
node.js第四天--ajax在项目中的应用
瀑布流无限加载 使用瀑布流无限加载技术取消了分页按钮,当用户浏览完当前的页面数据之后,会自动加载数据,无缝链接,给用户良好的体验,尤其是在移动端,更是随处可见 代码...
ajax应用设计模式,Ajax设计模式下Web开发的研究与应用
随着Web应用的日益广泛和Web开发技术的不断发展,以用户体验型网络服务为特征的Web应用代表了目前互联网的发展趋势.在Web应用系统架构的几次转变中,一种新的Web应用交互模型被提出——Ajax(Asynchronous JavaScript andXML),异步的JavaScript和XML.A...
Jquery中AJAX的应用
$.ajax() 基于原生JS的AJAX四步操作进行封装写法$.ajax([URL].[OPTIONS])$.ajax(‘https://mock.presstime.cn/mock/64aea9acb9e270cc51c8e706/team/getData’, {});$.ajax([OPTION...

Ajax&Fetch学习笔记 06、ajax实际应用(三种)
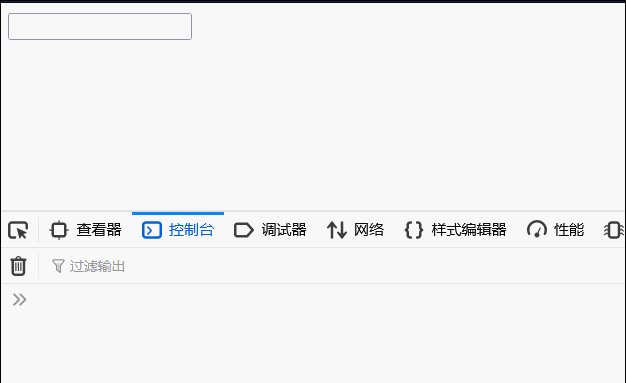
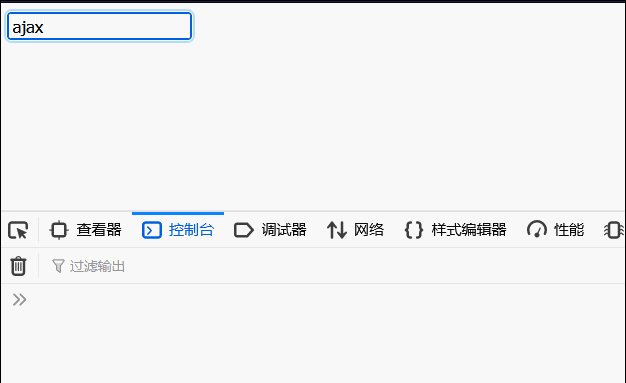
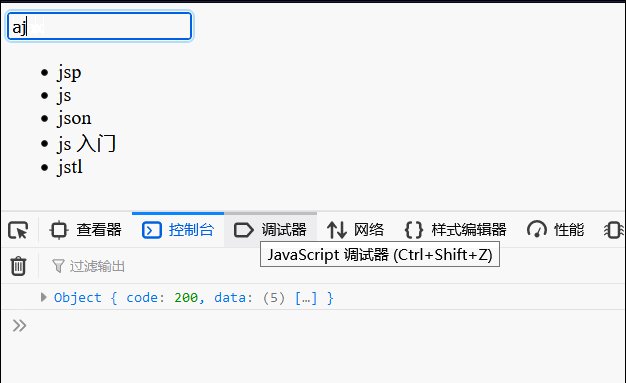
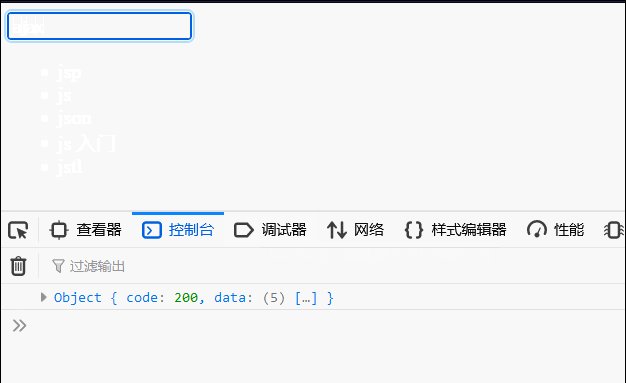
一、搜素提示我们在网站上输入关键字往往都会得到相应匹配的值出现在下拉框中,这是如何实现的呢?实际上也是通过发送ajax请求之后得到响应将响应的值显示在下拉框里即可!!!示例如下:1、准备一个input输入框以及ul列表。2、监听输入事件,并且设置定时器来根据input中的值发送ajax请求得到相关联...
