
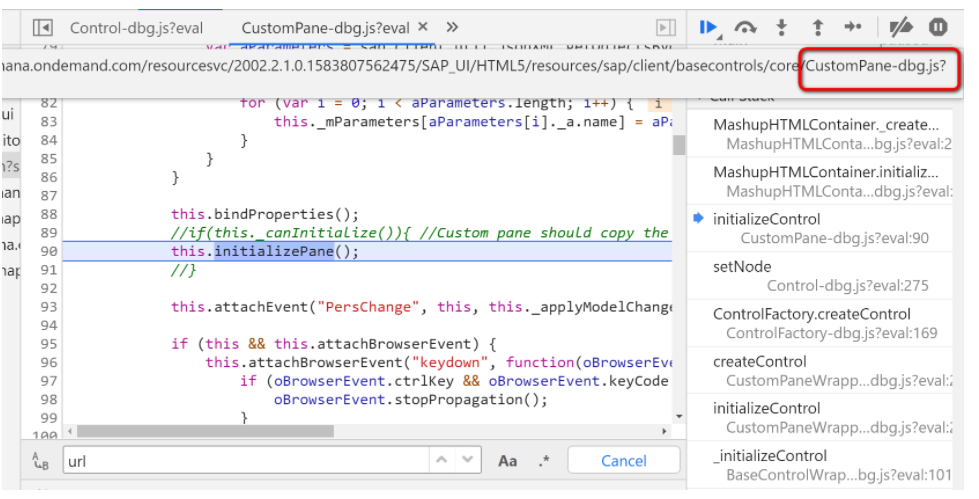
SAP Cloud for Customer的Mashup位于CustomPane里
CustomPane.js的实现位置:sap/client/basecontrols/core:根据C4C系统里创建的Mashup模型来初始化CustomPane控件:Model.oResource的id就是该Mashup在C4C系统的ID:MashupComponentModel.js的实现:路径...

SAP C4C的URL Mashup无法添加到embedded component里去
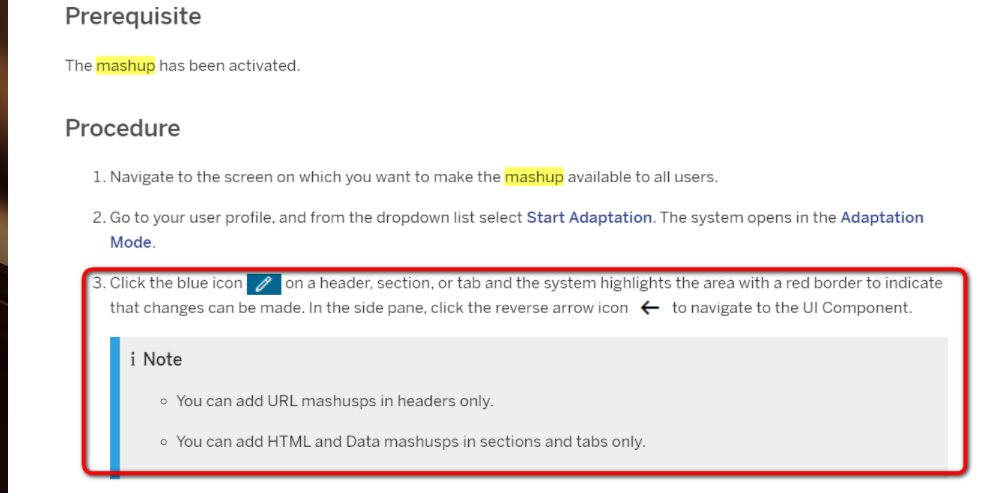
HTML帮助文档里写到:URL Mashup只能添加到headers上,无法添加到sections和tab区域里。测试:在adaptation模式下,headers区域下的Mashup列表里选择url Mashup:在properties的Apperance里只有Link一个选项,且无法更改:如果试...

