
一个最简单的例子学习SAP Cloud for Customer HTML mashup
My series of Cloud Application Studio BlogsHow to detect EditMode in an Embedded ComponentStep by step to enable your custom BO with attachment upload...

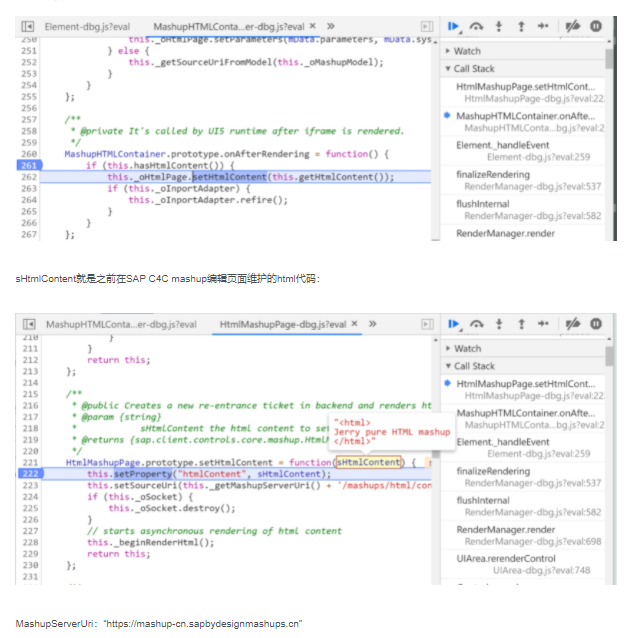
SAP Cloud for Customer的HTML Mashup渲染原理
SAP Cloud for Customer的HTML Mashup渲染原理

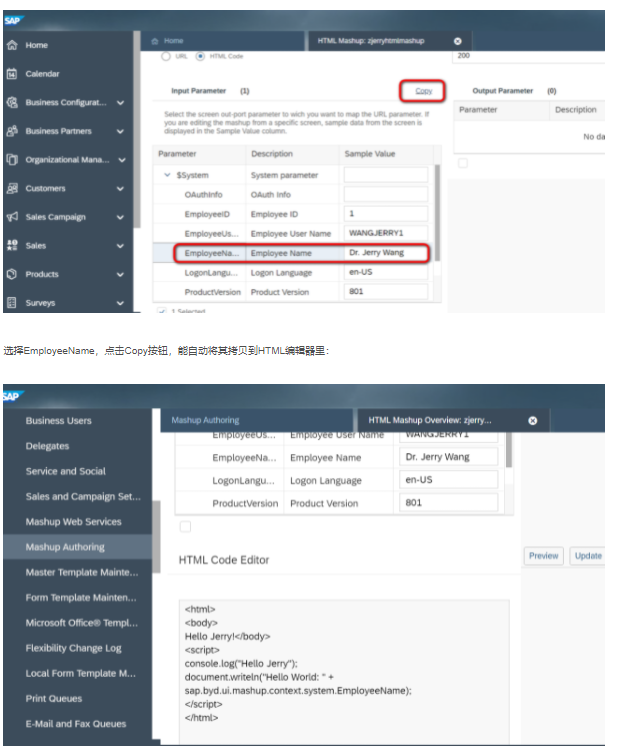
SAP Cloud for Customer里的HTML Mashup的JavaScript编程功能
SAP Cloud for Customer里的HTML Mashup的JavaScript编程功能

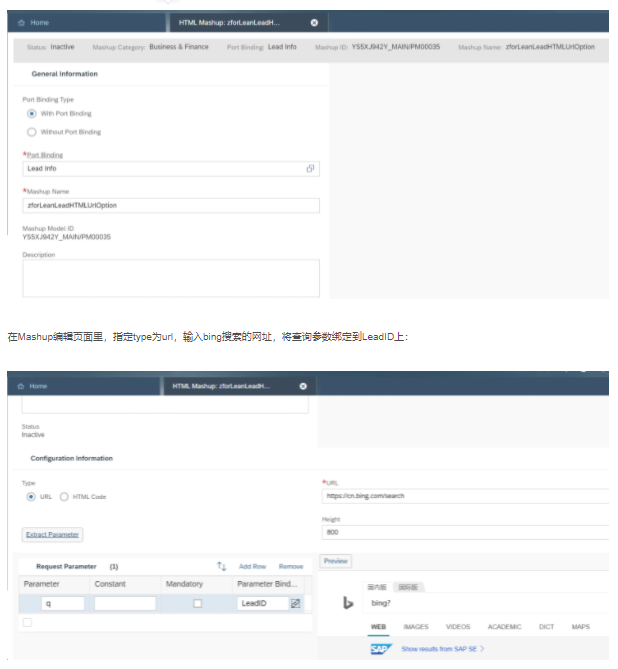
如何将bing搜索页面以HTML Mashup的方式嵌入到SAP C4C页面
如何将bing搜索页面以HTML Mashup的方式嵌入到SAP C4C页面

