
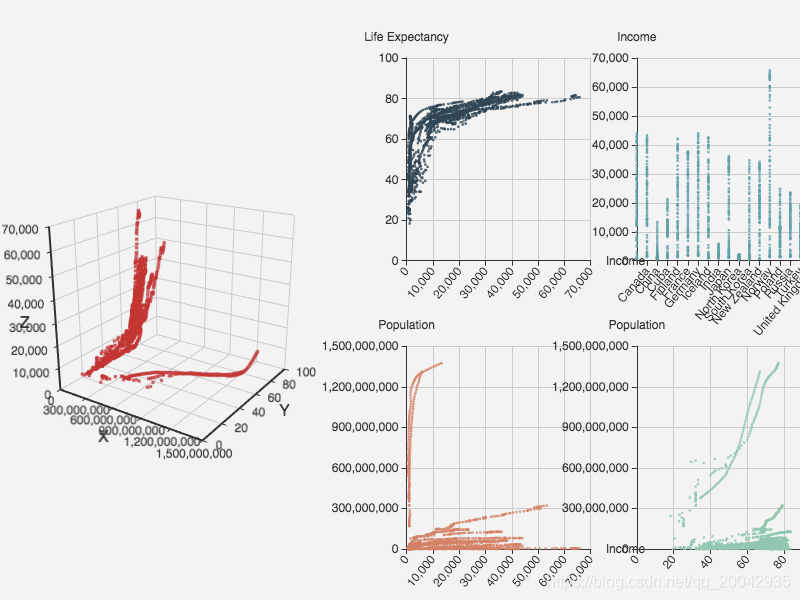
244Echarts - 3D 散点图(3D Scatter with Scatter Matrix)
效果图源代码$.get('data/asset/data/life-expectancy-table.json', function (data) { var sizeValue = '57%'; var symbolSize = 2.5; option = { tooltip: {}, ...

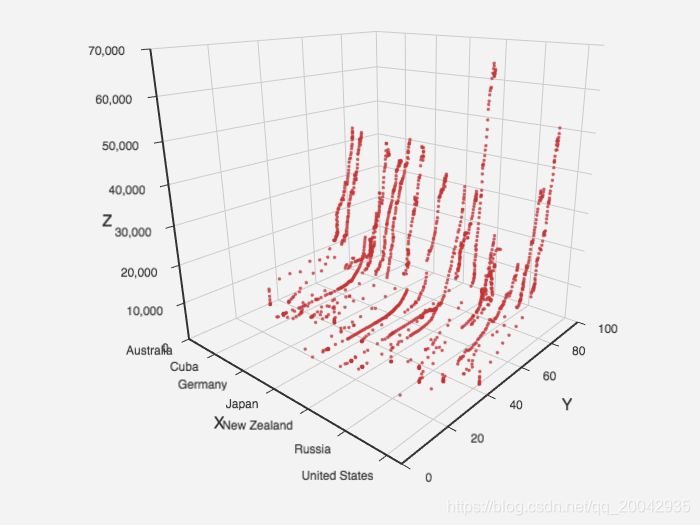
242Echarts - 3D 散点图(3D Scatter with Dataset)
效果图源代码$.get('data/asset/data/life-expectancy-table.json', function (data) { var symbolSize = 2.5; option = { grid3D: {}, xAxis3D: { type: 'cate...

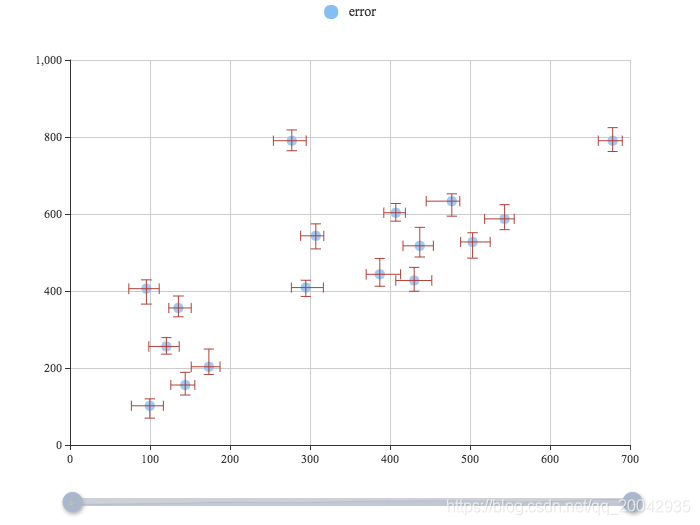
211Echarts - 数据区域缩放(Error Scatter on Catesian)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