如何创建URL Mashup并插入到SAP Cloud for Customer标准页面里
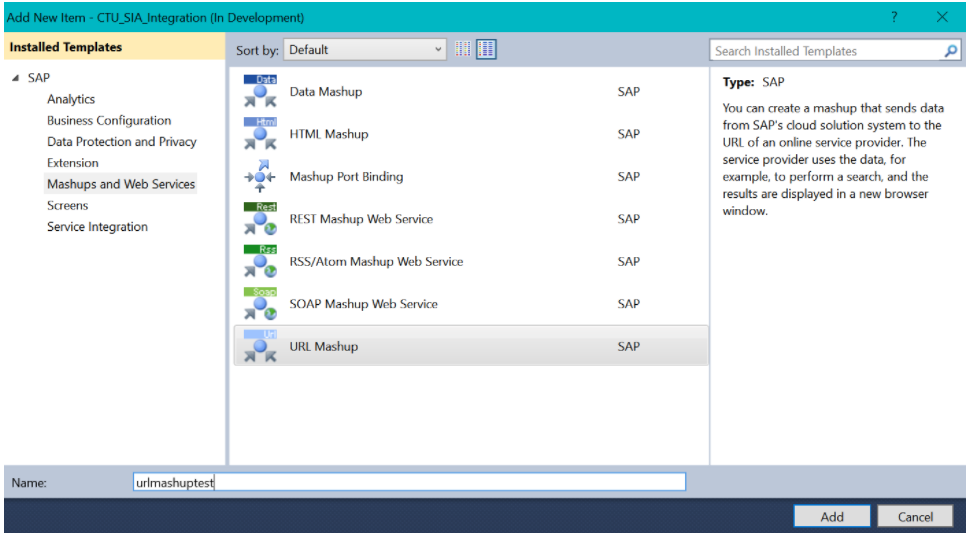
打开SAP Cloud for Customer的Cloud Application Studio,在Mashups and Web Services里创建一个新的URL Mashup:C4C的URL Mashup和HTML Mashup都需要在admin mode(管理员模式)下进行,因此需要先e...

SAP Cloud for Customer用ABSL消费Restful Mashup API
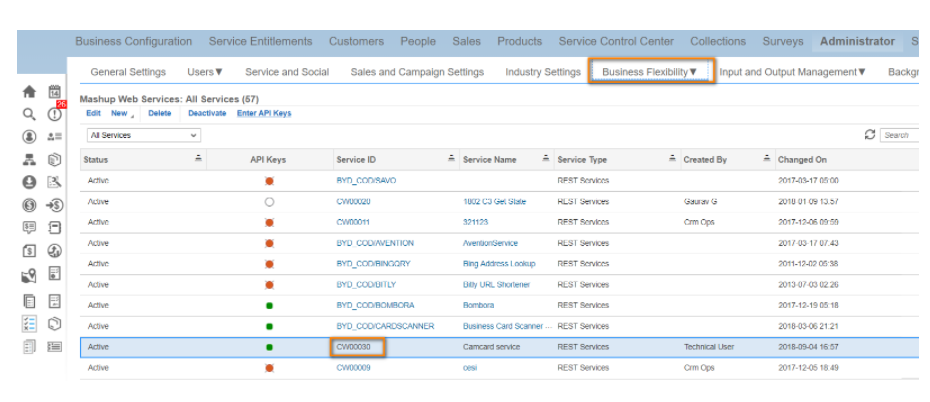
不同于我们熟悉的OData或者Web service方式API调用。Administrator->Business Flexibility,创建一个新的Mashup service:参考:https://archive.sap.com/discussions/thread/3843231htt...
SAP Cloud for Customer的HTML Mashup渲染原理
HTMLContainer: sHtmlContent就是之前在SAP C4C mashup编辑页面维护的html代码: MashupServerUri:"https://mashup-cn.sapbydesignmashups.cn" "https://mashup-cn.sapbydesignm...
如何将bing搜索页面以HTML Mashup的方式嵌入到SAP C4C页面
创建一个HTML mashup,port binding选择Lead Info: 在Mashup编辑页面里,指定type为url,输入bing搜索的网址,将查询参数绑定到LeadID上: 用key user tool定位到想要添加Mashup的View上去, 点击Add Mashup,添加HTML到...
SAP C4C url mashup跳转原理 - C4C UI到Mashup的参数传递是如何进行的
点击url后, navigationProcessor负责这次跳转: oTarget变量内容如下: 使用ControllerFactory创建Embedded Component: 在navigationProcessor里有一个专门的方法用于处理inscreen_dataflow: screen到...
SAP C4C Mashup port bindingF4帮助对话框里的数据源
我们在SAP Cloud for Customer上创建Mashup时,会选择port binding: 点了F4之后,看到的这些列表里的数据: 从Chrome开发者工具里能观察到这些数据是通过HTTP请求从后台返回的: 选中Lead_Info后:能看到Lead_Info这个inport提供的所有字...
SAP Cloud for Customer里新的Lead UI对Mashup集成的支持原理
我们在SAP Cloud for Customer UI里可以看见Lead和SalesLead两个UI,其中后者被SAP标记为deprecated状态: Leads才是SAP推荐使用的UI,Lead TI页面的模型路径:app.component=/BYD_COD/SalesOnDemand/Mar...
SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理
在Cloud Application Studio里创建的HTML mashup,保存到C4C后台后,其元数据再被读取到前端消费,格式如下: 我在C4C UI上指定的Mashup参数,URL的值如下: 成功解析出input为Lead_Info_In: 没有按照我期望的情形进行执行: MashupHT...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


