开发效率和学习成本来看,React和Vue等框架未来会不会出现比现有前端工程化更简洁的前端框架?
开发效率和学习成本来看,React和Vue等框架未来会不会出现比现有前端工程化更简洁的前端框架或开发模式呢?
怎么学习React 18 进行项目开发?
学习React 18进行项目开发是一个深入且富有挑战性的过程。React 18带来了许多新的特性和改进,包括并发模式、新的Suspense API以及自动批处理更新等,这些都将极大地提升React应用的性能和用户体验。下面将详细介绍如何学习React 18并进行项目开发,包括代码显示和组件实现等方面...
如何学习react
要学习React代码实现,首先需要了解React的基本概念和原理。以下是一些建议的步骤,以帮助您更好地学习React: 学习JavaScript基础知识:React是基于JavaScript的库,因此熟悉JavaScript的基本语法和概念是学习React的前提。您可以从MDN Web Docs(h...

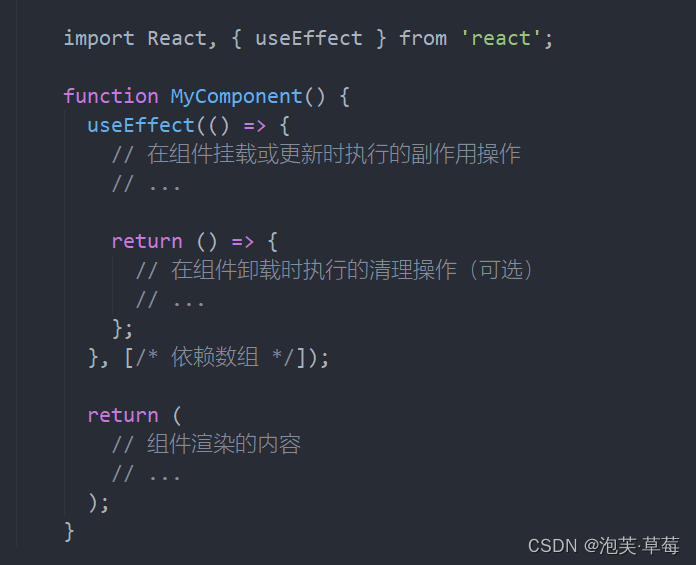
react学习(Effect)
在React中,Effect是一种用于处理副作用操作的机制。副作用操作是指与组件渲染无关的任务,比如数据获取、订阅事件、手动修改DOM等。Effect能够在组件被挂载、更新或卸载时执行。 使用Effect的目的是为了将副作用操作与组件逻辑分离,并确保这些操作在正确的时间点被执行。这样可以避免产生bu...

发现了一款宝藏学习项目,包含了Web全栈的知识体系,JS、Vue、React知识就靠它了!
前言 在当今互联网时代,一切以页面、UI为主要呈现方式,web全栈开发工程师的需求越来越大。 然而,市场上大多数工程师只会使用api而不了解其原理,这种情况使得他们变得可替代。 因此,成为一个高级开发工程师需要具备全面的知识体系。在本文中,小编将向大家推荐一个项目,...
从零开始学习React Native开发
一、什么是React Native?React Native是Facebook推出的一种跨平台的移动应用程序框架,可以使用JavaScript和React来构建Android和iOS应用程序。React Native使用JavaScript作为编程语言,利用React的声明式编程方法来构建用户界面,...
从零开始学习React Native开发
一、React Native概述React Native是由Facebook开源的一款基于React框架的移动端开发框架,它可以让开发者使用JavaScript来构建原生移动应用。React Native可以跨平台运行,支持iOS和Android系统,同时也支持许多第三方组件库,使得开发效率大大提高...

