
AJAX 前端开发利器:实现网页动态更新的核心技术
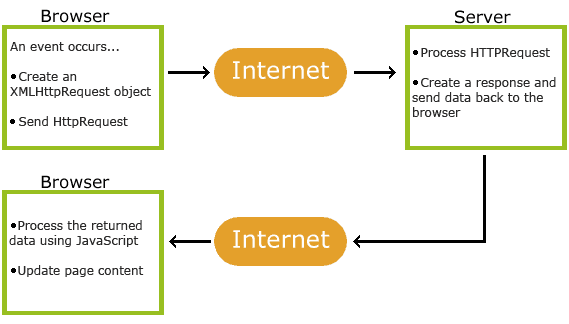
AJAX AJAX是开发者的梦想,因为你可以: 在不重新加载页面的情况下更新网页 在页面加载后请求来自服务器的数据 在页面加载后接收来自服务器的数据 在后台向服务器发送数据 HTML页面 <!DOCTYPE html> <html> <body> <div ...
文字识别OCR 前端ajax 能直接调吗?
文字识别OCR 前端ajax 能直接调吗?
ajax请求解析json数据渲染在前端界面
记录一个简单的demo,关于ajax请求解析json数据渲染在前端界面的~<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta...
【前端统计图】echart多条折线图ajax请求json数据
关于echart折线图,用到的地方和场景也很多,昨天写的demo,基础之上可以继续扩展,今天的demo是echart多条折线图ajax请求json数据。代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-....
【前端统计图】echart折线图ajax请求json数据
先上图,写了一个echart折线图ajax请求json数据的小demo,帮助自己更好的理解图表知识。自己写了一段json数据,放在test.json文件里面。{ "echatX": [ "2019-07-02", "2019-07-03", "...

前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(一)
写在开始学习完了前端三件套(HTML、CSS、JavaScript),在进行框架学习之前,我们还需要学习一些前置知识,在当下,我们将初步进行“前后端交互”、感知“前端工程化”;在未来,它将伴随,并推进,整个的前端框架学习过程;……我们继续跟随黑...

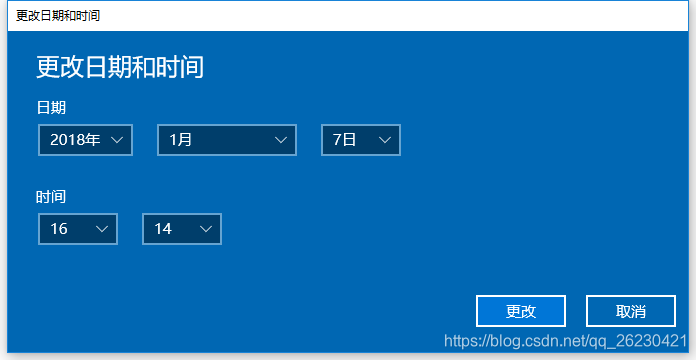
前端——JavaScript获取系统时间以及通过ajax获取服务器时间
很多人会通过下列方式获取系统时间,并对时间进行处理:var time,year,month,date,hours,minutes,seconds; time = new Date(); year = time.getFullYear(); //对日期进行处理,小于10的数在前面加上0 month =...

前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤3
前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤3

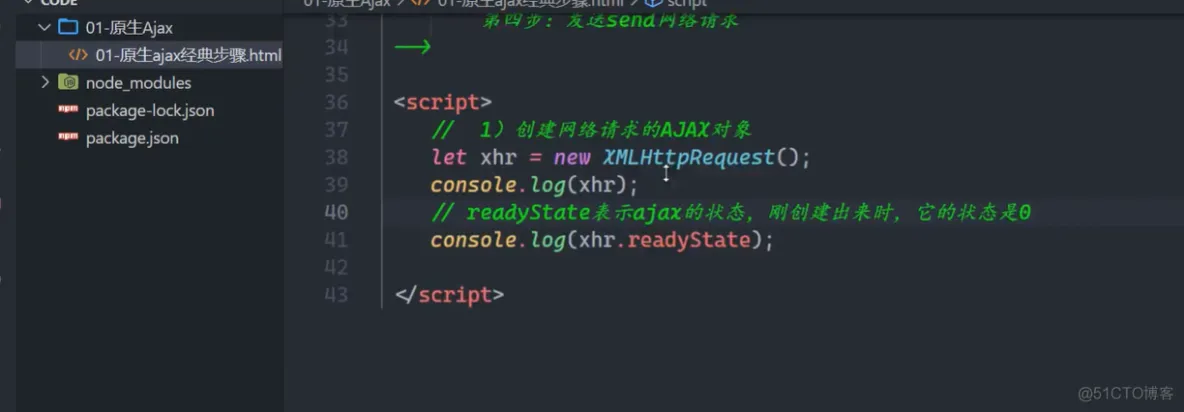
前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤1
前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤1

前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤4
前端学习笔记202306学习笔记第四十三天-ajax的经典四大步骤4
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