SAP C4C Mashup port bindingF4帮助对话框里的数据源
SAP C4C Mashup port bindingF4帮助对话框里的数据源

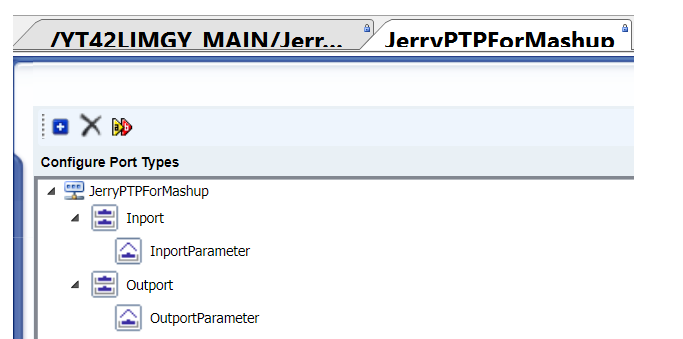
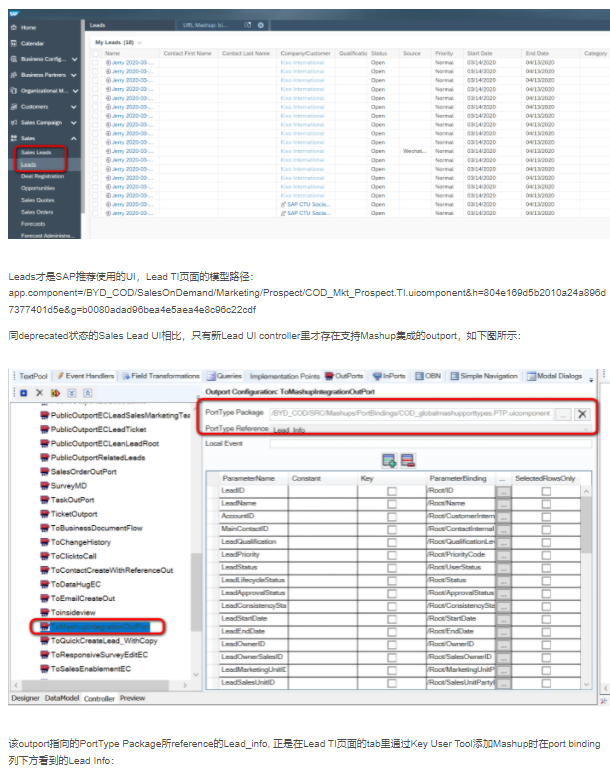
SAP Cloud for Customer里新的Lead UI对Mashup集成的支持原理
SAP Cloud for Customer里新的Lead UI对Mashup集成的支持原理

SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理
SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理

SAP C4C里没有选择Port binding的url Mashup行为分析
下图这个Mashup无法在HTML和url之间切换,说明其类型为url Mashup.没有选择port binding:也就意味着除了系统默认的几个字段之外,再无其他可以的输入参数供该Mashup绑定。仅有S y s t e m 这 个 结 构 下 的 字 段 可 供 绑 定 。 我 将 Syste...

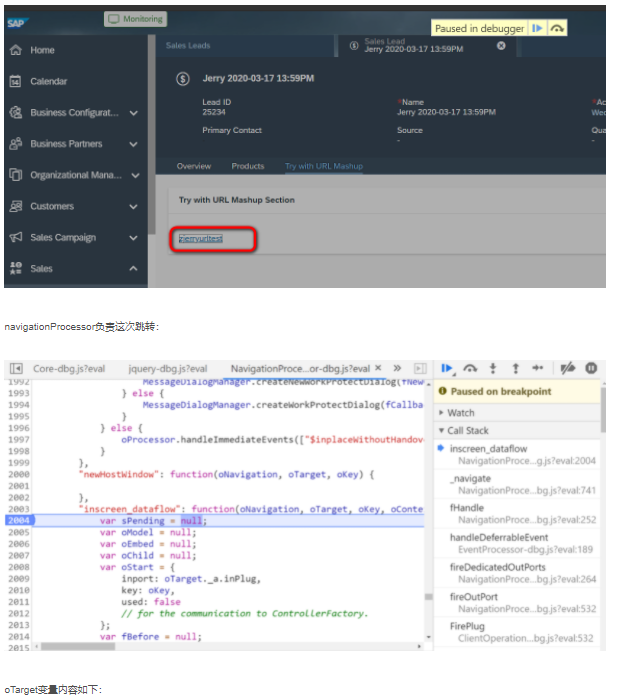
SAP C4C url Mashup的跳转工作原理 - 新的浏览器窗口是如何打开的
一个例子:我在SalesLead TI页面的这个tab里配置了一个url Mashup,点击之后会跳转到bing的页面:然而从Chrome开发者工具的Elements标签页里并未看到target url.这个mashupID末尾为10,我在运行时点击之后:在Chrome开发者工具的network标签...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践