
【微信小程序】-- 全局配置 -- window - 下拉刷新 & 上拉触底(十六)
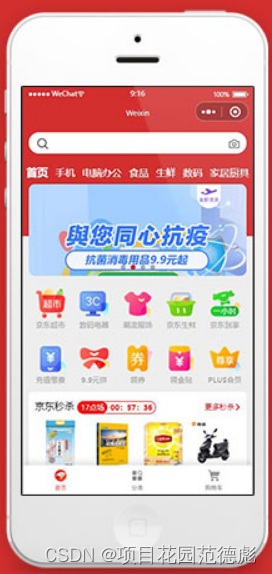
一、全局配置 - window 前面已经介绍了小程序的全局配置–window,通过栗子学习了修改 window 配置项来完成对导航栏的操作。接下来就来讲解一下window 另外一类配置项–下拉刷新。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- 全局配置 -- window - 导航栏(十五)
一、全局配置 前面已经介绍了WXSS模板语法-全局样式和局部样式,通过栗子学习了WXSS模板语法样式之间的覆盖。接下来就来讲解一下小程序的全局配置。话不多说,让我们原文再续,书接上回吧。 1、全局配置文件及常用的...

让别人的小程序长成自己的样子-更换window上下颜色--【浅入深出系列001】
微信目录集链接在此:| 详细解析黑马微信小程序视频--【思维导图知识范围】|难度★✰✰✰✰ ||--|--| @TOC 本系列校训 用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知! 学习资源的选择 黑马程序员微信小程序开发前端教...

【微信小程序】全局样式文件app.wxss、页面的根元素page、 app.json中的window配置项
🏆今日学习目标:全局样式文件app.wxss、页面的根元素page、 app.json中的window配置项😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:微信小程序开发前言哈喽大家好,本期是微信小程序专栏第七期,...

【小程序】全局配置window和tabBar
全局配置1. 全局配置文件及常用的配置项小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下: pages记录当前小程序所有页面的存放路径 window全局设置小程序窗口的外观 tabBar设置小程序底部的 tabBar 效...
微信小程序把玩(二)window配置
原文:微信小程序把玩(二)window配置 window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖 只需在app.json配置即可
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








