解释 Vue 的组件化开发模式及其优势。
Vue 的组件化开发模式是一种将应用分解为多个可重用组件的设计思想。每个组件都是独立的、自给自足的,具有自己的模板、样式和逻辑。 组件化开发模式的优势包括: 可重用性:组件可以在不同的页面或模块中重复使用,减少了代码的冗余,提高了开发效率。模块化:将应用拆分成多个组件,使得代码结构更加清晰ÿ...
require与vue相结合的AMD开发模式
最近开发了一个单页面应用,但不是基于vue-cli开发。 项目整体使用ES5开发,采用将require与vue相结合的AMD开发模式。 一、优势简介 1、RequireJS 是一个JavaScript模块加载器。它非常适合在浏览器中使用,提高代码的加载速度和质量。 2、Vue是一套用于构建用户界面的...

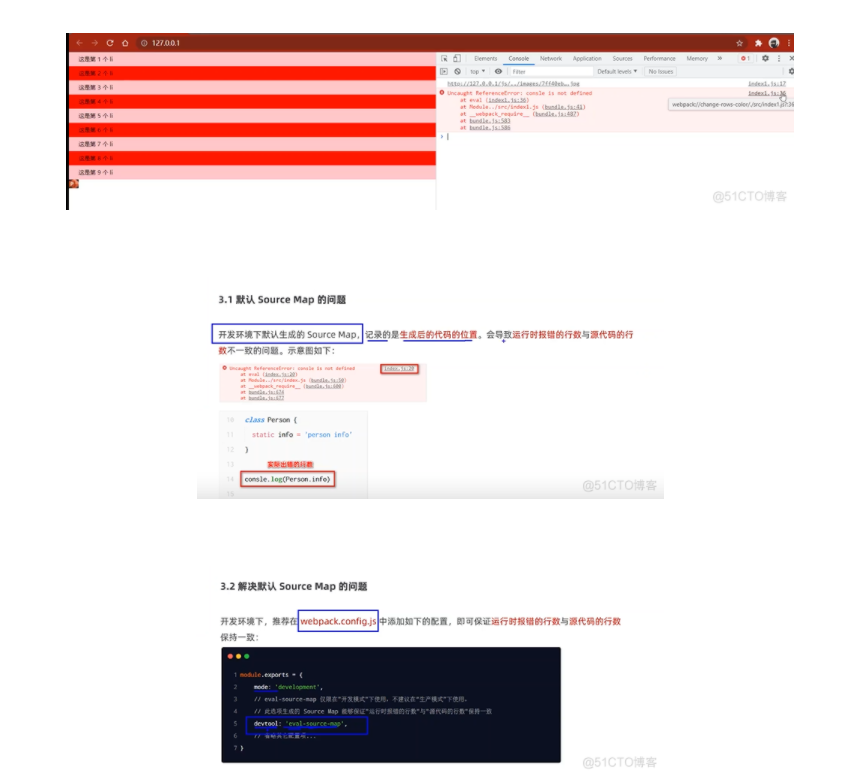
Vue课程27-开发模式下配置sourceMap
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



