[帮助文档] QuickBI数据集设置缓存后是缓存在服务器上还是浏览器上
概述本文主要介绍Quick BI数据集设置缓存后是缓存在服务器上还是浏览器上。详细信息数据集的缓存是在服务器中进行缓存。适用于Quick BI说明 :本文是基于Quick BI公有云专业版4.3.1版本进行说明。
webview设置浏览器标识
牙叔教程 简单易懂"ui"; ui.layout( <vertical id="main" padding="10 10 10 30" bg="#ff1e90ff"> <scroll> <webview id="webView" /...

B站的视频可以设置成浏览器背景了,你知道吗?
动图效果说在前面心血来潮做了个插件,通过该插件我们使用B站视频来做自己浏览器网页的背景视频,这样浏览起来是不是会更加的赏心悦目。使用步骤插件下载Gitee地址:https://gitee.com/zheng_yongtao/chrome-plug-in/tree/master/Chrome-back...
[帮助文档] 设置浏览器标题栏图标只有有部分用户没有显示出新图标
问题描述Quick BI设置浏览器标题栏图标只有有部分用户没有显示出新图标。问题原因部分用户使用的safari浏览器不能被兼容。解决方案切换到支持的浏览器列表,Quick BI目前支持访问者和开发者两种访问模式,二者兼容的浏览器略有不同,浏览器兼容情况如下:访问者模式与以下浏览器兼容: Chrome...
动态设置 CSS 样式时,如何写入各浏览器兼容性样式?
前言我们知道,通过原生 JS 脚本动态设置内联样式的方式有:<!-- 省略一万行代码... --> <style> @keyframes slidein { from { transform: scaleX(0); } to { transform: scaleX(1); }...

vscode中设置浏览器查看网页效果以及设置默认浏览器的方式
{ "code-runner.defaultLanguage": "javascript", "workbench.colorTheme": "Ayu Mirage", "files.autoSave": "afterDelay", "liveServer.se...

IE设置主页一直无果,尝试了右键软件看目标路径后缀无效,注册表也无效,最后在电脑管家里的工具浏览器保护搞定
IE设置主页一直无果,尝试了右键软件看目标路径后缀无效,注册表也无效,最后在电脑管家里的工具浏览器保护搞定 因为喜欢bing 的高清图片,但是突然更新了IE浏览器,发现设置的主页一直就是微软家的主页,之前一直是联想的主页,我强迫症放了,我必须改回bing,为了每日高清一图...

