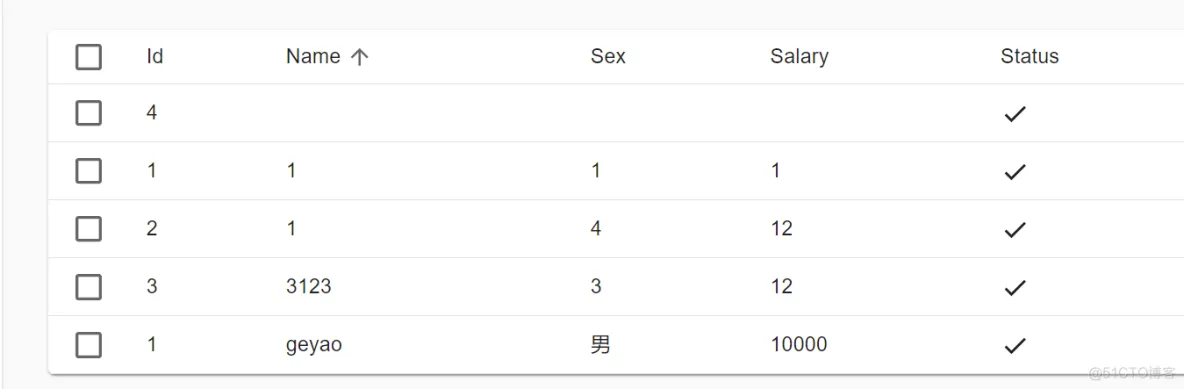
前端项目实战壹佰贰拾react-admin+material ui-react-admin之SimpleList中rowStyle设置样式
import { List, SimpleList,TextField } from 'react-admin'; export const RSimpleStandard = () => ( <List resource="t_geyao_person"> <SimpleL...
react 设置内置内联样式
在React中设置内联样式有几种方式。以下是其中两种常用的方法: 使用对象字面量定义样式: import React from 'react'; const styles = { container: { backgroundColor: 'red', fontSize: '16px', ...
如何在 React 中的 Select 标签上设置占位符?
在 React 中,<Select> 标签是用于创建下拉选择框的组件。在某些情况下,我们希望在选择框中添加一个占位符,以提醒用户选择合适的选项。本文将详细介绍如何在 React 中的 <Select> 标签上设置占位符,并提供示例代码帮助你理解和应用这个功能。 使用 disa...

#yyds干货盘点 歌谣学前端之react笔记之学习日历样式的设置
主界面import ReactDOM from 'react-dom/client'; // 引入样式表 import './index.css'; // 创建一个React元素 const App = <div className="logs"> {/* 日志项容器 */} <d...

#yyds干货盘点# 歌谣学前端之react笔记之学习日历样式的设置
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群主界面import...

前端项目实战214-react实现移动端控制界面设置
import React, { useEffect, useState } from 'react'; import { Input, Button, Form, message } from 'antd'; import "./login.scss" import { useForm } from...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native设置相关内容
React Native您可能感兴趣
- React Native onscroll
- React Native nest.js
- React Native社区
- React Native场景
- React Native文件上传
- React Native递归
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