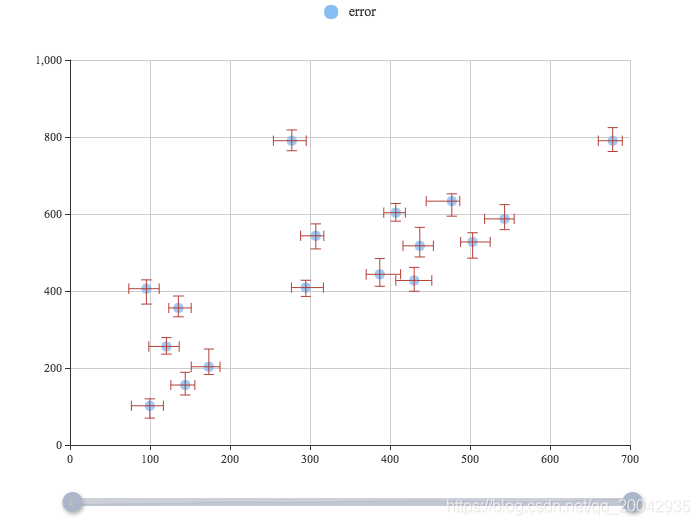
195Echarts - 自定义系列(Error Scatter on Catesian)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

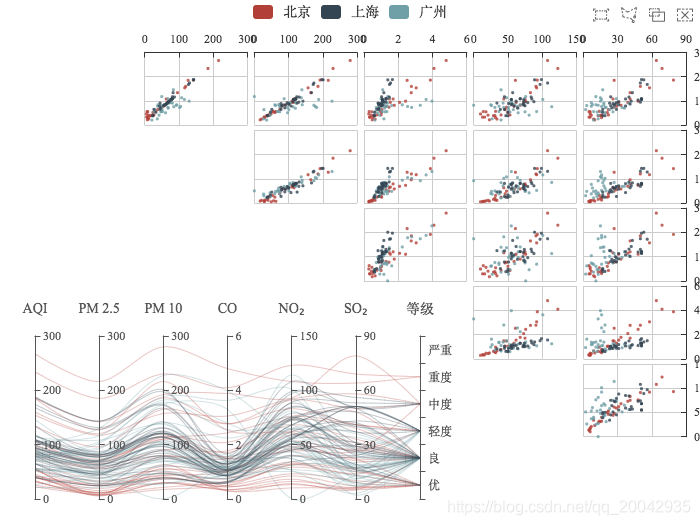
158Echarts - 平行坐标系(Scatter Matrix)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

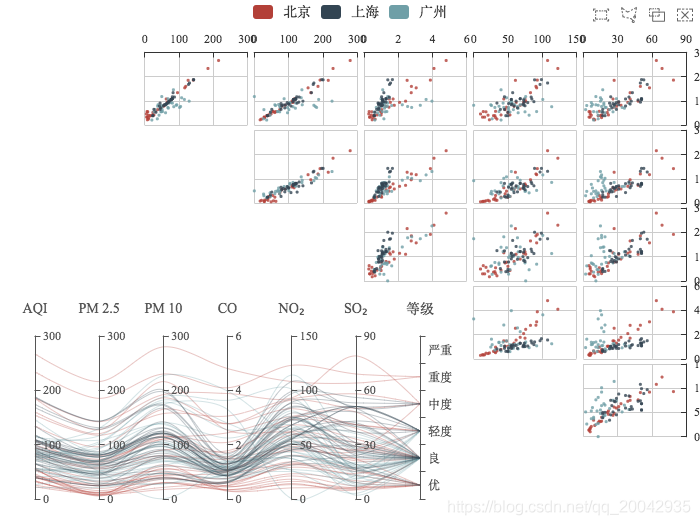
90Echarts - 散点图(Scatter Matrix)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

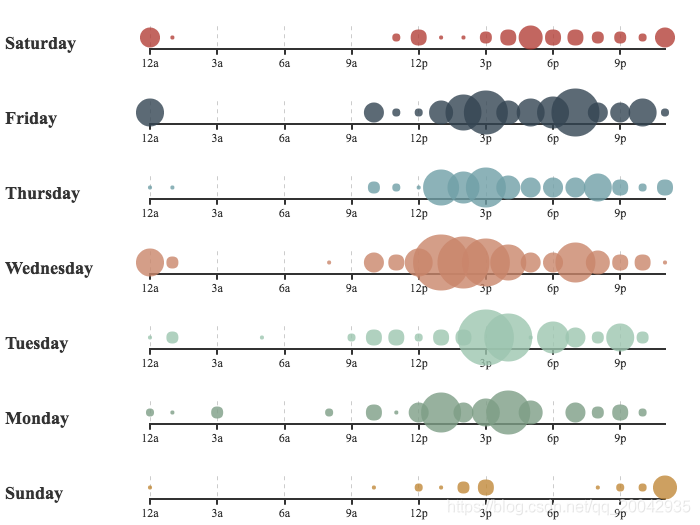
86Echarts - 散点图(Scatter on Single Axis)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

