React+TypeScript项目中如何使用CodeMirror?
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 @[TOC] 前言 之前做需求用到过codeMirror这个工具,觉得还不错,功能很强大,所以记录一下改工具的基础用法,分享给大家。CodeMirror被广泛应用于许多Web应用程序和开发工具,例如代码编辑器、集成开发环境(IDE&...

学习React Hooks和TypeScript打造的仿Antd的UI组件库
✨ RockUI学习React Hooks和TypeScript实现仿Antd的react UI组件库,并通过此组件库在create-react-app的基础上实现了一套简单的应用,下方链接样式解决方案——saas测试——Jest框架Icon库基于react-fontawesome github 文...
创建基于react和typescript的开发模板(一)
起因最近在工作上发现一个问题,我的开发框架很混乱。我刚加入公司的时候,公司主要产品有两大类,一类是使用 Vue 开发。另一类则比较古老,前后端未分离,使用 jQuery 开发。而一些周期很短,或非核心业务的项目,比如给集团子公司和兄弟公司开发的公众号,或者管理类后台系统等待。则又有两种...
如何在 React TypeScript 中将 CSS 样式作为道具传递?
React 是一种流行的 JavaScript 库,用于构建动态用户界面。最近,它与 TypeScript 的结合变得越来越流行。由于 TypeScript 的静态类型检查和更好的 IDE 支持,它使得使用 React 更加容易和可维护。当开发 React 应用程序时,我们通常需要使用 CSS 样式...

react+dumi+typescript搭建个人组件库Concis
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ dumi为我们创建个人组件库提供了很好的平台,开箱即用,可以把专注度放在组件业务部分的编写上。 搭建步骤: 1.创建文件夹并初始化脚手架 mkdir my-app cd my-app $ npx @umijs/cre...

「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块
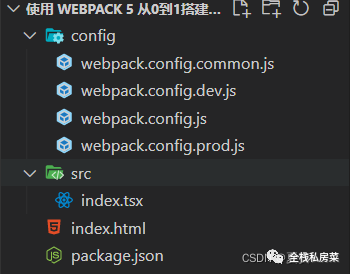
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串u...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
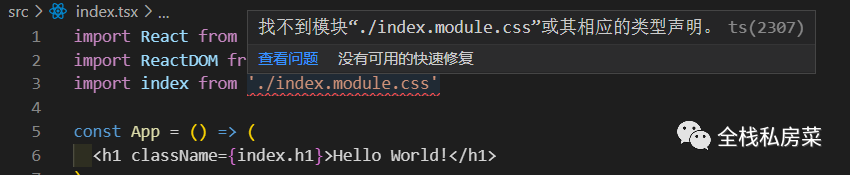
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

「使用 webpack5从0到1搭建React+TypeScript 项目环境」1. React 与 TypeScript 集成
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」1. React 与 TypeScript 集成本篇文章会带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加类型检查和代码规范校验。创建项目结构...
React + TypeScript 常用类型汇总(下)
七、Context基本示例import { createContext } from "react"; interface AppContextInterface { name: string; author: string; url: string; } const AppCtx = create...

React + TypeScript 常用类型汇总(上)
一、前言在React项目开发中,写出优雅的、更有意义的typescript代码,是我们一直追求的。本文广东靓仔带小伙伴们一起来看看React项目实际开发中用到的一些常用类型示例。二、基本prop类型示例常规的程序中使用的 TypeScript 类型列表:type AppProps = { messa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript更多react相关
TypeScript您可能感兴趣
- TypeScript类型
- TypeScript环境
- TypeScript运行
- TypeScript兼容性
- TypeScript泛型
- TypeScript约束
- TypeScript枚举
- TypeScript类类型
- TypeScript索引
- TypeScript函数
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript类
- TypeScript javascript
- TypeScript vue3
- TypeScript应用
- TypeScript vue
- TypeScript基础
- TypeScript项目
- TypeScript学习笔记
- TypeScript装饰器
- TypeScript技术

