vue中computed和watch的区别
相同点:computed和watch都是观察页面的数据变化的不同点:computed只有当页面数据变化时才会计算,当数据没有变化时,它会读取缓存。而watch每次都需要执行函数,methods也是每次都需要执行数据变化时执行异步操作时适合使用watch
vue的计算属性和watch的区别
Vue.js 中的计算属性(Computed Properties)和监听器(Watchers)都用于监视数据的变化并触发相应的操作,但它们有不同的用途和工作方式。计算属性 (Computed Properties):用途:计算属性用于派生或计算基于已有数据的属性,通常用于模板中。它们是基于依赖的&...
【Vue3】vue3 中 watch 和 watchEffect 的区别
监听路由变化切换分类的时候,商品的数据不会发生变化原因:setup的代码只会执行一次,因此需要监听路由的变化。(1)监听数据变化-发送请求获取数据const { category } = useStore() const route = useRoute() watch( () => rout...

【Vue2从入门到精通】Vue监听器watch,计算属性computed,方法methods的区别及使用场景
前言 Vue.js 是一款流行的 JavaScript 框架,它提供了一种响应式的数据绑定机制,使得数据的变化能够自动更新到视图上。 在 Vue.js 中,有三种常用的响应式数据变化的方式,分别是监听器 $watch、计算属性 computed 和方法 methods。本文将分别介绍这三种方式的区别...
Vue 中 computed 和 watch 的区别
1、computed - 计算属性computed 是依赖 Vue 的 options 中的 data 内部属性,计算出一个新的值的,可以当作属性直接用,但是其实为函数。computed 在使用的过程中不需要加 () 。Vue 会自动去读取其函数的返回值。computed 会根据依赖进行自动缓存。如...

Vue中computed和watch的区别
计算属性computed :1、支持缓存,只有依赖数据发生改变,才会重新进行计算2、不支持异步,当computed内有异步操作时无效,无法监听数据的变化3、computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过...

Vue中 computed 和 watch 区别及应用场景详解
在 vue 的项目中,我们时常会需要对 data 的改变做出处理,这时候就需要用到 watch 和 computed 这两个属性。既然都是数值改变触发改变的属性,他们之间又有什么异同呢?1. 计算属性 computed特点:支持缓存,只有依赖数据发生改变,才会重新进行计算;不支持异步&...

Vue—计算属性和监听属性 computed和watch的区别
@TOC计算属性为什么需要计算属性?生活中常常会使用到各种复杂逻辑计算,若全部放在逻辑表达式里,会让模板过于繁重且难以维护,于是我们需要把一些响应式数据的复杂逻辑放在专门的计算模块中。基本使用下面是一个简单的例子,其首先在data中声明author,author中包含name和books,然...

一文搞懂Vue3中watch和watchEffect区别和用法!
1.环境准备为了方便演示和编写代码,我们直接使用 vite 搭建一个 Vue3 的基础项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.watch2.1 watch 基本...

Vue中的computed和watch的区别
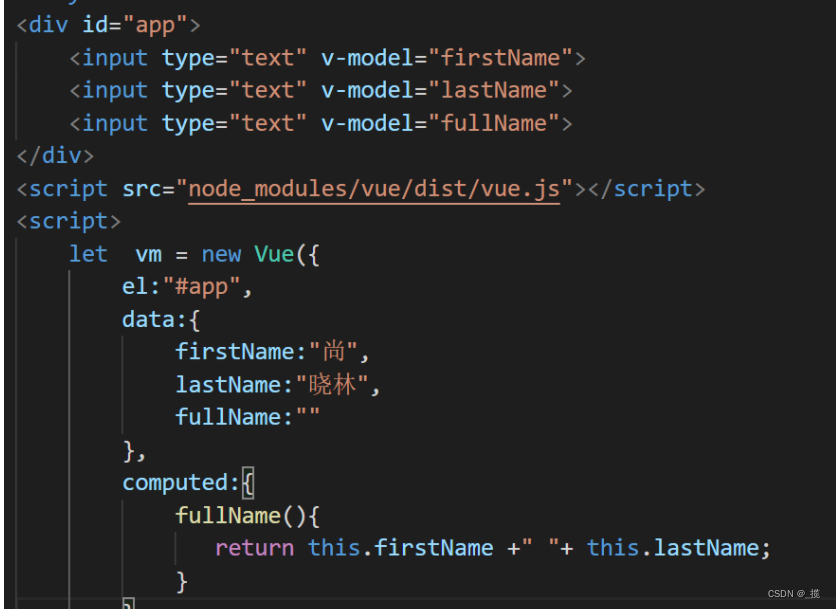
Vue项目开发中,有这么两个属性比较容易混淆,如果不特别注意,用法比较相似,这两个属性就是computed和watch,其实这两个还是有很大差别,下面就讲讲这两个属性的用法及不同先说说为什么比较像,我们看下面代码。<template> <div> <inpu...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



