jQuery中的DOM操作
jQuery是一个流行的JavaScript库,专注于简化DOM操作。它提供了一组强大且易于使用的方法,使得在网页中对DOM元素进行增删改查变得非常方便。在本文中,我们将深入探讨jQuery中的DOM操作技术细节,并提供一些代码片段作为示例。 创建新元素和添加到DOM中: 通过使用jQuery,我们...
使用jQuery操作DOM元素
一、DOM分类: 1.DOM core 2.Html-DOM 3.CSS-DOM 二、css样式 $(this).css(“font-size”,“25px”); $(this).css({“font-size”:“30px”,“color”:“white”}); $("#div3").addCla...
第四章使用jQuery操作DOM元素
一、DOM的分类: 1.DOM core 2.HTML-DOM 3.CSS-DOM 二、css操作 语法: $("#div1").css(“color”,“red”); $("#div1").css({“color”:“red”,“margin”:“5px”}); //添加样式 $("#div1")...
jQuery操作DOM元素案例
直接打开注释即可观察效果,都已经测试通过!!! <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>操作DOM元素</title&g...
jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业
jQuery笔记合集jquery是什么-是否还有必要学-与JS的区别-学习技巧-文末附资料、案例、作业jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业jQuery DOM2-第4次课-从某个元...

jQuery 第八章(jQuery操作dom元素)
前言hello world欢迎来到前端的新世界当前文章系列专栏:jQuery博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力jQuery 删除元素通过 jQuery,可以很容易地删除已有的 HTML 元素。删...
jQquery 第七章(jQuery操作dom元素)
前言hello world欢迎来到前端的新世界当前文章系列专栏:jQuery博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力jQuery 捕获jQuery - 获取内容和属性jQuery 中非常重要的部分,就...
jQuery文档对象模型DOM的实际应用
DOM 在 JavaScript 课程中我们详细的探讨过,它是一种文档对象模型。方便开发者对 HTML 结构元素内容进行展示和修改。在 JavaScript 中,DOM 不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性、扩展性。在 jQuery 中,已经将最常用的 DOM 操 作方法进行了...

SAP UI5 应用开发教程之四十五 - 如何在 SAP UI5 应用里使用 jQuery 和原生的 DOM API
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...

jQuery操作DOM
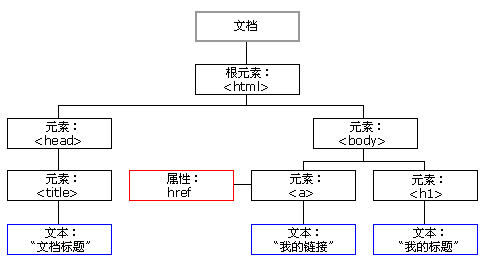
1 文档对象模型DOM当您在浏览器中打开任何网页时,页面的HTML将被加载并在屏幕上可视化呈现。为了实现这一点,浏览器构建了该页面的文档对象模型(DOM),它是其逻辑结构的面向对象的模型。HTML文档的DOM可以表示为嵌套的一组框:DOM表示文档作为树结构,其中HTML元素是树中的相关节点。节点可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。