
Javascript知识【jQuery属性操作&案例:重写复选框操作】
jQuery属性操作【阶段重点】<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ...

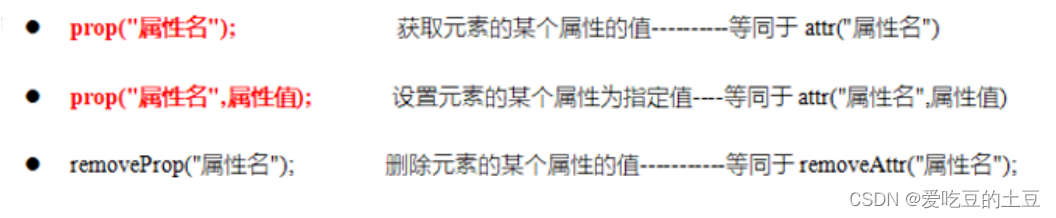
jQuery 属性操作 attr()、removeAttr()、prop()
attr与prop的区别```绑定 ```demo 效果:
JQuery的使用(工具方法、CSS属性及方法、筛选、文档处理、事件、动画)后续
工具方法、CSS属性及方法 1、JS与JQuery转换 1)概述 $类似java中的类$()类似java中的类的构造方法2)JS与jQuery转换 js转换jQuery: $(js对象) //作用:转换作用 jQuery转换js1.可以通过下标转换成js对象 var a= $("#a"); cons...

jQuery改变单个元素属性问题
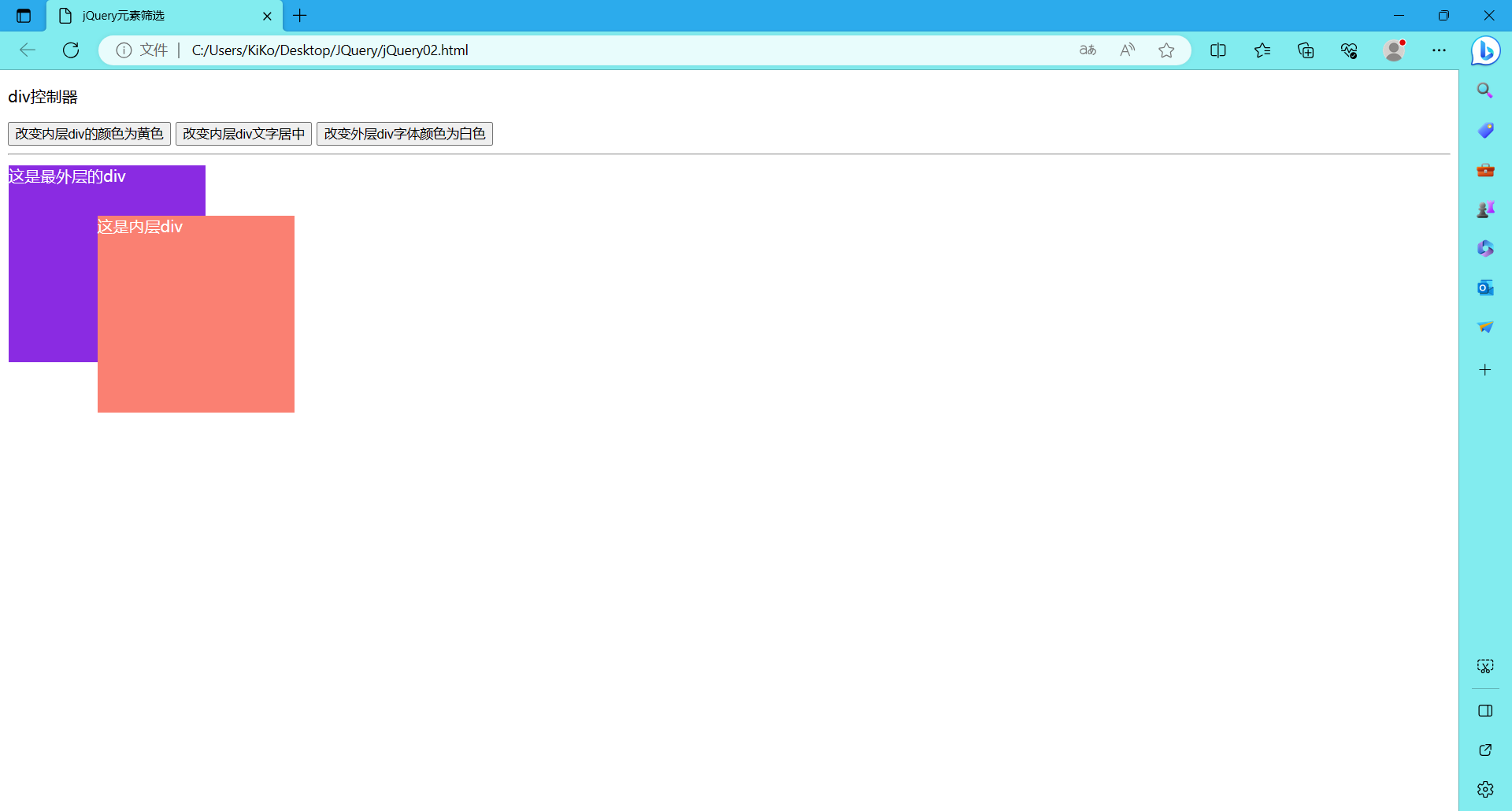
今天在做练习的时候,遇到了一个问题:我做了一个div的嵌套,外层div包裹内层div,在完成其他功能的时候都正常,但是到了改变div内文字颜色的时候出了问题,我只打算改变外层div的文字颜色为白色,但当我点击按钮时,内外层文字颜色同时改变了,我试过将内层文字的颜色清楚,但是不行,还是被改变了。对应的...
jQuery工具方法&CSS属性及方法(详细方法介绍及案例)
工具方法:1.attr():获取某个标签属性的值,或设置某个标签属性的值2.removeAttr():删除某个标签属性3.addClass():给某个标签添加class属性值4.removeClass():删除某个标签class属性值5.prop():和attr()类似,区别在于prop用于属性值为...

