Vue2.js使用Echarts绘制图表并随窗口容器变化自适应
要点:1、id不能重复,可以使用uuid2、监听窗口变化,window.addEventListener,记得解绑3、监听父元素变化,vue中可以使用指令实现4、尺寸发生变化,调用resize之后,相邻的图表重叠覆盖现象,可以再次调用setOption代码实现略

【实战篇】38 # 如何使用数据驱动框架 D3.js 绘制常用数据图表?
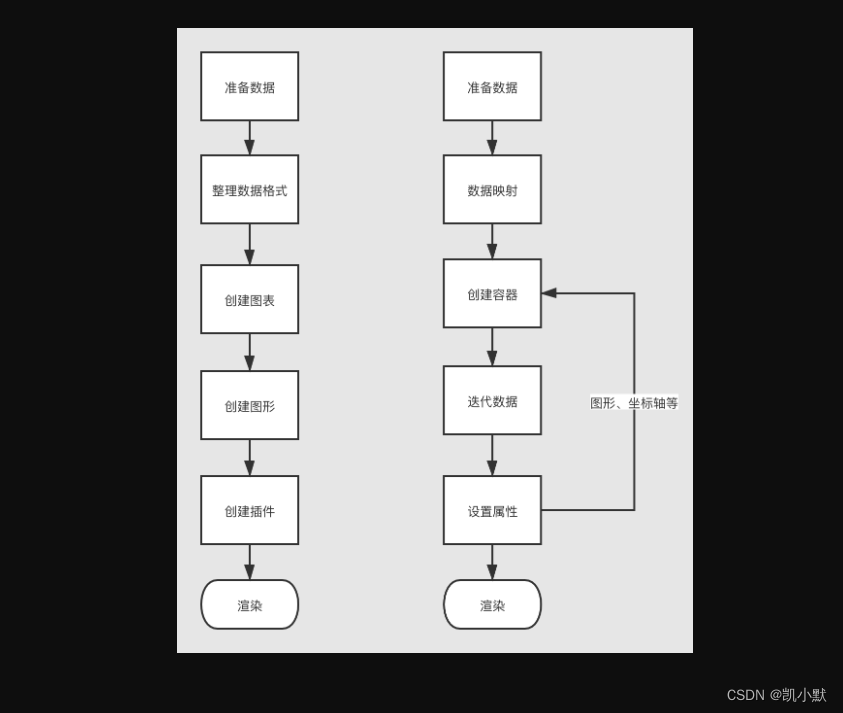
说明【跟月影学可视化】学习笔记。图表库 vs 数据驱动框架图表库只要调用 API 就能展现内容,灵活性不高,对数据格式要求也很严格,但方便数据驱动框架需要手动去完成内容的呈现,灵活,不受图表类型对应 API 的制约,但不方便数据驱动框架不要求固定格式的数据格式,而是通过对原始数据的处理和对容器迭代、...
require.js加载highcharts.js/exporting.js实现图表的绘制和图片文件功能的导出
第一步:在require.js的做数据文件中(data-main)对应的文件中进行require.config配置,代码如下:require.config({ paths: { 'highcharts': '../libs/highcharts/Highcharts-6.1.2/code/highc...
好消息!GitHub 已原生支持基于 JavaScript 的 Mermaid 图表工具
从即日起 GitHub 将原生支持基于 JavaScript 的 Mermaid 图表绘制工具。Mermaid 通过解析类似于 Markdown 的文本语法来实现图表的创建和动态修改,让文档的更新能够及时跟上开发进度。可用于创建流程图、时序图、甘特图、类图、状态图、饼图等。对于 GitHub 用户来...

15 个用于创建漂亮图表的 JavaScript 库
仪表板是前端开发中常见的一个功能需求,对于一个平台来说仪表盘是一个具有吸引力的功能,实时的动态数据变化可以很好的增强平台的整体设计。在本文中,将展示一些用于图形和图表的最佳 JavaScript 库,这些库将有助于为未来的项目创建精美且可自定义的图表。虽然大多数库都是免费和开源的,但其中一些库提供了...

