
浏览器原理 25 # 虚拟DOM和实际的DOM有何不同?
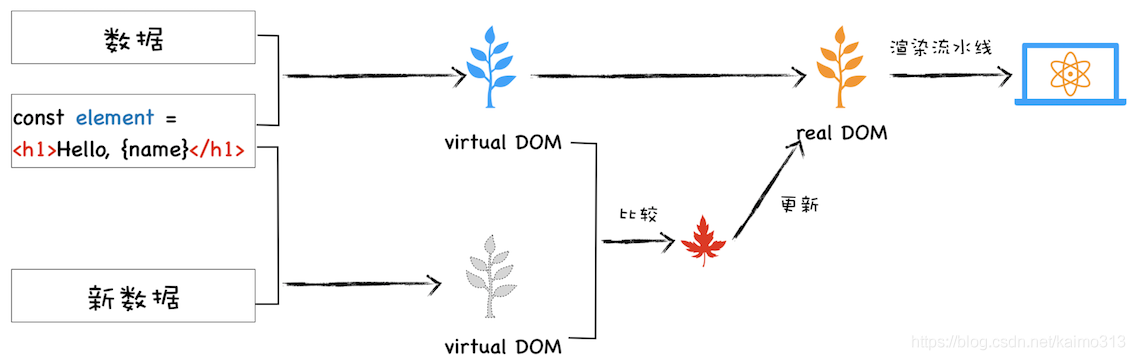
说明浏览器工作原理与实践专栏学习笔记DOM 的缺陷操作 DOM 触发样式计算、布局、绘制、栅格化、合成等任务,还有可能引起重绘或者合成操作。另外,对于 DOM 的不当操作还有可能引发强制同步布局和布局抖动的问题,这些操作都会大大降低渲染效率。什么是虚拟 DOM虚拟 DOM 要解决什么事情将页面改变的...

浏览器原理 21 # DOM树:JavaScript是如何影响DOM树构建的?
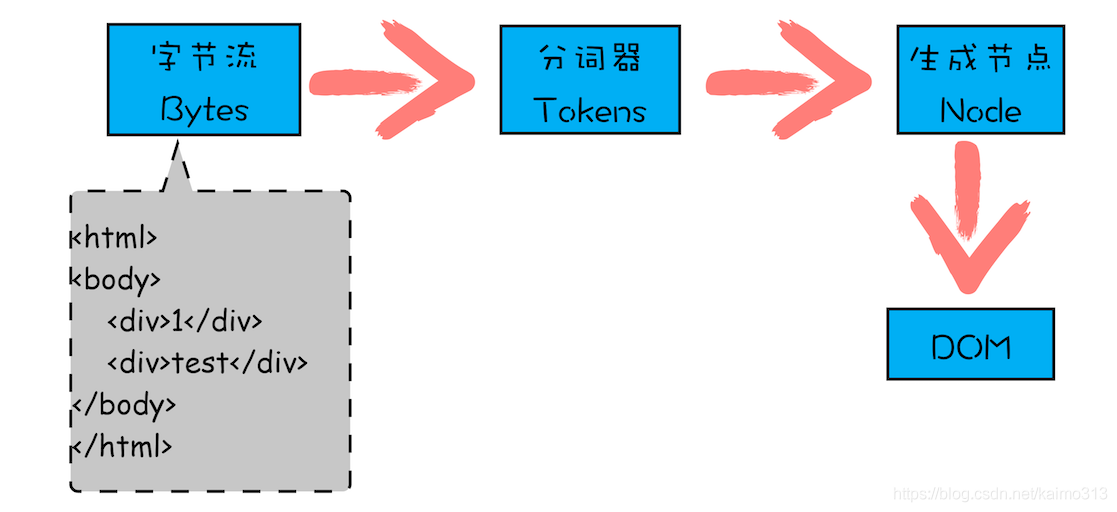
说明浏览器工作原理与实践专栏学习笔记什么是 DOM从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,需要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。在渲染引擎中,DOM 有三个层面的作用: 页面:DOM 是生成页面的基础数据结构 &nbs...

前端都应该了解的浏览器Dom事件、Ajax、Bom
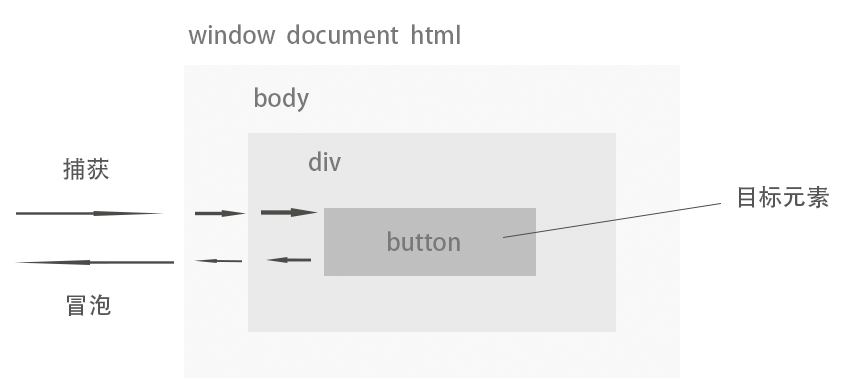
0. 事件流以及事件委托机制在如图这样一段html结构中,我们点击button,同时也是点击了div、body、以及窗口,此时需要规定事件触发的顺序。如果直观地认为是点击了button则应该直接触发button的事件,外层div和body我们是无感知的,那么这时的事件流就是冒泡,从里向外。反之就是捕...
DOM可以对浏览器和服务器进行怎样的转换呢?
DOM可以对浏览器和服务器进行怎样的转换呢?

