
关于 HTTP 请求头部自动添加的 cookie 字段的逻辑
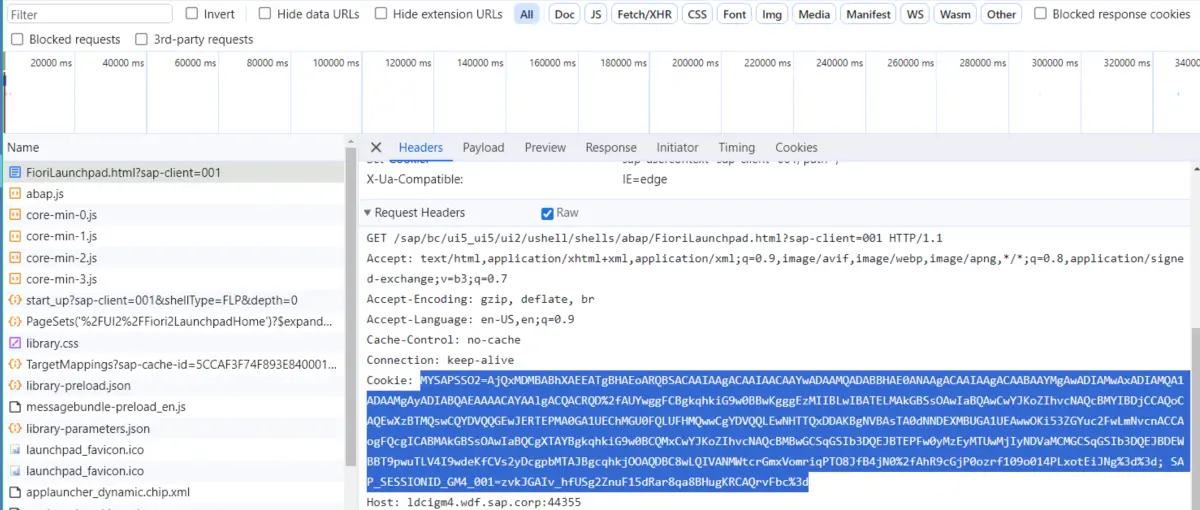
我用 Chrome 打开一个网站,在 Chrome 开发者工具 Network 面板,能看到第一个 HTTP 请求的 Request Header 字段里,有一个字段名叫 cookie,值为 MYSAPSSO2=AjQxMDMBABhXAEEATgBHAEoARQBSACAAIAAgACAAIAAC...
什么是 HTTP 请求的 Session cookie
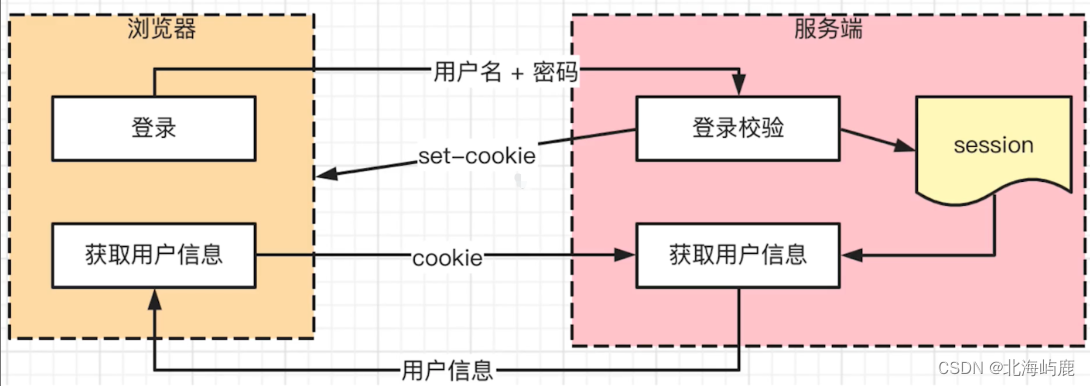
HTTP是一种用于传输超文本的协议,而在HTTP请求和响应中,Cookie是一种常见的机制,用于在客户端和服务器之间存储状态信息。在HTTP头部字段中,"Set-Cookie"字段用于在服务器端向客户端发送Cookie,而"Cookie"字段则用于客户端向服务器发送先前保存的Cookie信息。其中,...
给requests请求添加cookie
1.给requests请求添加cookie headers ={ 'cookie':'__utmz=149472179.1639958238.3.2.utmcsr=jingjiniao.info|utmccn=(referral)|utmcmd=referral|utmcct=/; phpbb3_k...