AJAX应用和传统Web应用有什么不同?
AJAX应用和传统Web应用有什么不同?

Ajax POST请求应用
2. POST 请求POST 请求过程中,都是采用请求体承载需要提交的数据。var xhr = new XMLHttpRequest() // open 方法的第一个参数的作用就是设置请求的 method xhr.open('POST', './add.php') // 设置请求头中的 Conten...

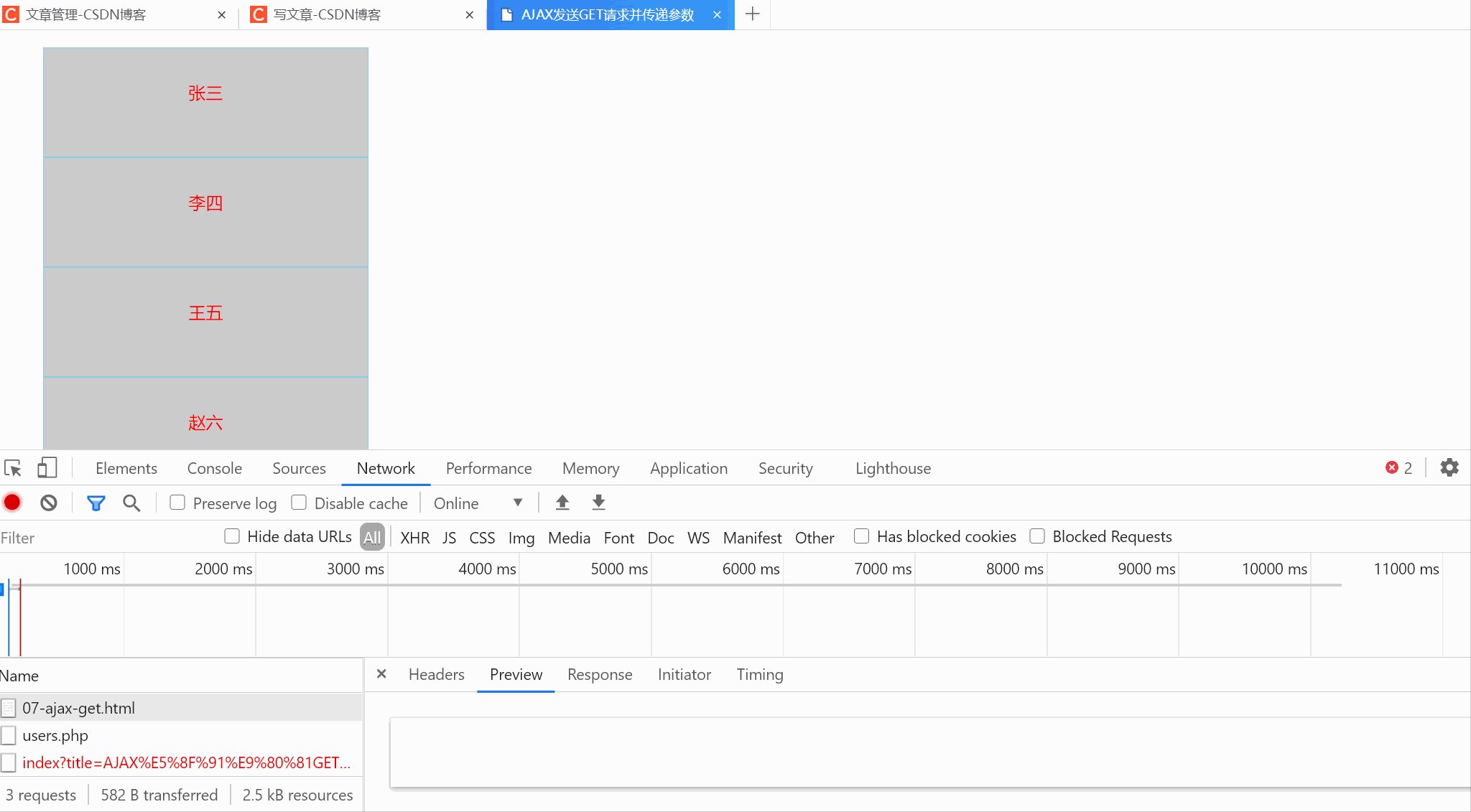
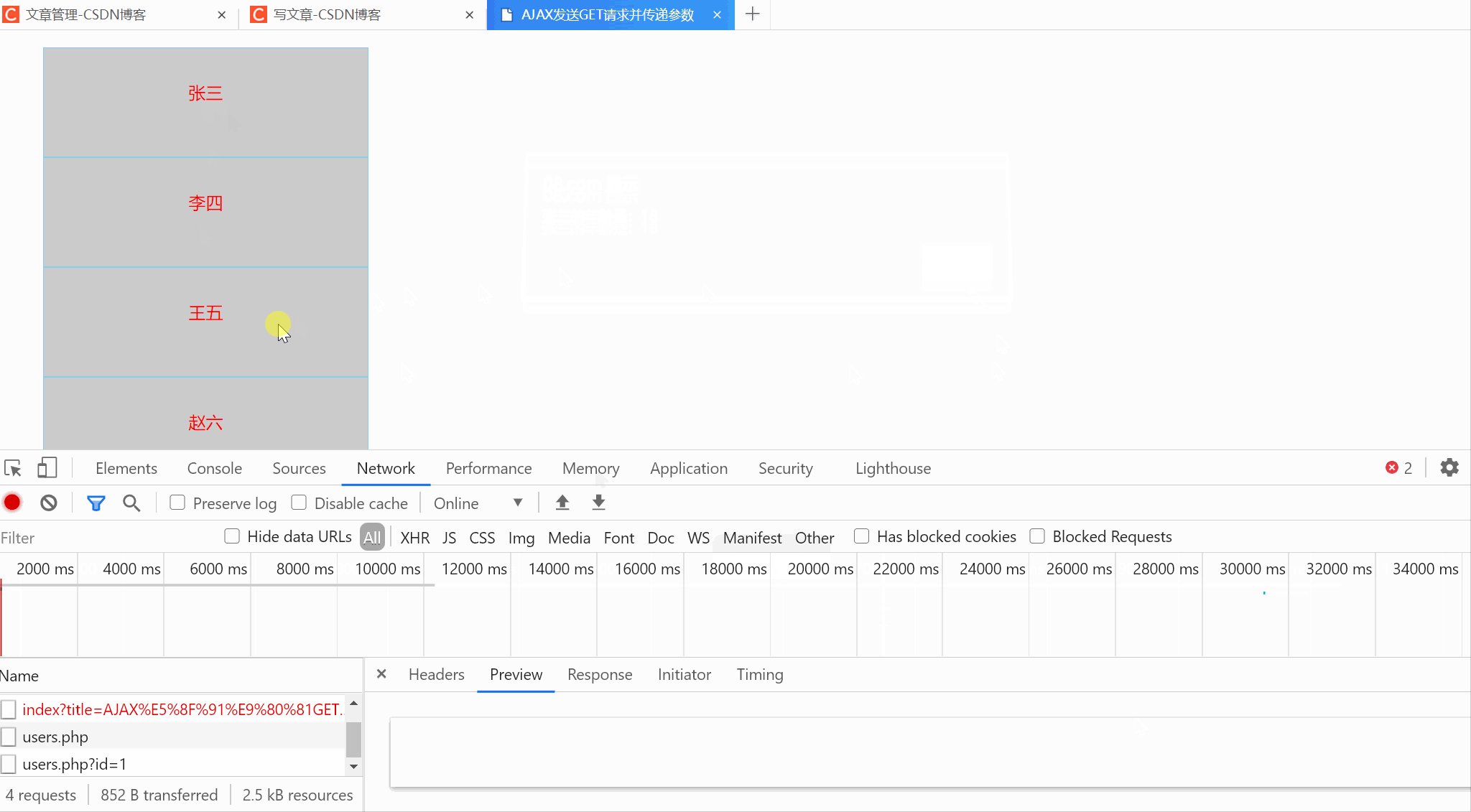
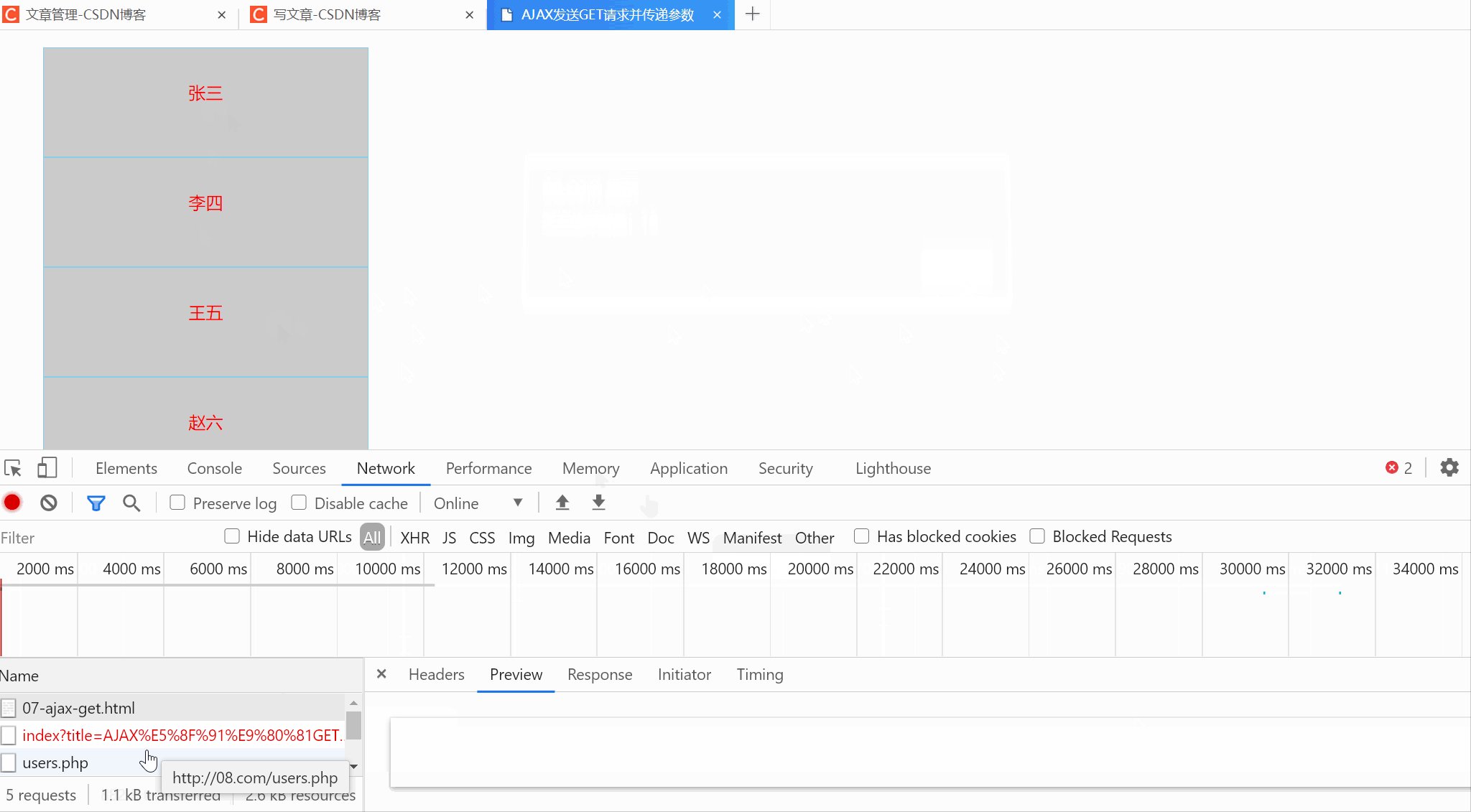
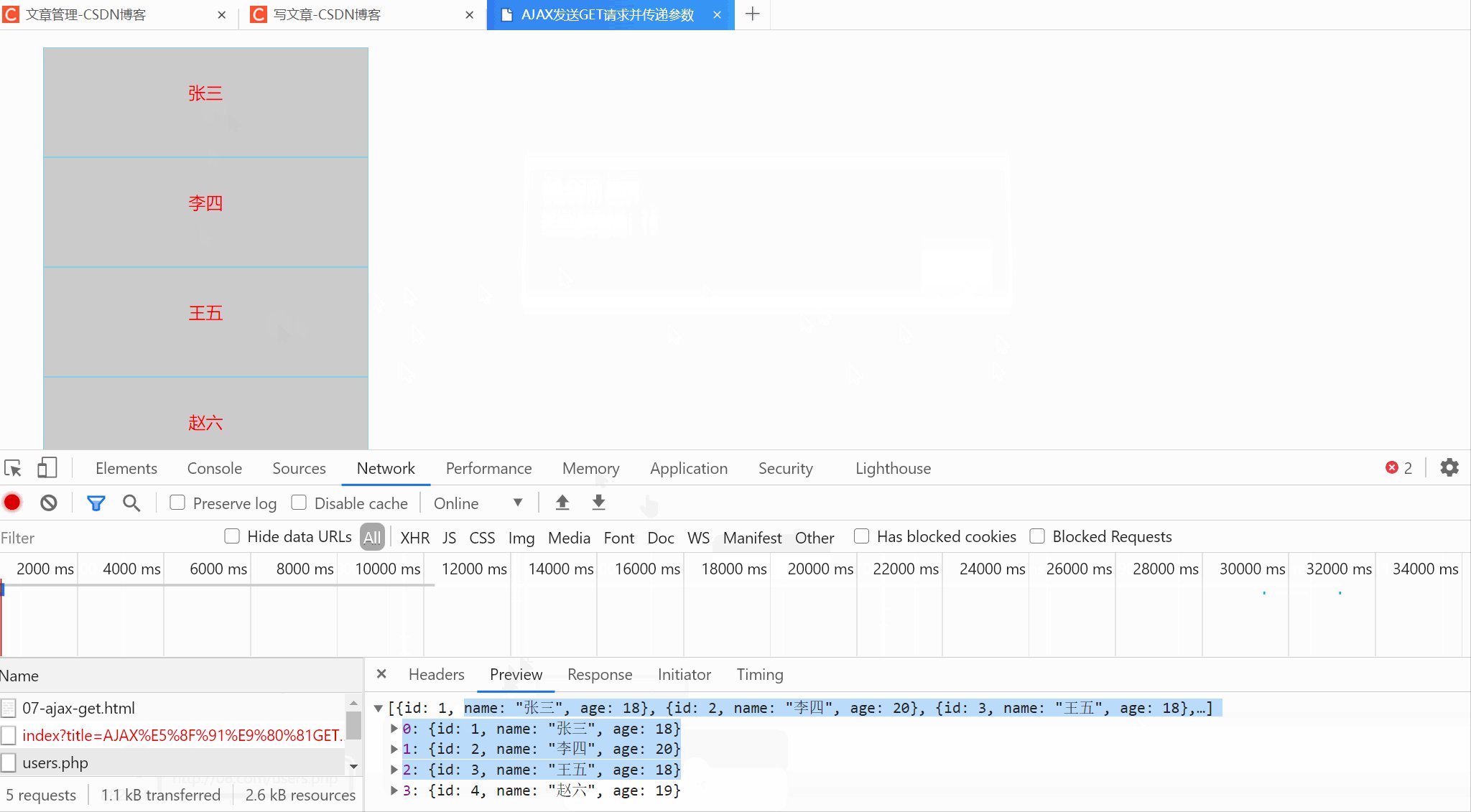