Python+selenium 自动化-chrome页面静止、冻结技术,获取web动态页面的Xpath方法,查看浏览器动态dom节点
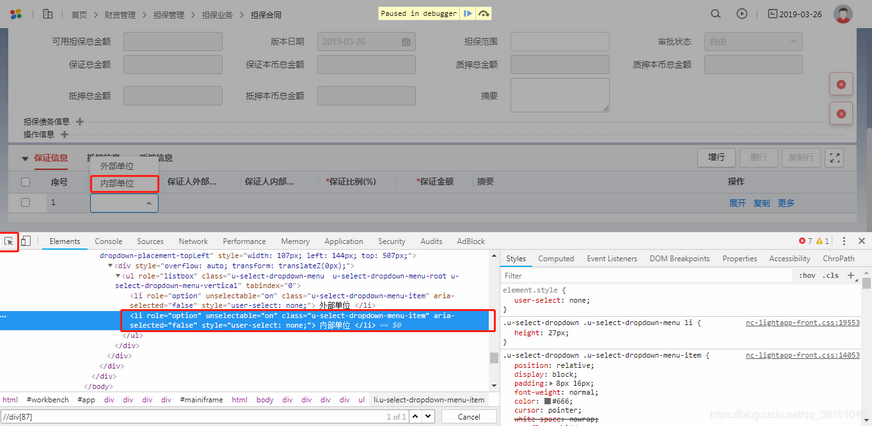
很多时候根据需要,我们要取动态界面某些元素的 Xpath。 如图所示,动态的界面静止了,此时用左上角的小工具就能取到元素,这时只要你没解冻,界面就不会动了。 哈哈,怎么样? 下面有具体操作方法。 界面静止方法: 在开发者工具第三个页签,右上角圈住的位置,可...

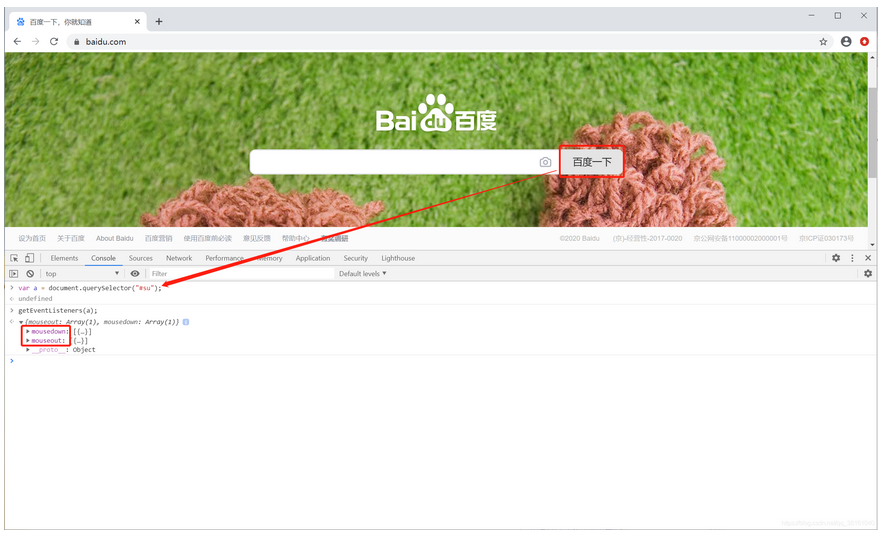
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] ...
对DOM标准支持最好的浏览器是IE,这种说法对吗?
对DOM标准支持最好的浏览器是IE,这种说法对吗?
判断DOM元素是否出现再浏览器窗口中
几乎所有的项目都要解决这样一个问题:判断一个元素是否出现在浏览器窗口中?因为通过它我们可以极大的优化项目的性能,进而提升用户的的体验。 使用场景及技术分析 所涉及的业务实现,比较常见的就是电商平台或者是图片展示类的网站。电商网站,如:淘宝、京东等;图片展示类,如:花瓣,pinterest。 涉及的技...
Window对象浏览器【DOM文档模型设计】应用与开发 (Web)
在浏览器Window对象中 DOM与我们关注浏览器BOM的整体结构有所不同,BOM是浏览器的整体结构(属性和行为)。而DOM只是关注浏览器所载入的文档,也就是HTML标签对象;DOM并不是BOM的替代品,它只是把能够统一的东西尽量标准化。JavaScript的...
从Chrome源码看浏览器如何构建DOM树
这几天下了Chrome的源码,安装了一个debug版的Chromium研究了一下,虽然很多地方都一知半解,但是还是有一点收获,将在这篇文章介绍DOM树是如何构建的,看了本文应该可以回答以下问题: IE用的是Trident内核,Safari用的是Webkit,Chrome用的是Blink,到底什么是内...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



