深入了解 JavaScript 中的 DOM 和 BOM
JavaScript 是一种强大的编程语言,它不仅可以操作网页的内容,还可以控制浏览器的行为。在 JavaScript 中,DOM(文档对象模型)和 BOM(浏览器对象模型)起着至关重要的作用。本文将深入探讨这两个概念,并为您提供一些示例代码来帮助您更好地理解它们。 开始 在深入了解 DOM 和 B...

JavaScript 之 DOM and BOM 总结
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言JavaScript 之 DOM and BOM 操作认识DOM文档对象模型( Document Object Model),简称DOM,是W3c组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。W3C定义了...

JavaScript详解DOM和BOM(持续更新)
目录 1.DOM简介 2.如何获取页面元素 3.事件基础 1.DOM简介1.1什么是DOM?文档对象模型,是w3c组织推荐的处理可扩展标记行语言(HTML或者XML)标准编程接口 1.2DOM树 文档:一个页面就是一个文档,DOM使用document来表示。 元素:页面中所有的标签都i是元素,D...
js中dom和bom有什么区别
DOM是文档对象模型(Document Object Model)的缩写,它是一个独立于语言和平台的接口,可以在JavaScript和其他语言中通过API访问和操作HTML和XML文档的内容和结构。BOM是浏览器对象模型(Browser Object Model)的缩写,它提供了访问浏览器窗口和浏览...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...

JavaScript、ECMAScript、DOM和BOM对象
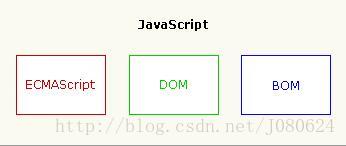
【1】JavaScriptJavaScript 是一种轻量级的编程语言;是可插入 HTML 页面的编程代码。JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。ECMA-262 是 JavaScript 标准的官方名称。JavaScript 由 Brendan Eich 发明。它...

函数 DOM BOM
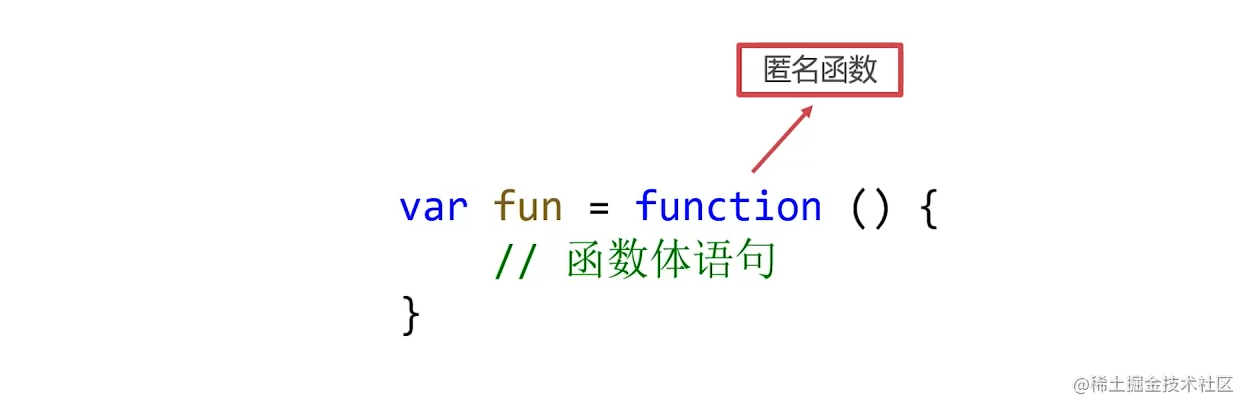
函数 函数的定义 function后面没有名字匿名函数,使用一个变量来接受 注意事项 函数也有函数提升,函数表达式不能被提升,即在函数表达式之前不能调用函数,报错 形参和实参数量不同 递归 要有明确的终止条件,直到运行到不需要在递归的项 //斐波那契数列 function fib(n){ //第一项...

JavaScript的三大组成部分是什么?JavaScript的核心组成部分解析:语法、BOM和DOM
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁🦄 博客首页——猫头虎的博客🎐🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺🌊 《IDEA开发秘籍专栏》学会IDEA常用操作...
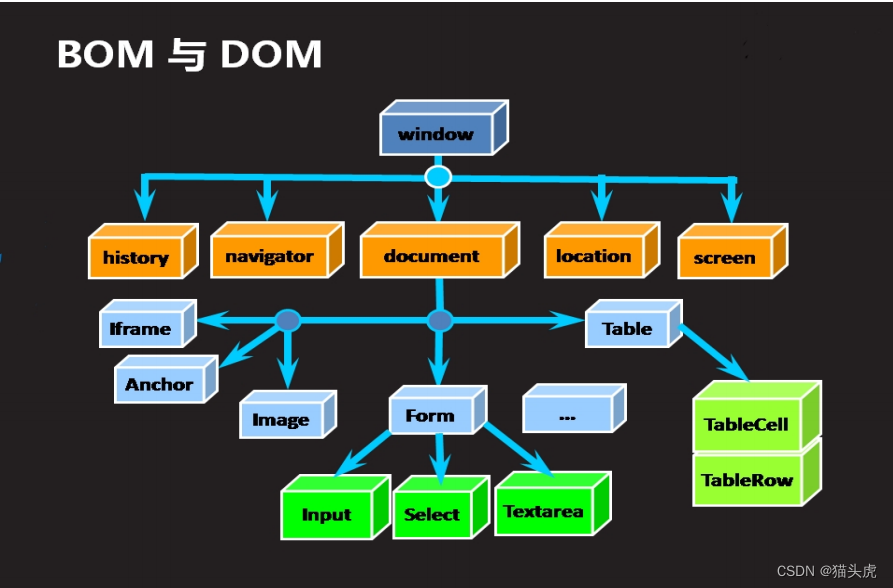
BOM 和 DOM 的关系
BOM全称Browser Object Model,即浏览器对象模型,主要处理浏览器窗口和框架。DOM全称Document Object Model,即文档对象模型,是 HTML 和XML 的应用程序接口(API),遵循W3C 的标准,所有浏览器公共遵守的标准。JS是通过访问BOM&#...

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(二)
2.3.3 定时器setTimeoutsetIntervalclearIntervalclearTimeout2.3.3.1 setTimeout() 定时器window.setTimeout(调用函数 [,延迟的毫秒数]); // 该定时器在定时器到期后执行调用函数 注意: 1-window 可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。