HTTP请求中token、cookie、session有什么区别
cookieHTTP无状态的,每次请求都要携带cookie,以帮助识别身份服务端也可以向客户端set-cookie,cookie大小4kb默认有跨域限制:不可跨域共享,不可跨域传递cookie(可通过设置withCredential跨域传递cookie)cookie本地存储HTML5之前cookie...

HTTP 和 HTTPS(请求响应报文格式 + 请求方法 + 响应状态码 + HTTPS 加密流程 + Cookie 和 Session)
1. HTTP 是什么HTTP 全称 “ 超文本传输协议 ”,是一种基于传输层 TCP 协议实现的应用非常广泛的 应用层协议我们平时打开一个网站,就是通过 HTTP 协议来传输数据的当我们在浏览器中访问一个 “ 网址 ”(URL),浏览器就会给这个 URL 的服务器发送一个 HTTP 请求,服务器返...
Nuxt中服务端请求无法获取LocalStorage和Cookie的解决办法!
解决办法在plugins中新建localStorage.js文件,内容如下:import createPersistedState from 'vuex-persistedstate'; import * as Cookies from "js-cookie"; let cookieStorage ...

vue-axios 发送请求,cookie带不上
问题首先配置是没问题的但是 chrome 请求cookie携带不上全局配置axios.defaults.withCredentials = true或者单个请求头配置withCredentials:true具体表现 最近在玩vu...
post请求 cookie不能同步的问题? 400 报错
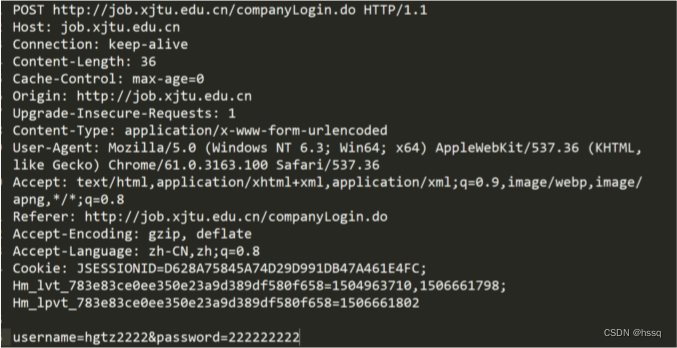
post请求 cookie不能同步的问题? 400 报错 我先发次请求给学校的教务网,然后得到个cookie,将这个cookie加入到post请求的请求头中,再次发送给验证码页面,再次得到个cookie,但是。。。。问题来了:为什么这2次的cookie对象不一样了呢?如何才能使这2个对象一样了。。。...
通过response的Set-Cookie向客户端设置的Cookie出错。400 请求出错
通过response的Set-Cookie向客户端设置的Cookie,它的过期时间是At the end of the Session到底是什么意思? " 某个请求响应是通过set-cookie头向客户端设置一个cookie,这个cookie如何过期,wiki上是这么说的: It wil...
如何通过scrapy请求发送cookie数据?
我一直在尝试将标头中的cookie发送到url并刮掉json响应。要发送的Cookie是cookie:"tid=fpopRl3WSNQ1tdxH1bZTTR15LhuBRnJg;" 在使用python的请求库时,我得到了所需的json数据。这是我的Python代码。 import requests ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