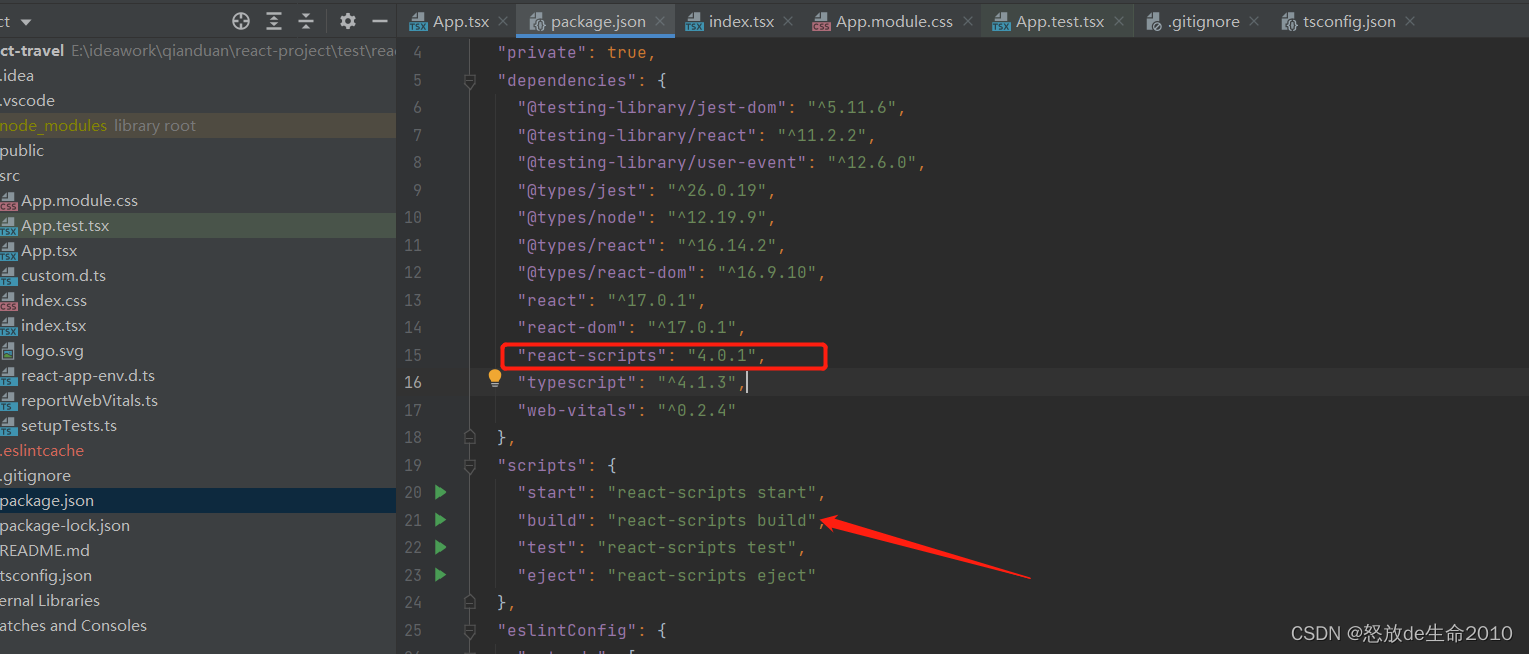
react17+ts 学习
前言记录学习react的过程:本人项目中需要用到react,学的是基于React17 结合TS的教程。“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。提示:以下是本篇文章正文内容,按照学习先后记录一、创建一个react项目https://beta.reactjs....

中国农村大学生学习了这个【React教程】迎娶导师女儿,出任CEO走上人生巅峰
注:最后有面试挑战,看看自己掌握了吗I could be bounded in a nutshell and count myself a king of infinite space.特别鸣谢:木芯工作室 、Ivan from RussiaReactReact 是一个流行的 JavaScript ...

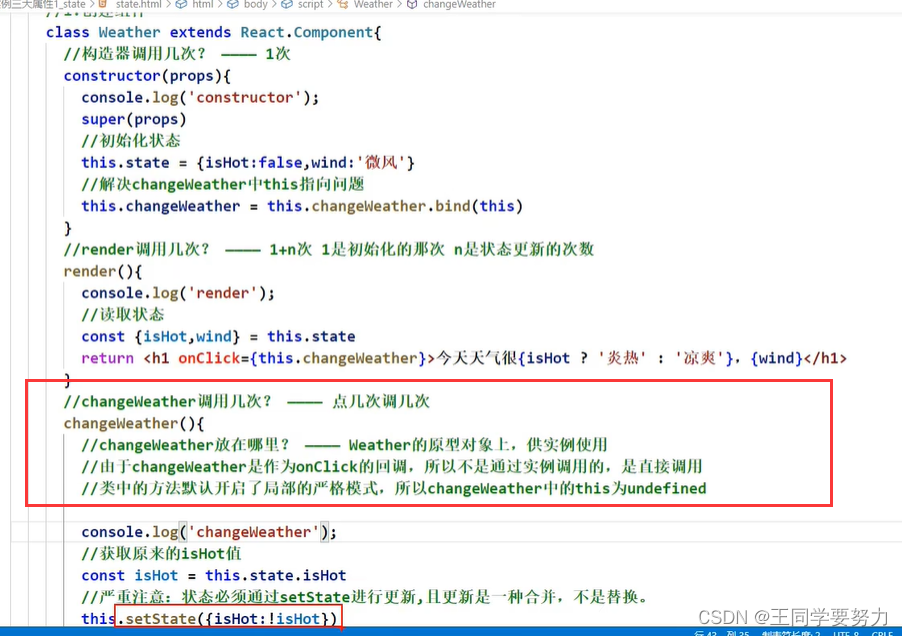
【React学习】—SetState的使用(九)
state的简写方式state属性总结
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多学习相关
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