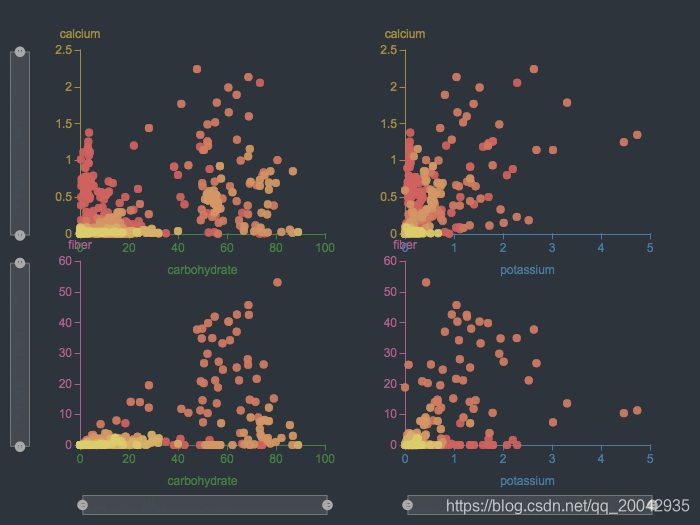
81Echarts - 散点图(Scatter Nutrients Matrix)
效果图源代码var indices = { name: 0, group: 1, id: 16 }; var schema = [ {name: 'name', index: 0}, {name: 'group', index: 1}, {name: 'protein', index:...

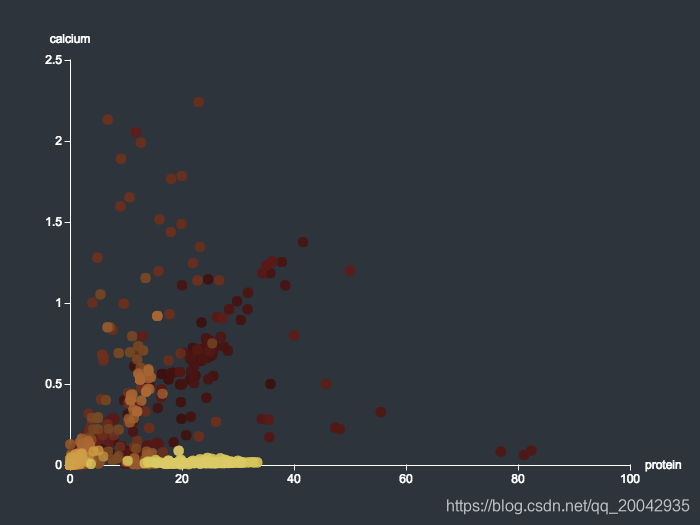
80Echarts - 散点图(Scatter Nutrients)
效果图源代码var indices = { name: 0, group: 1, id: 16 }; var schema = [ {name: 'name', index: 0}, {name: 'group', index: 1}, {name: 'protein', index:...

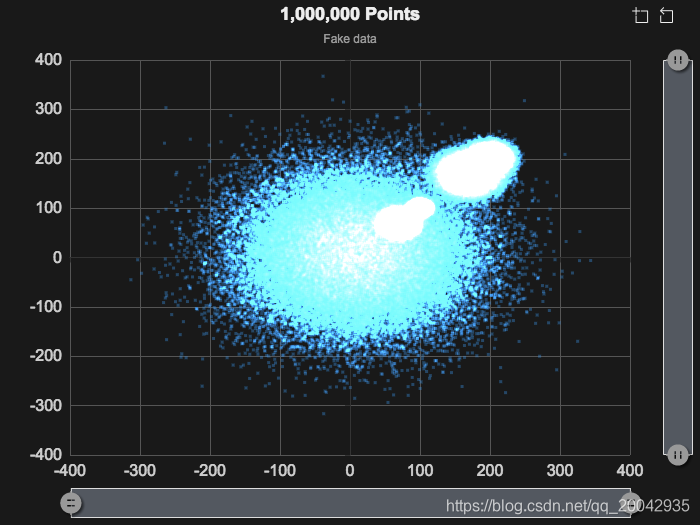
79Echarts - 散点图(Scatter Nebula)
效果图源代码 var dataURL = 'data/asset/data/fake-nebula.bin'; var xhr = new XMLHttpRequest(); xhr.open('GET', dataURL, true); xhr.responseType = 'arraybuffe...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
