
js_防抖与节流(闭包的使用)
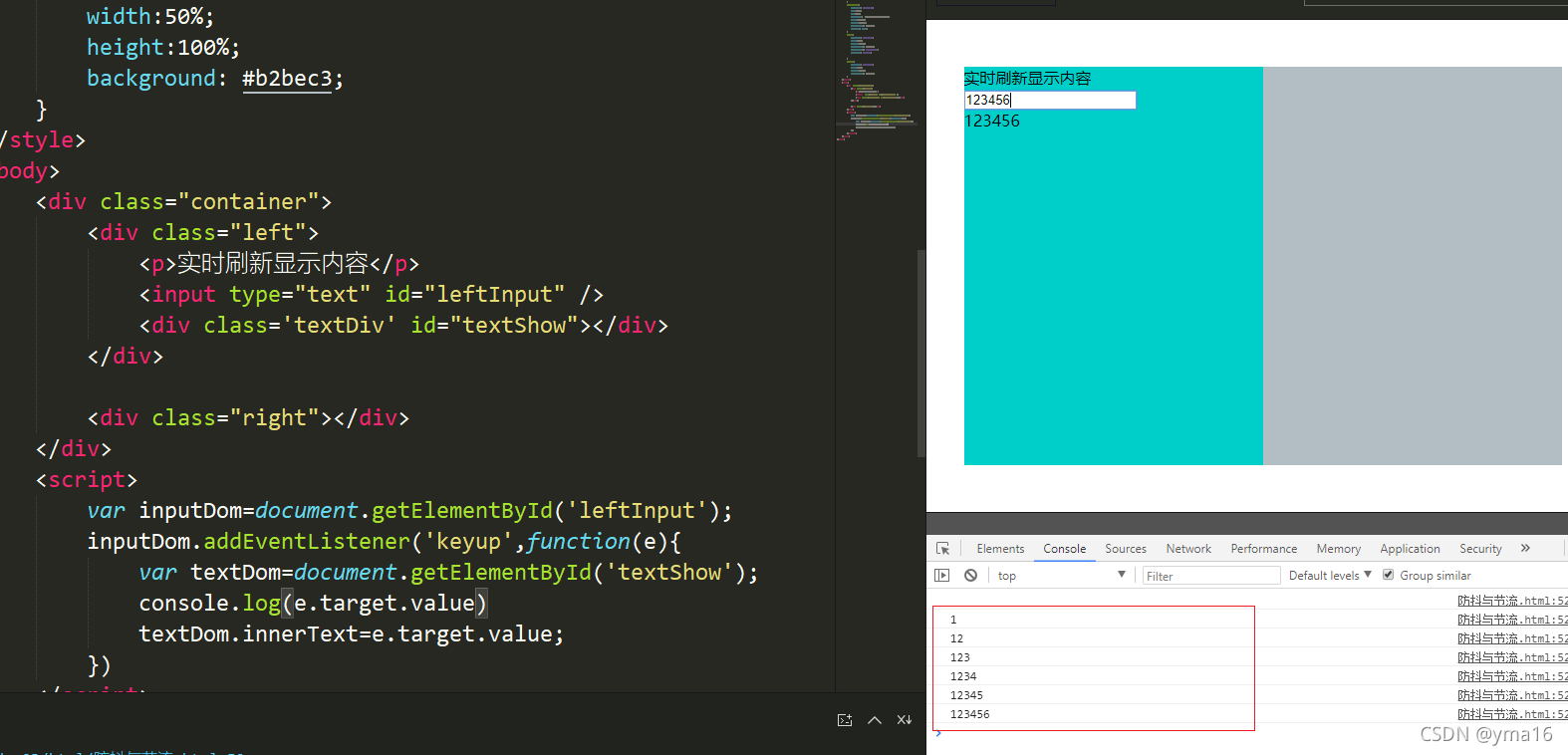
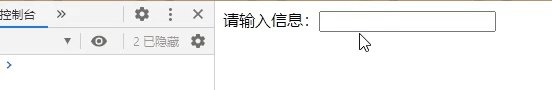
防抖事件 定义:持续触发事件,一定时间内没有触发事件,事件处理函数只会执行一次, 当设定的时间内触发过一次事件后会重新开始延时。 例:输入框的事件(2s显示内容,不是实时刷新显示内容),对比输入框的内容事件。 实时刷新的效果 <div class=...