jQuery 属性操作
jQuery 属性操作Date: February 28, 2023Sum: jQuery属性操作、文本属性值、元素操作、尺寸、位置操作jQuery 属性操作设置或获取元素固有属性值 prop()所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。1. ...
jQuery操作属性和内容
1 jQuery属性我们可以通过jQuery轻松的操作分配给HTML元素的属性。比如元素的 href,src,id,class,style 属性。attr()方法用于获取属性的值。例如:HTML:<a href="https://www.csdn.net/"> 点击这里 </a&g...
jQuery操作页面元素属性和内容
操作页面元素的属性 A$("#bu1").click(function(){//获得元素对象var tex=$("#inp1");//获得元素对象的属性var te=tex.attr("type");var cl =tex.attr("class");//获得元素固有的属性值var val =tex...

Echarts实战案例代码(22):jquery使用ajax属性beforeSend实现预加载loading效果代替showLoading的解决方案
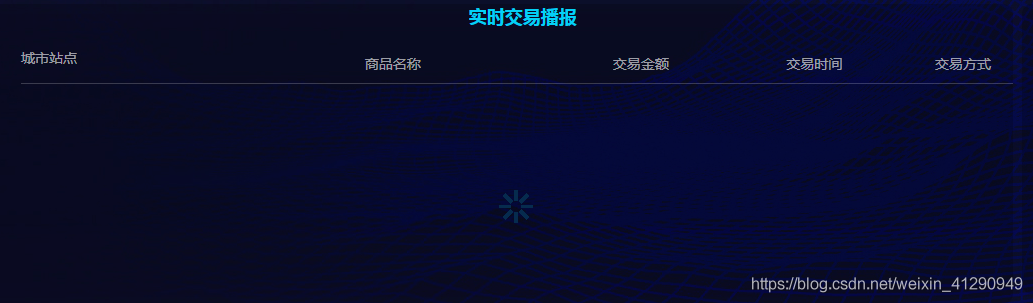
在Echarts的图表加载过程中,由于使用函数调用,而不是在ajax内部直接使用Echarts,导致showLoading无法正常使用。现在通过jquery自带参数进行loading效果。 beforeSend: function () { $("#wtbody").html("<div st...

jQuery 获取设置元素属性
hello大家好呀!此篇文章带领大家熟练掌握 jQuery 的属性方面的操作,包括固有属性的获取与设置,自定义属性的获取与设置等等,走进 jQuery 的更深层次阶段文章目录:一:固有属性的设置与获取 prop1.1 固有属性的获取 1.2 固有属性的设置 二:自定义属性的设置与获取 a...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

