
【React】React入门(一)--React的创建、Jsx语法与组件以及状态(state)
🎀个人主页:努力学习前端知识的小羊感谢你们的支持:收藏🎄 点赞🍬 加关注🪐React简介react简单来说,就是把界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的界面。react的特性声明式设计–react采用声明...
React 入门笔记
1、React 简介 基于 HTML 的前端界面开发变得越来越复杂,其本质问题基本都可以归结于如何将来自于服务器端或者用户输入的动态数据高效的展示到前端界面上。Facebook 在这一问题上对市场上所有 JavaScript MVC 框架都不满意...

前端三剑客React框架第一课入门的学习
前端三大框架React框架第一课入门的学习前端三大框架的介绍React:由facebook贡献,是一个基于javascript的前端库。它主要关注ui组件的构建,通过virtual dom等技术手段实现高效的渲染优化,可以与各种其他库和框架搭配使用,也有丰富的社区和插件生态。React官网地址:快速...
【React 入门系列 03】React 组件
React 组件:组件是React的一等公民,使用React组件,组件表示页面中的部分功能,多个组件的组合实现了整个完整的页面功能。组件可复用,独立,可组合。1.React 组件创建:1.1 使用函数创建组件:函数组件:使用JS的函数(或箭头函数...
【React 入门系列 02】JSX 使用
JSX 使用:JSX是JavaScript XML的简写,表示在JavaScript代码中写XML(HTML)格式代码。声明式语法更加直观、与HTML结构相同,提高开发效率。1.JSX 基本使用:使用JSX语法创建 react 元素:// 使用JSX创建React元素: const t...

【React 入门系列 01】React 入门 & 环境搭建
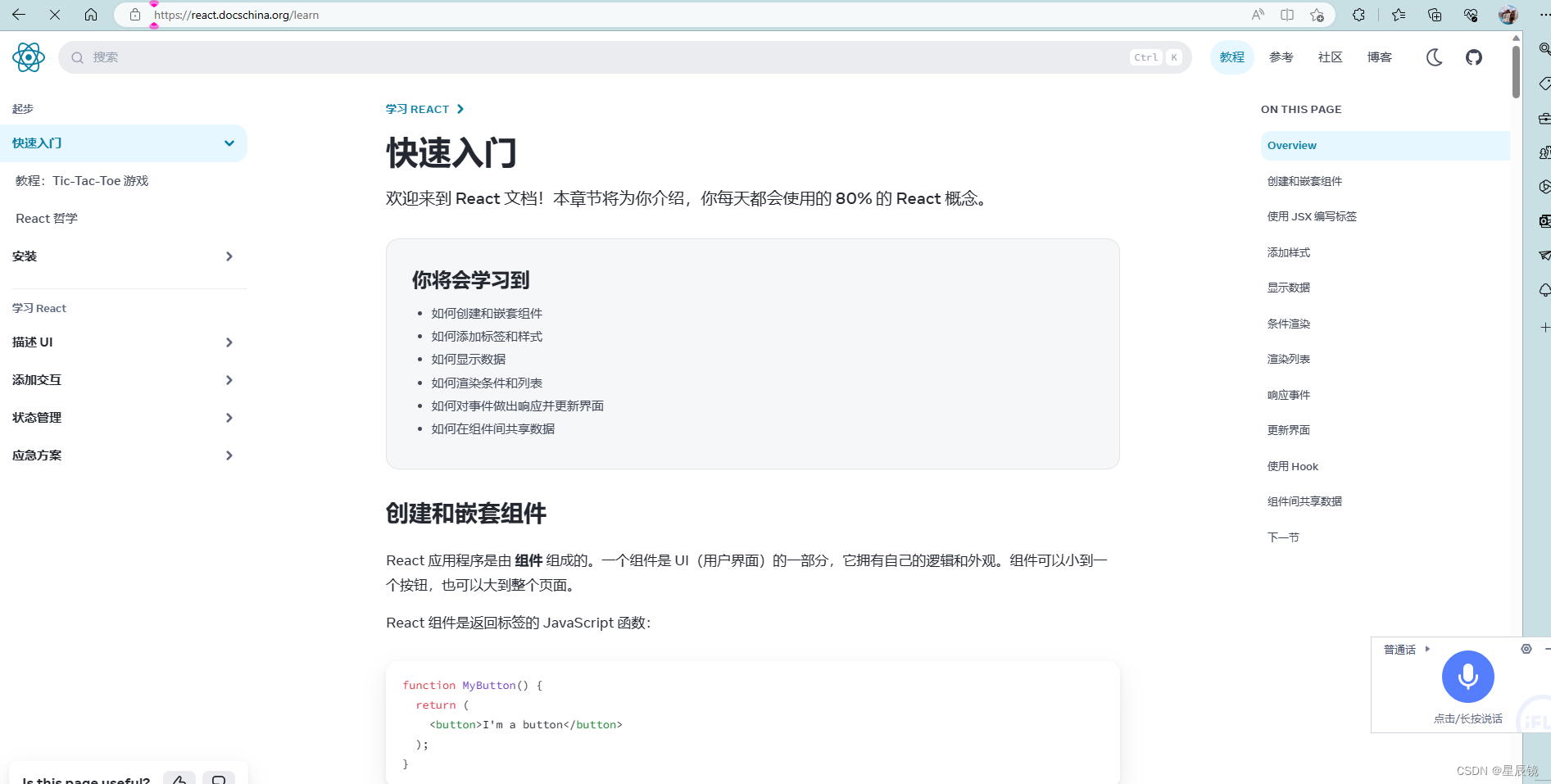
React 基础:1.React 概述:React是一个用于构建用户界面的JavaScript库。React是基于声明式、组件化开发方式。https://react.dev/什么是声明式?通过使用JavaScript代码来描述UI(HTML页面)展示是什么样的,就和写HTML本质上是一样的。由Rea...
React简易版入门
(一)React介绍1.什么是React?React 起源于 Facebook 的内部项目,因为Facebook对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一个框架,用来架设 Instagram 的网站来源: https://reactjs.org/blog/2013/0...

入门React(尝试一下jsx和组件化)
开启掘金成长之旅!这是我参与「掘金日新计划 · 2 月更文挑战」的第 23 天,点击查看活动详情今天继续学习React,这是一篇面向初学者的React文章,大佬可以划走了。引言历史上,React源于facebook,他对于超大型的项目的编写上,适应非常好。而且具有着非常非常强大的生态环境。React...
React学习笔记(一) 入门
1、安装刚开始的时候,我们还是直接通过 CDN 引入就好,这样可以帮助我们更快速地体验 React开发环境<script src="https://unpkg.com/react@16/umd/react.development.js"></script> <scrip...
react-router 路由 入门必看
如果您已经入门reactjs,请绕道~ 这篇博客只适合初学者,初学reactjs的时候,如果你不会webpack,相信很多人都会被官方的例子绕的晕头转向。 ES6的例子也会搞死一批入门者。之前一直用的gulp,突然换了webpack,我也非常不习惯。在这块也卡住了,对于想学reactjs的朋友,我的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多入门相关
React Native您可能感兴趣
- React Native native
- React Native实战
- React Native跨平台开发
- React Native生态
- React Native测试
- React Native开发
- React Native环境
- React Native全栈
- React Native学习
- React Native技术
- React Native前端
- React Native笔记
- React Native vue
- React Native hooks
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native源码
- React Native js
- React Native区别
- React Native jsx
- React Native hook
- React Native框架
- React Native原理