JS防抖与节流
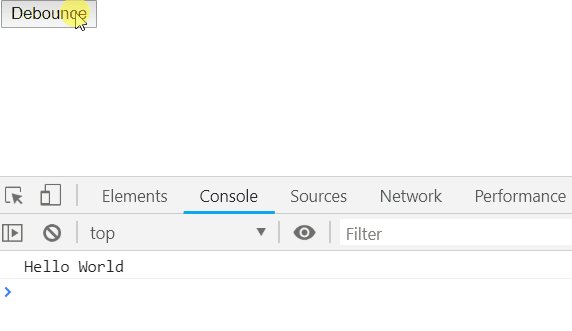
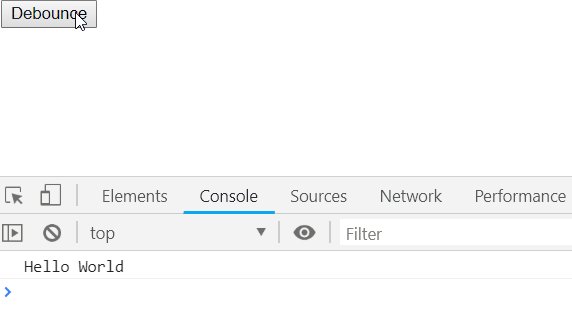
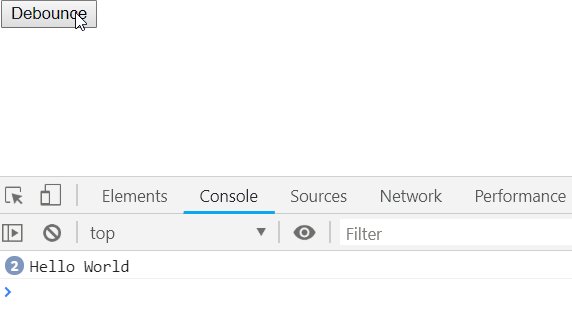
防抖 防抖是什么? 单位时间内,频繁触发事件,只执行最后一次 通俗易懂点就是把防抖想象成MOBA游戏的回城,在回城过程中被打断就要重来 例子:我们来做一个效果,我们鼠标在盒子上移动,数字就变化 +1 基础样式代码: <!DOCTYPE ht...

js防抖和节流?有什么区别?如何实现?
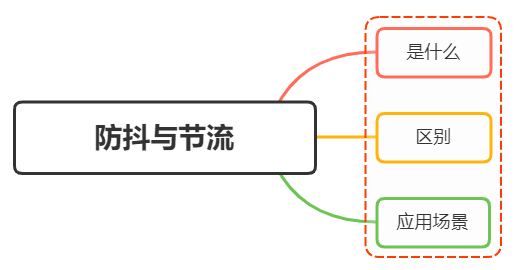
#一、是什么本质上是优化高频率执行代码的一种手段如:浏览器的 resize、scroll、keypress、mousemove 等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用 防抖(debounce&...
js防抖和节流
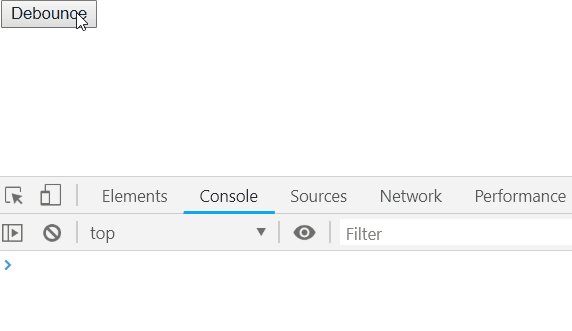
防抖(Debounce):防抖的思想是,在指定的时间间隔内,只执行最后一次触发的函数调用。如果在这段时间间隔内又有触发事件发生,会重新开始计时。这样可以有效地降低函数的执行次数。 实现防抖的常见做法是通过设置一个定时器,在触发事件后,延迟一段时间后执行函数。如果在延迟时间内再次触发事件...
因为它,我差点删库跑路:js防抖与节流
前言 前端踩雷:短时间内重复提交导致数据重复。 对于前端大佬来说,防抖和节流的技术应用都是基本操作。对于“兼职”前端开发的来说,这些都是需要躺平的坑。我们今天就来盘一盘js防抖与节流,并且解决开发中遇到的问题。PS:重复提交问题我用的是防抖的方法进行避免。 防抖的概念 防抖又叫为函数防抖(de...

javaScript_防抖与节流
防抖事件 定义:持续触发事件,一定时间内没有触发事件,事件处理函数只会执行一次,当设定的时间内触发过一次事件后会重新开始延时。例:输入框的事件(2s显示内容,不是实时刷新显示内容),对比输入框的内容事件。实时刷新的效果 <div class="container"> <div cl...

一些关于JS的过程抽象的高阶函数的使用的例子(单次点击,防抖,节流)
在JavaScript中,我们很常见的是需要掌握过程抽象的思想。对于过程抽象,是函数式编程思想的应用。而 高阶函数(HOF) 便是过程抽象的体现之一。接下来我们就来一起学习一下常见的高阶函数。Once在一些场景下,我们可能会遇到这样的需求,我们做了一个报名页面,然后需要用户提交...

JavaScript实战笔记(一) 防抖与节流函数
前言对于某些 高频触发 的事件,如果事件处理函数的调用频率没有限制的话,那么将会大大加重浏览器的负担这时我们可以采用防抖函数或节流函数,减少事件处理函数的调用频率,同时保证不会影响用户体验正文1、防抖函数(1)描述在触发事件 n 秒后,才会执行事件处理函数,如果 n 秒内再次触发&#x...

JavaScript——防抖&节流
防抖和节流是防止高频率触发的事件防抖,一般用在使用onresize事件(onresize:当浏览器被重置大小时执行Javascript代码)、oninput事件:在用户输入时触发。如果事件进行高频率触发,很可能会导致服务器崩溃那么就可以使用函数防抖进行优化,比如你乘坐电梯,如果十秒钟...

JavaScript-防抖和节流
0前言:节流和防抖是前段优化的手段之一。他的作用是减少频繁触发,例如用户搜索智能提示中,如果输入每一个字都要发起后台请求对服务器端的压力太大。本文介绍了防抖和节流的基本原理,实现方式,他是高阶函数的一个应用。1 防抖:debounce。在介绍前,先看一下事件监听addEventListener()方...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