Ajax GET请求应用
GET 请求通常在一次 GET 请求过程中,参数传递都是通过 URL 地址中的 ? 参数传递。var xhr = new XMLHttpRequest() // GET 请求传递参数通常使用的是问号传参 // 这里可以在请求地址后面加上参数,从而传递数据到服务端 xhr.open('GET', '....

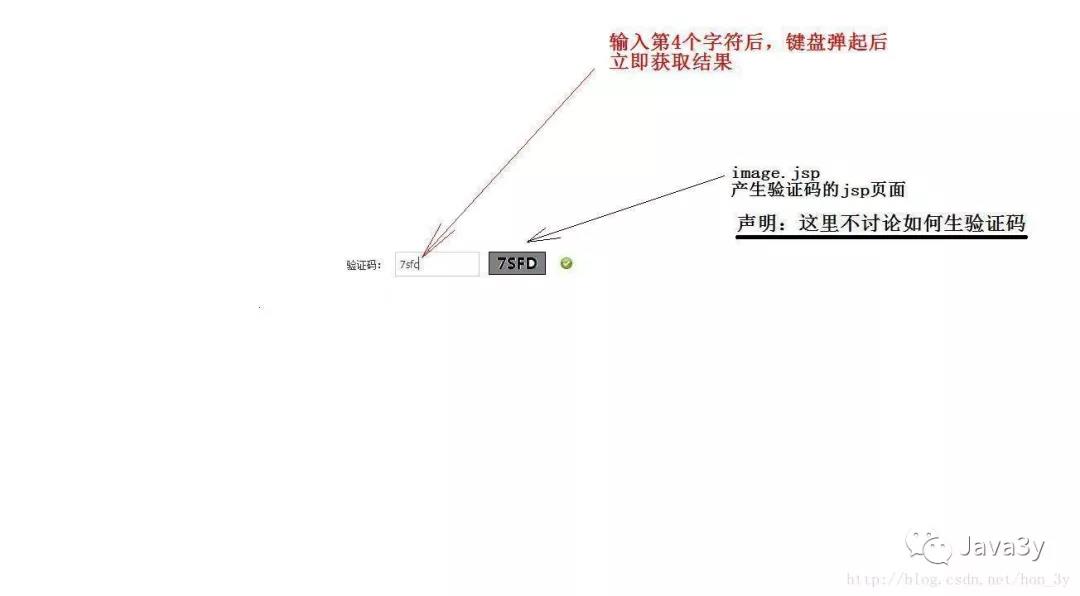
AJAX应用【股票案例、验证码校验】(五)
验证码校验对于验证码检查我们并不会陌生,我们在学习Session的时候已经使用过了验证码检查了。详细可参考:http://blog.csdn.net/hon_3y/article/details/54799494#t11我们当时是同步检查验证码是否正确的,其实没有必要。因为就验证一个输入框的数据,没...