Axure实战16:使用Axure和JavaScript引用Echarts图表
在本章中,你将学会使用Axure和JavaScript引用Echarts图表。在常见的管理后台首页的设计中,常常可以见过一堆的可视化图表,它们可能是业务数据的汇总分析,也可能是数据监控的实时结果。而这些可视化图表在原型设计阶段想要绘制并展示是一件耗时耗力的事情。 在寻找Axure和JavaScrip...
如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表
本文首发:《如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表》很多 Vue 项目中都需要 PDF 文件预览功能,比如合同 ERP,销售CRM,内部文档CMS管理系统,内置 PDF 文件在线预览功能。本文手把手教你搭建一套 PDF 预览组件嵌入到 Vue 项目中,实现 PDF ...
如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表
本文首发:《如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表》使用 Chart.js 在 Vue 搭建的后台管理工具里添加炫酷的图表,是所有数据展示类后台必备的功能,本教程手把手教大家如何在 Vue 中加入 Chart.js ,一个基于...

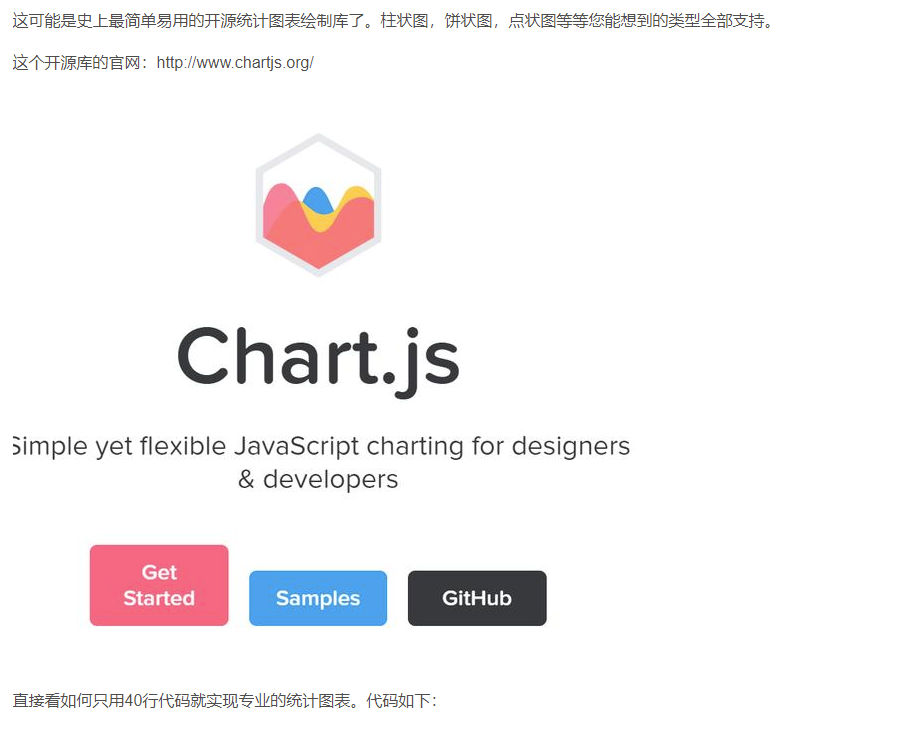
分享一个开源的JavaScript统计图表库,40行代码实现专业统计图表
</div><div data-lake-id="f50a332fbd9d4b1eeb07c51e3034aeff">var ctx = document.getElementById("myChart").getContext('2d');</div><d...

在同一页面显示多个JavaScript统计图表
function loaded(){ var totalWidth = getBodyNode().clientWidth; console.log("width in load: " + totalWidth); var aCharts = documen...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多图表相关
JavaScript您可能感兴趣
- JavaScript前端开发
- JavaScript数据可视化
- JavaScript实践
- JavaScript ssr
- JavaScript构建
- JavaScript渲染
- JavaScript高性能
- JavaScript服务器
- JavaScript应用
- JavaScript uncaught
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文档
- JavaScript文章
- JavaScript ppt
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript Web