vscode中设置浏览器查看网页效果以及设置默认浏览器的方式
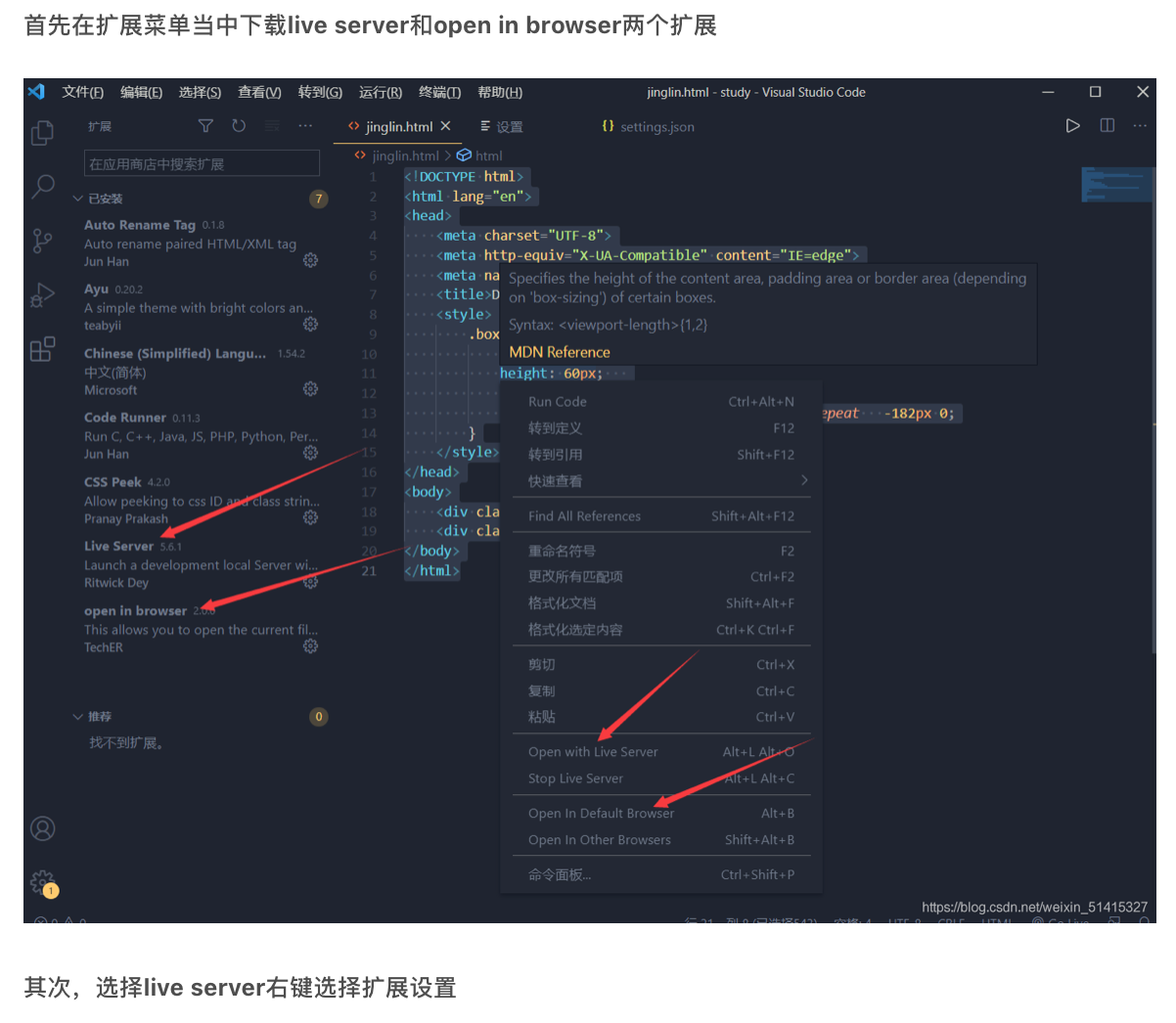
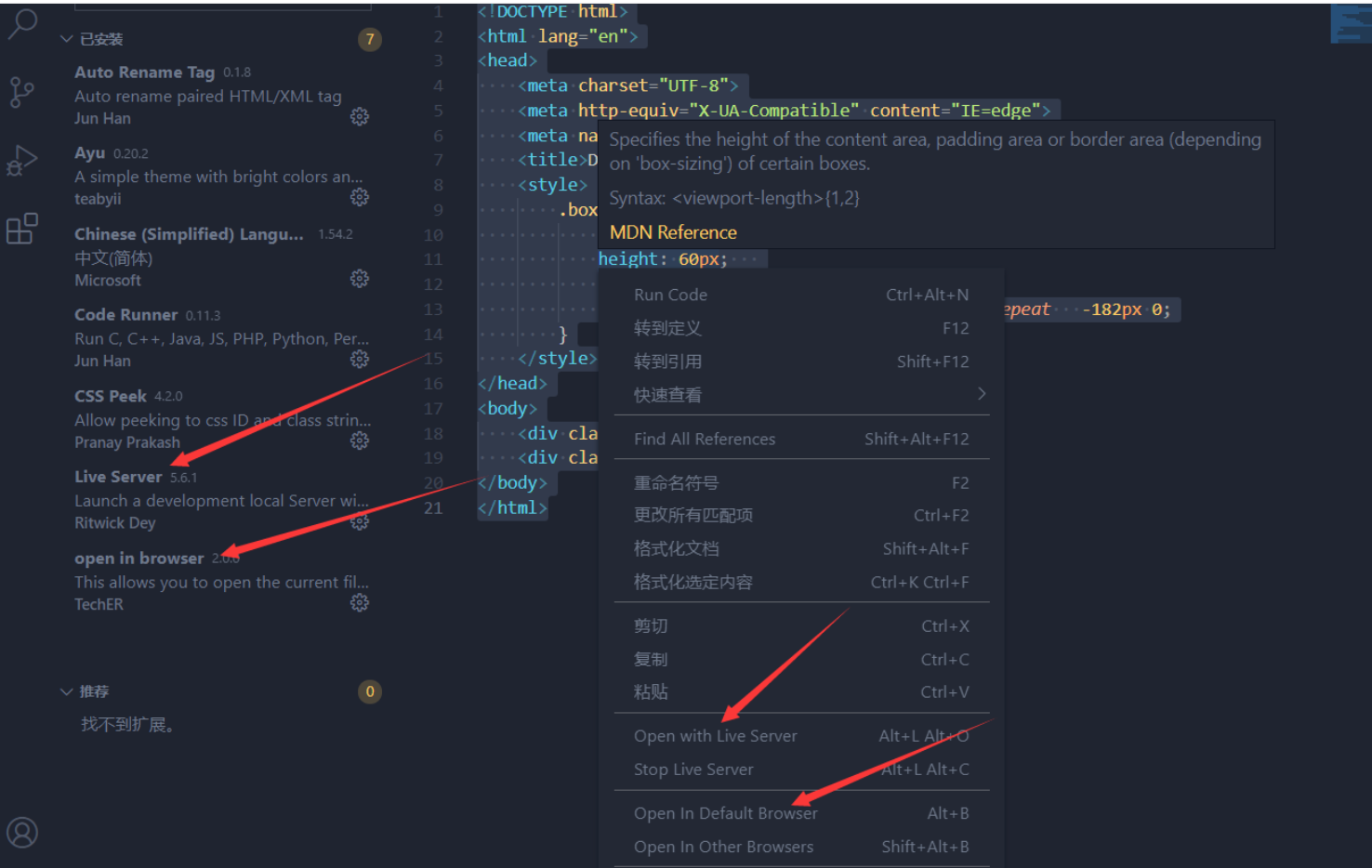
首先在扩展菜单当中下载live server和open in browser两个扩展其次,选择live server右键选择扩展设置接下来修改settings.json中的内容{ "code-runner.defaultLanguage": "javascript", "workbench.colo...

Mac 技术篇-触控板双指前进后退手势设置方法,mac关闭chrome浏览器双指返回手势实例演示
很多时候我们用网页记录数据,不小心点了浏览器返回,当前页面的做的数据就没了,而 mac 触控板的双指手势又容易造成这样的失误。 最好的解决办法就是把控触板的这个手势给关掉。 在系统偏好设置里查找触控板手势。 然后在更多手势里把"在页面之间清扫"这个选项给取消勾选就好了。 喜欢的点个赞❤吧!

Windows 技术篇-本地组策略编辑器添加模板方法,设置chrome浏览器本地组策略演示
首先需要下载一个 chrome.adm 的文件。 获取方式: 小蓝枣的资源仓库,提取码:9ixd 安装方式: 通过在运行输入 gpedit.msc 打开本地组策略编辑器。 然后右键管理模板,选择添加/删除模板。 把 chrome.adm 文件添加进来。 然后发现经典管理模板(ADM)里就有 chro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



