js的防抖节流
简述:上篇文章介绍了js防抖功能,这期说下js节流功能。节流就是某一高频事件不断被触发时,将多次执行变成每隔一段时间执行,具体点就是减少一个事件在一段时间内的触发频率,它是一种常用的函数优化技术,可以限制函数的执行频率,从而提高网页的性能和用户体验,这里带你深入了解下JavaScript节流函数的概...

js_防抖与节流(闭包的使用)
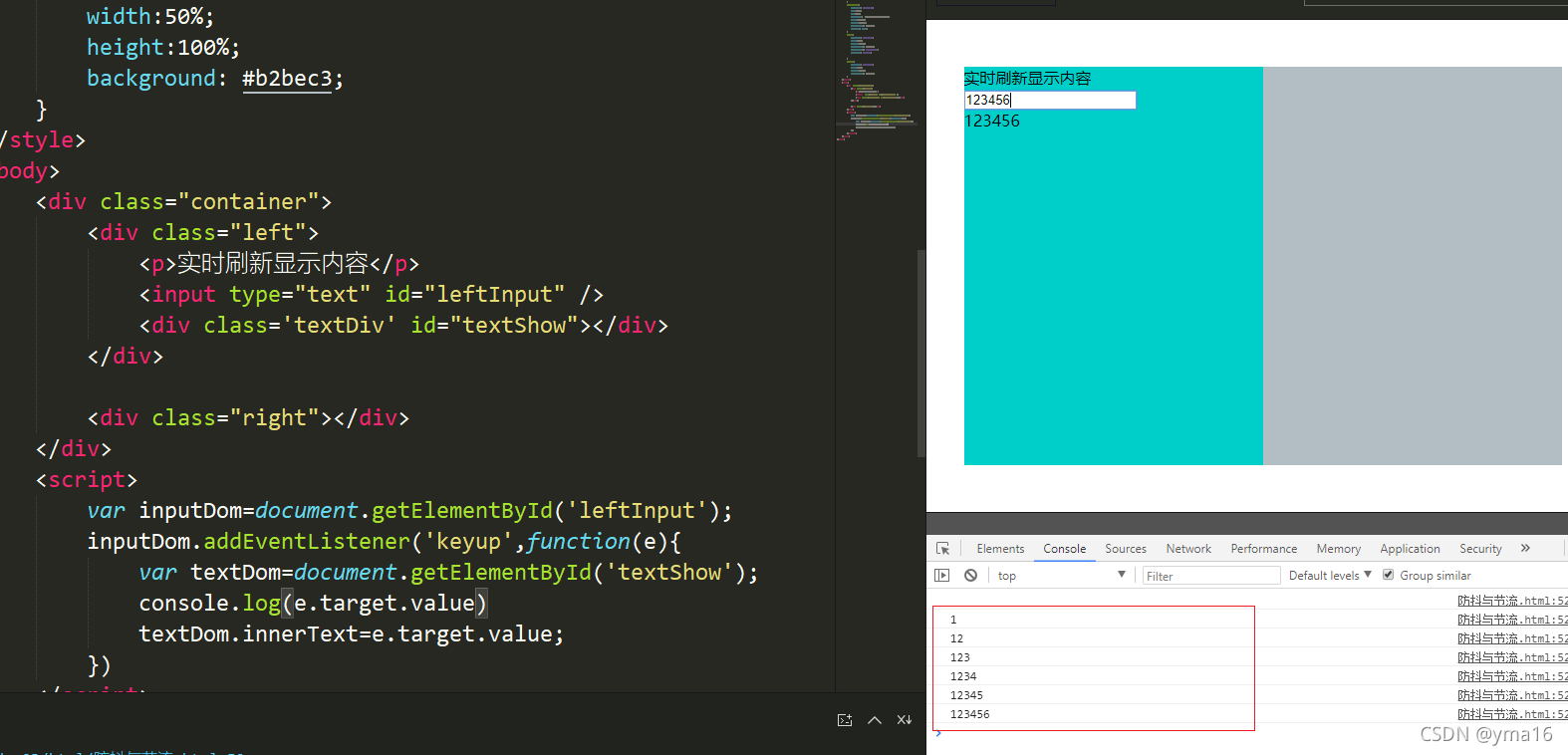
防抖事件 定义:持续触发事件,一定时间内没有触发事件,事件处理函数只会执行一次, 当设定的时间内触发过一次事件后会重新开始延时。 例:输入框的事件(2s显示内容,不是实时刷新显示内容),对比输入框的内容事件。 实时刷新的效果 <div class=...

JS防抖与节流
防抖 防抖是什么? 单位时间内,频繁触发事件,只执行最后一次 通俗易懂点就是把防抖想象成MOBA游戏的回城,在回城过程中被打断就要重来 例子:我们来做一个效果,我们鼠标在盒子上移动,数字就变化 +1 基础样式代码: <!DOCTYPE ht...

【JavaScript】面试手撕防抖
引入 防抖可是前端面试时最频繁考察的知识点了,首先,我们先了解防抖的概念是什么。咳咳。 防抖: 首先它是常见的性能优化技术,主要用于处理频繁触发的浏览器事件,如窗口大小变化、滚动事件、输入框内容改变等。在用户连续快速地触发同一事件时,防抖机制会确保相关回调函数在一个时间间隔内只会被执行一次。 我们可...
js的节流和防抖
在JavaScript中,节流(Throttling)和防抖(Debouncing)是两种常用的优化高频率触发的事件或函数调用的技术。防抖(Debouncing):防抖的基本思想是:一定时间内,如果事件持续触发,那么只执行最后一次,忽略中间的触发。常用于输入搜索、窗口调整大小等场景。例如,下面的函数...
JS—节流与防抖
一、js防抖和节流在进行窗口的resize、scroll、输出框内容校验等操纵的时候,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常之差。那么为了前端性能的优化也为了用户更好的体验,就可以采用防抖(debounce)和节流(throttle)的方式来到达这种效果,减少调用的频...
JavaScript:节流&防抖
节流什么是节流在JavaScript中,节流throttle是一种限制函数执行频率的技术。当一个函数被频繁调用时,节流能够控制函数执行的次数,以避免过多的计算和资源的浪费。比如说在游戏中,一个技能的释放是有间隔的。当我们释放了一次技能后,只有过一段时间才能再次释放这个技能。这就是一种节流。节流的实现...
JS中防抖和节流的区别是什么
如果我们要连续点击一个轮播图频繁地触发这个事件,这样可能会出现卡顿的情况,而防抖和节流的主要目的就是为了限制时间的连续触发。个人观点:1.防抖:我们在点击触发多次事件,它只会执行最后一次的点击。2.节流:我们在点击触发后,必须要等待时间过后再执行,多次触发是不会执行的。区别:区别就是节流不管我们触发...
面试官:请说说JS中的防抖和节流
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:web前端面试题库前言为什么要做性能优化?性能优化到底有多重要? 性能优化是为了提供更好的用户体验、加快网站加载速度、提高搜...
【面试题】面试官:说说你对js中的 防抖 和 节流 的理解
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库表妹一键制作自己的五星红旗国庆头像,超好看前言看到这个题目我想肯定会有人说:不会吧,都3202年了,还有人发防抖和节流的文章嘛?确实,在现在的实际项目中防抖...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多防抖相关
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