AJAX应用【股票案例、验证码校验】(四)
function callBackFunction() { if (httpRequest.readyState == 4) { &nb...
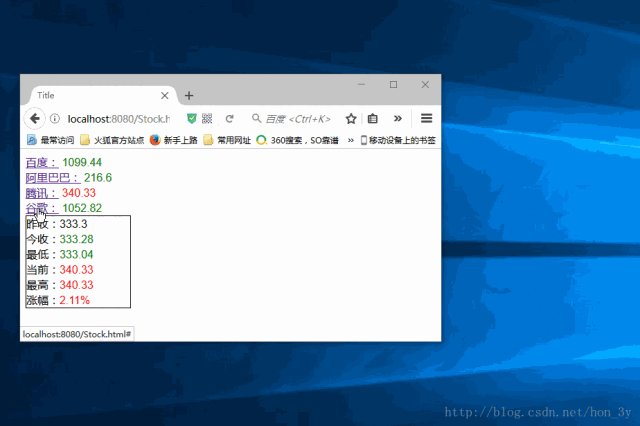
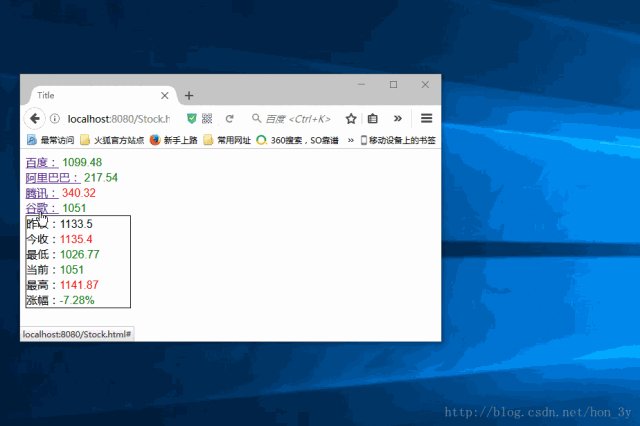
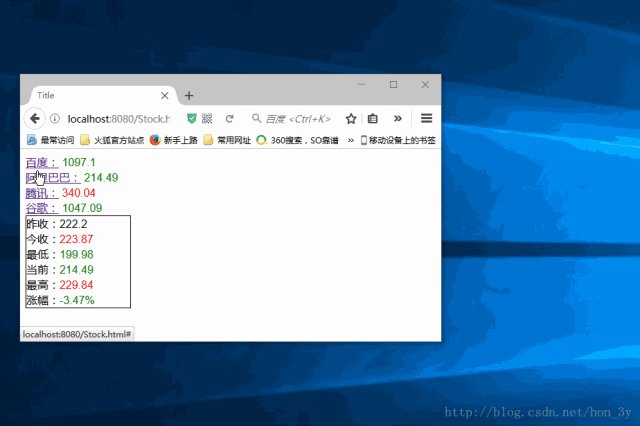
AJAX应用【股票案例、验证码校验】(三)
客户端分析之二当鼠标移动到具体的股票超链接的时候,会显示具体的数据,并且数据是动态的在超链接上绑定事件取出和服务器交互的数据,显示在页面上html代码:绑定事件,只要鼠标移动到超链接上就触发事件<body onload="show()"><div> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
